vue中的插槽详解
vue中代码的复用, 为我们提供了 mixnis. 模板的复用, 为我们提供了 插槽( slot )
插槽的分类
默认插槽
具名插槽
作用域插槽
当我们的组件中 我们只需要插入一个 html 标签的时候, 就使用默认插槽就可以了,
如果有多个, 我们就要给第一个 插槽取一个名字, 来决定到底插入哪一个插槽
当我们的插槽中要使用组件中的数据的时候, 就可能会用到作用域插槽
下面展示一下, 默认插槽的用法

使用时

以上就是默认插槽的使用
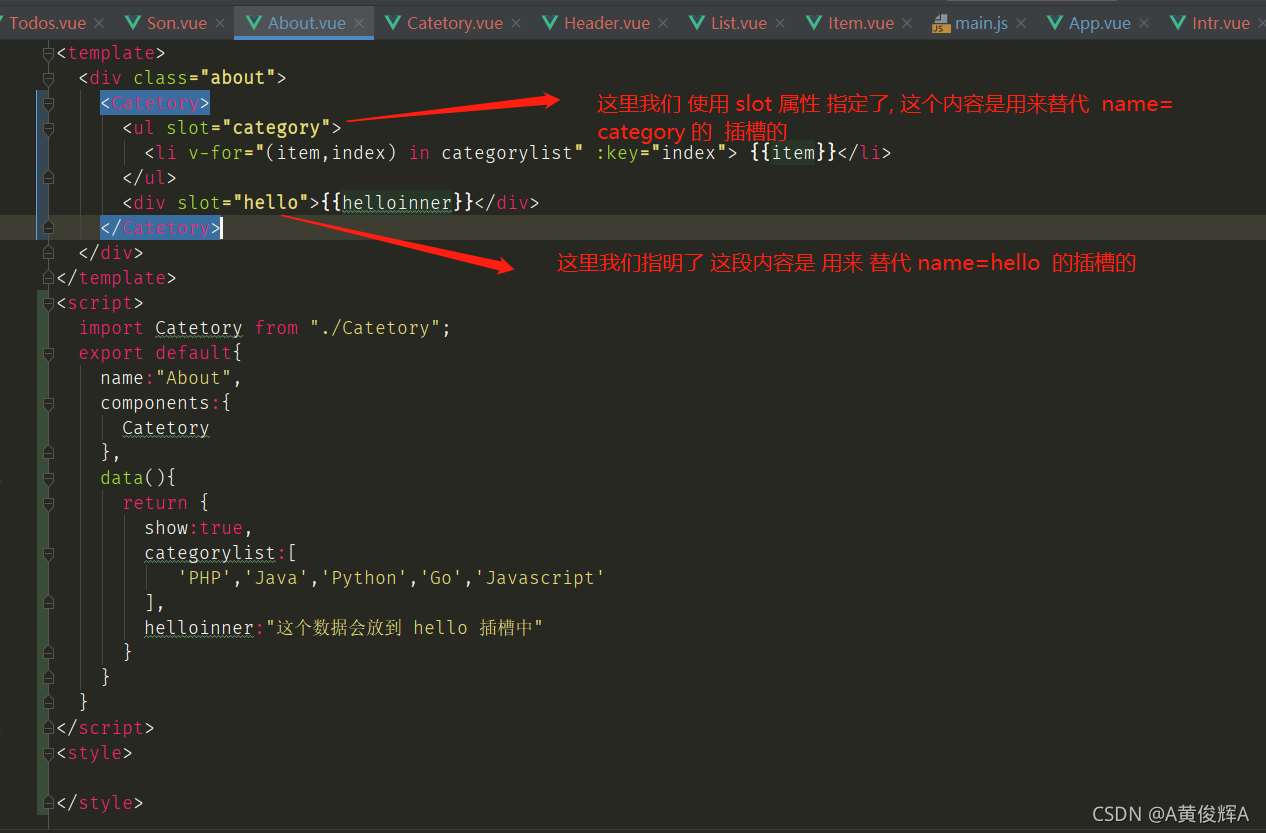
具名插槽, 也就是说我们在组件中定一个 多个 slot , 为了分清到底作用到哪一个上面, 给插槽取一个名字来区分

使用的时候

这里说一下, vue 2.6 版本有一个新的插槽的写法, 其中要使用到 template 标签, , 我们知道 template 只是一个包裹标签, 它不会渲染到真实页面上, 新的slot 的写法就是使用到了它, 没有它还不行, 如下图

下面来说一下作用域插槽
我们来看一下, 上面的两种 插槽 展示的数据, 都是放在 插槽的使用者 About 组件的 data中的,
但是我们有时候, 使用者是不管这些数据的, 数据中从 catetory 组件中自已获取的,
使用者 About 只需要来管理 插槽中的内容的展现形式,
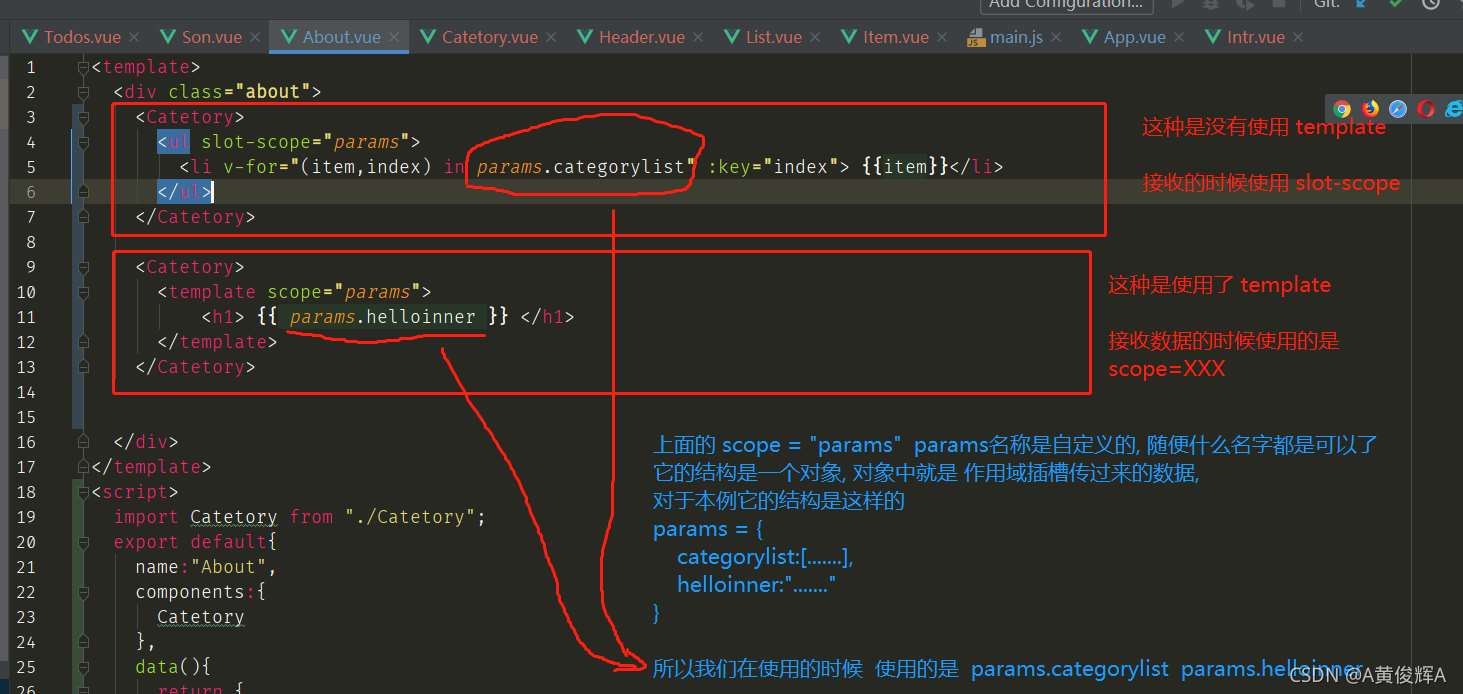
这时就要使用作用域插槽了

上图中, 可以看到 作用域插槽中 向使用者传递了两个数据
那个使用者是怎么接收使用的呢

以上便是 vue 的三种插槽的使用
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
相关推荐
-
详解Vue 匿名、具名和作用域插槽的使用方法
Vue 中的插槽在开发组件的过程中其实是非常重要并且好用的.Vue 的插槽也没有说很难使用,这篇文章简明扼要的介绍了三种插槽的用法. 匿名插槽 子组件定义 slot 插槽,但并未具名,因此也可以说是默认插槽.只要在父元素中插入的内容,默认加入到这个插槽中去.
-
Vue作用域插槽实现方法及作用详解
默认插槽和具名插槽的概念比较好理解,这里主要以官方文档的案例来讲解一下作用域插槽. 首先是有一个currentUser的组件: <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scal
-
详解Vue组件之作用域插槽
写作用域插槽之前,先介绍一下Vue中的slot内容分发: 如果<child-component></child-component>标签之间没有插入那两个p标签的话,页面会显示子组件模板中定义的"<p>父组件如果没有插入内容,我将被显示</p>"这一则内容,但如果<child-component></child-component>标签之间有插入内容的话,则子组件模板中的<slot></slot&
-
Vue.js slot插槽的作用域插槽用法详解
目录 没有插槽的情况 Vue2.x 插槽 有插槽的情况 具名插槽 没有slot属性 插槽简单实例应用 作用域插槽 ( 2.1.0 新增 ) Vue3.x 插槽 插槽 作用域插槽 没有插槽的情况 <div id="app"> <child> <span>1111</span> </child> </div> <script> // 注册子组件 Vue.component("child"
-
详解Vue中使用插槽(slot)、聚类插槽
一.基本的插槽 这里总结两点 如果不在子组件中使用插槽(slot),那么在子组件中写任何代码都是无效的的,不会显示 (插槽默认值)如果子组件中没有插入任何代码的话就会显示组件插槽中的内容 slot 代表父组件往子组件中 插入的标签 这里就代表组件子组件中的 <p>Dell</p> <child> <p>Dell</p> </child> 这里如果是这样的 <child> </child> 就会显示 <sl
-
详解vue2.6插槽更新v-slot用法总结
在 2.6.0 中,我们为具名插槽和作用域插槽引入了一个新的统一的语法 (即 v-slot 指令).它取代了 slot 和 slot-scope 这两个目前已被废弃但未被移除且仍在文档中的特性.新语法的由来可查阅 RFC. 引vue官方文档 之前做项目时,对插槽理解太少了,这两天学习时,才发现插槽更新用v-slot了,自己做了些简单总结,与大家分享一下~ 插槽 我的理解就是父页面在组件标签内插入任意内容,子组件内插糟slot控制摆放位置(匿名插槽,具名插槽) 插槽分类 插槽一共就三大类 1.匿名
-
vue中的插槽详解
vue中代码的复用, 为我们提供了 mixnis. 模板的复用, 为我们提供了 插槽( slot ) 插槽的分类 默认插槽 具名插槽 作用域插槽 当我们的组件中 我们只需要插入一个 html 标签的时候, 就使用默认插槽就可以了, 如果有多个, 我们就要给第一个 插槽取一个名字, 来决定到底插入哪一个插槽 当我们的插槽中要使用组件中的数据的时候, 就可能会用到作用域插槽 下面展示一下, 默认插槽的用法 使用时 以上就是默认插槽的使用 具名插槽, 也就是说我们在组件中定一个 多个 slot , 为
-
vue和react中关于插槽详解
目录 简述Slot 基本插槽 vue基本插槽 react基本插槽 具名插槽 vue具名插槽 react具名插槽的讨论 模仿具名插槽 属性插槽 插槽传参 vue插槽传参 react:render-props 简述Slot slot插槽是Vue对组件嵌套这种扩展机制的称谓,在react可以也这样称呼,但是并不很常见.不过叫slot确实很形象. 这样的形式就是slot插槽: vue <template> <container-comp> <content></conte
-
Vue中props的详解
看一下官方文档: 组件实例的作用域是孤立的.这意味着不能 (也不应该) 在子组件的模板内直接引用父组件的数据.父组件的数据需要通过 prop 才能下发到子组件中. 也就是props是子组件访问父组件数据的唯一接口. 详细一点解释就是: 一个组件可以直接在模板里面渲染data里面的数据(双大括号). 子组件不能直接在模板里面渲染父元素的数据. 如果子组件想要引用父元素的数据,那么就在prop里面声明一个变量(比如a),这个变量就可以引用父元素的数据.然后在模板里渲染这个变量(前面的a),这时候渲染
-
vue中组件通信详解(父子组件, 爷孙组件, 兄弟组件)
vue中我们常常用到组件. 那么组件总体可以分为如下的几种关系. 父子组件, 爷孙组件, 兄弟组件. 这几种组件之间是如何通信的呢? 父子组件通信 根据vue中的文档可知, 组件的props属性用于接收父组件传递的信息. 而子组件想要向父组件传递信息, 可以使用$emit事件. 我们定义两个组件, 一个为父组件名为father, 另外一个为子组件child. 子组件通过props属性接收父组件传递的值, 这个值为fname, 是父组件的名字. 点击子组件的按钮, 触发toFather事件, 向父
-
微信jssdk逻辑在vue中的运用详解
微信 jssdk 在 vue 中的简单使用 import wx from 'weixin-js-sdk'; wx.config({ debug: true, appId: '', timestamp: , nonceStr: '', signature: '', jsApiList: [] }); wx.ready(() => { // do something... }); wx.error((err) => { // do something... }); 以上是微信官方给出的示例代码,但
-
如何正确理解vue中的key详解
就目前所了解的情况,key的作用有以下这些. v-for遍历时,用id,uuid之类作为key,唯一标识节点加速虚拟DOM渲染 响应式系统没有监听到的数据,用+new Date()生成的时间戳作为key,手动强制触发重新渲染 场景一大同小异司空见惯,场景二是下面这样的: <div :key="rerender"> <span>Hello Vue.js !</span> <complexComponent :propObj="propO
-
vue中$set用法详解
目录 1.为什么要用set? 2.set用法 3.什么时候使用set? 4.文档地址 摘要:地址没有改变,vue就监测不到数据变化.这个时候,双向绑定就失效了. 想了解有关JS堆栈的知识?请点击这里. 1.为什么要用set? 在vue中,并不是任何时候数据都是双向绑定的.在官方文档中,有这样一段话,如下: 从文档得知,当数据没有被双向绑定的时候,我们就需要使用set了 2.set用法 解决数据没有被双向绑定我们可以使用 vm.$set 实例方法,该方法是全局方法 Vue.set 的一个别名. -
-
Vue中slot插槽作用与原理详解
目录 1.作用 2.插槽内心 2.1.默认插槽 2.2.具名插槽(命名插槽) 2.3.作用域插槽 实现原理 1.作用 父组件向子组件传递内容 扩展.复用.定制组件 2.插槽内心 2.1.默认插槽 把父组件中的数组,显示在子组件中,子组件通过一个slot插槽标签显示父组件中的数据. 子组件 <template> <div class="slotChild"> <h4>{{msg}}</h4> <slot>这是子组件插槽默认的值&
-
bing Map 在vue项目中的使用详解
写在最前面 拥有全球数据库国内好像就只有百度地图有,高德.搜狗.腾讯的都不行,但是由于百度地图的数据更新不及时,所以在做相关项目要用到国外数据的时候,最好还是推荐使用bingMap. bing Map 使用教程(基础) 参考文档:bing Map 官方教程 bing Map 初始化 引入bing map资源 <script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap&k
随机推荐
- checkbox:click事件触发span元素内容改变的方法
- com1/lpt1/prn/nul 木马后门处理方法集合
- Python去除列表中重复元素的方法
- [js高手之路]从原型链开始图解继承到组合继承的产生详解
- C#中登录窗体和欢迎窗体关闭方法分析
- Centos6.9安装Mysql5.7.18步骤记录
- 用ASP实现MSSQL用户密码破解
- 通过分析SQL语句的执行计划优化SQL
- Jquery 插件开发笔记整理
- JavaScript进阶练习及简单实例分析
- attachEvent的使用方法与传递参数[IE|firefox]
- php从数组中随机抽取一些元素的代码
- C# 图片与二进制转换的简单实例
- nodejs实现的连接MySQL数据库功能示例
- angular.js和vue.js中实现函数去抖示例(debounce)
- Unity UGUI实现卡片椭圆方向滚动
- 深入Node TCP模块的理解
- Java学习笔记之异常处理
- ASP.NET第一次访问慢的完美解决方案(MVC,Web Api)
- Python爬虫运用正则表达式的方法和优缺点

