用php实现分页效果的示例代码
分页效果在网页中是常见的,可是怎样才能实现分页呢,今天做了两种方法来实现一下分页的效果
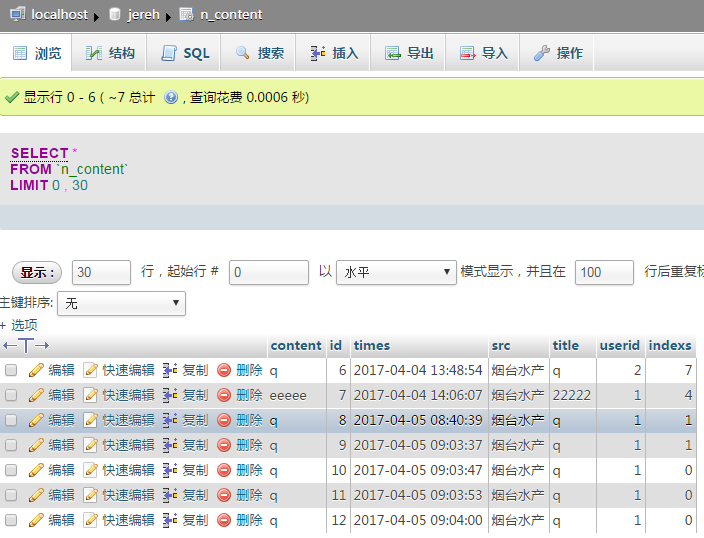
首先,我们需要准备在数据库里面准备一个表,并且插入数据,这些都是必需的前提工作了,不多说,如图所示(库名为jereh,表名为n_content):

步骤分析:
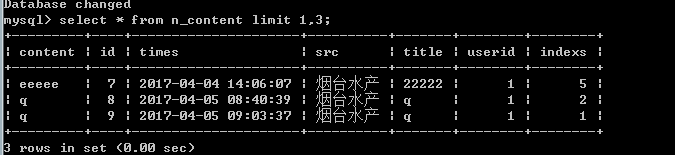
我们需要分页的话,需要用到 "select * from tableName limit num1,num2”;这是一个限定查询的语句,后面跟两个参数,num1为从第几个开始查找,num2为查找的信息的个数,如我想查找2,3,4这三条数据,如下图所示

好了,我们开始说步骤:
1.建立一个函数,用来实现限制查询的功能
首先我们来想一下,实现这个功能我们首先要知道当前的页数和要限制的一个页面显示几条信息,这个可以用形参传过来,那么,
我们设置pageNum为页数,pageSize为一个页面显示几条数据,在"select * from tableName limit num1,num2”这个查询语句中,
num1就是(pageNum-1)*pageSize,num2就是pageSize,明白了这个关系之后,那么就好办了,代码在下面
上面的代码中,值得注意的是,limit后面一定要加一个空格,不然会出错误;
2.建立第二个函数,用来显示总页数的函数
这个没什么新的知识点,都是以前写过的知识点了,直接看代码吧
3.调用这两个函数,进行初步的处理
我们想做下一页下一页的结果,需要用到get方法在本页面传数据,那么我们在刷新页面的时候,肯定get是得不到数据的,所以需要用三目运算了,看代码了
4.在页面进行显示
在页面显示的话,需要用到了foreach循环了,代码简单,看下面
5.实现上一页,下一页的效果
要实现页面跳转的效果,我们需要用到了a标签的href属性,地址写“?pageNum = ...”这个pageNum是我们自己定义的,由于是get来传递的,在上一步里面我们已经用$_GET接受了参数,所以我们只需要进行get的参数传递就可以了;
首页:“pageNum=1”;
上一页:"pageNum=<?php echo $pageNum==1?1:$pageNum-1?>"
下一页:"pageNum=<?php echo $pageNum==$endPage?$endPage:$pageNum+1?>"
尾页:“pageNum=<?php echo $pageNum =$endPage?>”;
特别注意的是,”pageNum=”的时候后面千万千万不要空格,代码如下
总的代码如下:
效果如下:

相关推荐
-
完美的php分页类
本文实例为大家分享了php分页类的具体代码,供大家参考,具体内容如下 <?php /** file: page.class.php 完美分页类 Page */ class Page { private $total; //数据表中总记录数 private $listRows; //每页显示行数 private $limit; //SQL语句使用limit从句,限制获取记录个数 private $uri; //自动获取url的请求地址 private $pageNum; //总页数 private
-
php分页查询的简单实现代码
关于php,最近学了好多,老师跟我们说,现在学的都是php的核心部分,所以我比较注意了一下,也多练习了几遍,相对来说理解起来嗨算轻松,没有刚开始学习的时候那么困难了,总结起来就是感觉,心态最重要,一开始的时候就是心态的问题,考虑到方方面面的问题,静不下心,而且已经好多年没有坐下了踏实学习了,总感觉自己坐不住,经过一段时间的休整,包括过年在家的一段时间,再次回归后心态有了很大的变化,感觉学起来也没有那么枯燥了,反而会觉得就像好多年前,遇到数学难题就特别想要攻克一般. 牢骚发的有点多,哈哈.今天上午
-
php分页原理 分页代码 分页类制作教程
分页显示是一种非常常见的浏览和显示大量数据的方法,属于web编程中最常处理的事件之一.对于web编程的老手来说,编写这种代码实在是和呼吸一样自然,但是对于初学者来说,常常对这个问题摸不着头绪,因此特地撰写此文对这个问题进行详细的讲解. 一.分页原理: 所谓分页显示,也就是将数据库中的结果集人为的分成一段一段的来显示,这里需要两个初始的参数: 每页多少条记录($PageSize)? 当前是第几页($CurrentPageID)? 现在只要再给我一个结果集,我就可以显示某段特定的结果出
-
万能的php分页类
本文实例为大家分享了php分页类的具体代码,供大家参考,具体内容如下 <?php /*核心:首页.上一页.下一页.尾页的url*/ /*超全局$_SERVER*/ $page = new Page(5,60); var_dump($page->allUrl()); class Page{ // 每页显示的个数 protected $number; // 一共有多少数据 protected $totalCount; // 当前页 protected $page; // url protected
-
PHP分页初探 一个最简单的PHP分页代码的简单实现
PHP分页代码在各种程序开发中都是必须要用到的,在网站开发中更是必选的一项. 要想写出分页代码,首先你要理解SQL查询语句:select * from goods limit 2,7.PHP分页代码核心就是围绕这条语句展开的,SQL语句说明:查询goods数据表从第2条数据开始取出7条数据.在分页代码中,7表示每页显示多少条内容,2通过公式计算表示翻页数,通过传入不同参数替换"2"的值,即可筛选出不同的数据. index.php: include 'conn.php'; //引入数据库
-
PHP分页显示的方法分析【附PHP通用分页类】
本文实例讲述了PHP分页显示的方法.分享给大家供大家参考,具体如下: <?php header("content-type:text/html;charset=utf-8"); $currentpage = 1; if(isset($_GET['page'])) $currentpage = $_GET['page']; //连接数据库 $link = mysql_connect("localhost","root",""
-
基于原生JS实现分页效果的示例代码
这个只是一个分页的demo,主要是思路整理(很久之前项目用的东西) 分页实现的效果 主要是 左侧上一页 右侧是下一页 中间显示主要是超过5个显示 省略号 然后是可配置选项 实现之后的效果 首先需要初始化该对象的一些基本属性,显示总页码数,中间显示的页面数, 添加一个回调函数,在页面变化激活回调函数并返回当前页面和一些需要的其他参数 init为对象初始化的方法(里面的参数都是可以写成活的,我这里偷懒了所以写成死的了) 这个里的 z_page 可以接是接口返回的总页数 function Page(o
-
用php实现分页效果的示例代码
分页效果在网页中是常见的,可是怎样才能实现分页呢,今天做了两种方法来实现一下分页的效果 首先,我们需要准备在数据库里面准备一个表,并且插入数据,这些都是必需的前提工作了,不多说,如图所示(库名为jereh,表名为n_content): 步骤分析: 我们需要分页的话,需要用到 "select * from tableName limit num1,num2";这是一个限定查询的语句,后面跟两个参数,num1为从第几个开始查找,num2为查找的信息的个数,如我想查找2,3,4这三条数据,如
-
python中Tkinter实现分页标签的示例代码
Tkinter实现UI分页标签显示: Input页,红色部分为当前Frame的位置,下半部分为第一页的子标签:三页标签的显示内容各不相同.实现分页显示的核心组件为Radiobutton,Radiobutton只有一个选项能够生效,使用参数indicatoron=0能够将Radiobutton显示为Button的形状,通过选定的Radiobutton将原有的Frame forget掉,同时,将预定的Frame pack,实现分页的效果.使用时要将更换的组件放入一个Frame中,定义一个函数进行选定
-
Vue实现上拉加载下一页效果的示例代码
之前从来没有单独的做过手机端的网页.当然,之前我也没有独立的从切图到写代码交互做过前端的页面. 这里边的分页还是和响应电脑端的数字分页.但是,其实独立做一个手机端的网站,而不是响应式的网站的时候,这种数字分页看起来可能是不太好. 手机端网站嘛,还是仿照着APP或者是微信小程序那种上拉触底分页比较好.但是,这个玩意怎么实现呢? 第一种想法,监听滚动条,滚动条滚动到页面底部,触发方法,请求接口加载下一页的数据.嗯,应该是可行的,我们来尝试一下: 监听滚动条所在位置的方法如下: /** * @name
-
NodeJS和BootStrap分页效果的实现代码
1.数据处理 首先在动态js中,根据url参数获取数据库文档的数量,设置分页的大小,获取当前页面的数据,然后将文档数量pagecount,分页大小pagesize,以及当前页面currentpage传递到页面中. 2.处理分页效果 我采用的是JavaScript动态生成的,你也可以利用ejs支持函数的特性将其封装后生成html形式的分页. 首先,添加分页ul,在你的页面中需要显示的位置添加代码: <ul class="pagination" id="pagination
-
【JS+CSS3】实现带预览图幻灯片效果的示例代码
一.前期准备 1.1 案例分析 适用场景:单例布局 1.2 方法论 V视图 HTML+CSS+调试 C js实现控制流程 D数据 优化扩展 二.代码 结构 <div class="slider"><!-- 特效区 --> <div class="main"><!-- 主视图区 --> <div class="main_i"> <div class="caption&quo
-
使用mint-ui实现省市区三级联动效果的示例代码
引用插件:饿了么的mint-ui组件中的picker功能,具体API可参照官网说明:http://mint-ui.github.io/docs/#/zh-cn2/picker 背景:项目需要做一个省份-城市-地区的选择级联效果,我从gayhub上找了一下,决定使用mint-ui的组件,因为各个功能都很全而且设计跟我们的项目风格类似. 具体实现: 通过阅读官网的实例,大概就能知道这个组件的用法: 在vue中写入组件:<mt-picker :slots="slots" @change
-
基于vue2.0实现仿百度前端分页效果附实现代码
前言 上篇文章中,已经使用vue实现前端分页效果,这篇文章我们单独将分页抽离出来实现一个分页组件 先看实现效果图 代码实现 按照惯例,我们在冻手实现的时候还是先想一想vue实现组件的思路 1.需要提前设定哪些参数需要暴露出来给父组件传递 <Paging :name="name" @change="onPageChange" :page-size="size" :total="total" layout="jum
-
Vue 实现展开折叠效果的示例代码
本文介绍了Vue 实现展开折叠效果的示例代码,分享给大家,具体如下: 效果如见: 1.html代码 <!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>js文本段落展开和收拢效果</title> <script type="text/javasc
-
使用原生JS实现滚轮翻页效果的示例代码
一.滚轮事件 当用户通过鼠标滚轮与页面交互.在垂直方向上滚动页面时,就会触发mousewheel事件,这个事件就是实现全屏切换效果需要用到的.在IE6, IE7, IE8, Opera 10+, Safari 5+中,都提供了 "mousewheel" 事件,而 Firefox 3.5+ 中提供了一个等同的事件:"DOMMouseScroll".与mousewheel事件对应的event对象中我们还会用到另一个特殊属性-wheelDelta属性. 1."m
随机推荐
- Redis集群搭建全记录
- MySQL5.7.17安装及配置图文教程
- java使用监听器实现一个统计网站在线人数的示例
- Java中GC的工作原理详细介绍
- IOS 添加自定义字体方法详解
- 利用js查找数组中指定元素并返回该元素的所有索引示例
- Asp.net给站点某目录增加Aspnet用户
- .NET 单点登录解决方案
- 使用python分析git log日志示例
- android实现App活动定时自动跳转效果
- MSSQL根据ID进行分页实现方法
- PHP中if和or运行效率对比
- jQuery AJAX中readyState与status的区别与联系
- JavaScript中的undefined学习总结
- 不比熊猫弱的可以穿透冰点5.7--6.2机器狗病毒解决办法与机器狗病毒的官方防御方法第1/2页
- Ubuntu 14.04 搭建 apt-get 服务器的教程
- JQuery 控制内容长度超出规定长度显示省略号
- java简单坦克大战制作代码
- 深入理解JavaScript系列(15) 函数(Functions)
- 微信小程序 在线支付功能的实现

