js实现文字头像的生成代码
使用canvas画出文字就好啦
function gen_text_img(size, s) {
let colors = [
"rgb(239,150,26)", 'rgb(255,58,201)', "rgb(111,75,255)", "rgb(36,174,34)", "rgb(80,80,80)"
];
let cvs = document.createElement("canvas");
cvs.setAttribute('width', size[0]);
cvs.setAttribute('height', size[1]);
let ctx = cvs.getContext("2d");
ctx.fillStyle = colors[Math.floor(Math.random()*(colors.length))];
ctx.fillRect(0, 0, size[0], size[1]);
ctx.fillStyle = 'rgb(255,255,255)';
ctx.font = size[0]*0.6+"px Arial";
ctx.textBaseline = "middle";
ctx.textAlign = "center";
ctx.fillText(s,size[0]/2,size[1]/2);
return cvs.toDataURL('image/jpeg', 1);
}
效果如下某些浏览器文字不能水平居中,暂时没有找到解决办法:

知识点补充:前端小结:中文转颜色 - 实现根据名字自动生成头像
1、需求
项目中有个需求,要求显示人员头像和名称列表

而头像是名字的第一个文字和背景颜色生成,文字颜色为白色,背景自动生成。
2、分析
由于名字图像是自动生成,背景颜色不一样,可以考虑一下几种方法:
1)使用随机数来自动生成一个16进制颜色字符串,作为头像的背景颜色;
2)获取名字的第一个字,转换成16进制文字颜色字符串,作为头像背景颜色;
这里会有朋友说,为什么不使用base64转码为颜色值呢,在这里小编也测试过,通过base64转码后的值,很多转换成了F之后的字母,在转换成颜色时,取值无效,截图如下:

所以这里不使用这样方法。
第一种方法比较简单,但是不可控(同一个名字的头像背景颜色可能不一样),所以我们采用第二种方式;
3、实现
// 获取名字第一个文字,转换成16进制颜色值
const { name } = this.props;
let firstName = name.substring(1, 0);
tranColor = (name) => {
var str ='';
for(var i=0; i<name.length; i++) {
str += parseInt(name[i].charCodeAt(0), 10).toString(16);
}
return '#' + str.slice(1, 4);
}
const bgColor = this.tranColor(name)
这样就可以生成一个合法的16进制颜色字符串,如果需要配置不同的透明度,可以多取一位 str.slice(1, 5),因为这里转换为16进制,所以这里只取前3位(1 ~ 4)
4、结果
转换果如下:

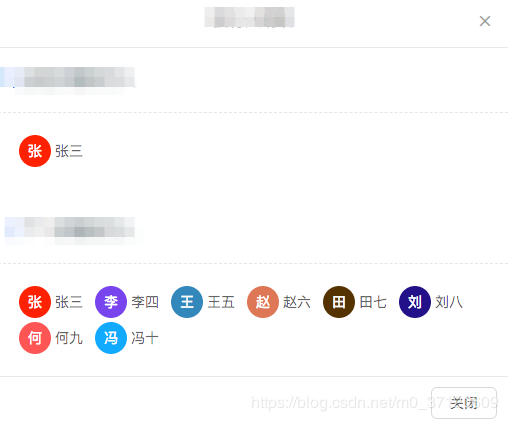
效果:

可以看到名字相同时,头像背景颜色也是相同的,比随机数要好很多
总结
到此这篇关于js实现文字头像的生成代码的文章就介绍到这了,更多相关js 文字头像内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

