visual studio code 配置C++开发环境的教程详解 (windows 开发环境)
0 引言
最近帮GF(不幸变成ex了)配置C++开发环境,一开始想给她装个visual studio13完事,但是一想到自己安装以及使用时的诸多麻烦,就有点退却,觉得没有这个必要。正好了解到vscode大行其道,决定按照官网指示配置一版。由于本人非计算机科班出身,对编译原理了解不多,在配置环境的时候遇到了一些麻烦,参照网上的诸多教程,最后发现还是官网比较靠谱,所以结合自己配置的教训,写个帖子,希望能够帮到大家。
1 下载安装vscode

下载网址链接如下。
https://code.visualstudio.com/
直接下载安装即可。
2 配置语言
1)shift + ctrl + P,打开命令行。
2)在输入框中输入“Configure Display Language”,点击打开locale.json.
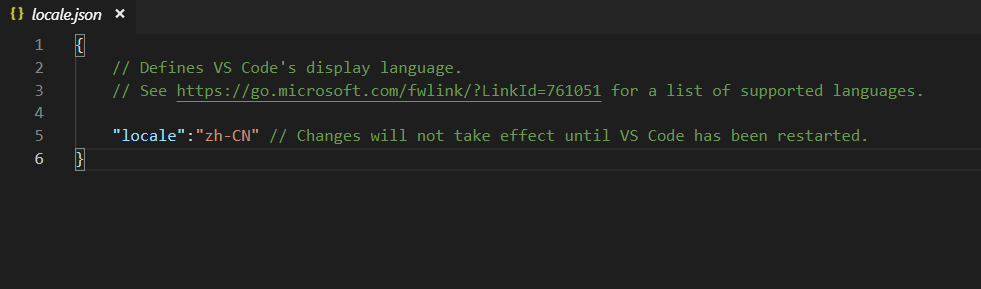
3) 编辑locale.json文件,如图所示。“locale”: "zh-CN"保存,然后重新打开编辑器即可。

3 安装C/C++相关插件,包括以下插件。
1)C/C++
2)C++ Intellisense
3) Chinese(Simplified)中文简体
4 安装C++ 编译器
选择安装tdm64-gcc-5.1.0-2.exe,下载网址链接如下。
https://sourceforge.net/projects/tdm-gcc/files/TDM-GCC%20Installer/tdm64-gcc-5.1.0-2.exe/download
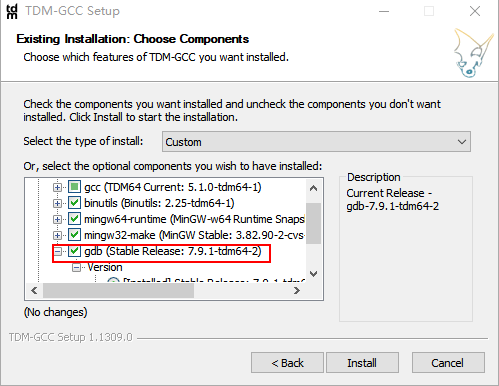
若上述网址失效,进入http://tdm-gcc.tdragon.net/download,选第二个。 建议直接装在C盘,可以减少后面修改路径的麻烦。 安装的时候,需要手动勾选如下图所示的选项(gdb),否则下面5中launch.json "
"miDebuggerPath": "C:/TDM-GCC-64/bin/gdb64.exe"
会出错。

5 配置编程环境
配置四个.json文件,参考官方做法
https://code.visualstudio.com/docs/languages/cpp
1)新建一个文件夹,比如myVsCodeProject,在vscode中打开这个文件夹,新建一个.cpp文件。
2)点击“调试”(ctrl + shift + D)-》 “添加配置” -》 选择C++(GDB/LLDB),系统将在myVsCodeProject文件夹下自动生成一个launch.json文件。
需要对miDebuggerPath进行修改,修改为 :
"miDebuggerPath": "C:/TDM-GCC-64/bin/gdb64.exe"
修改完,launch.json长这样,可以直接将这部分内容复制到读者对应的文件中。
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "C:/TDM-GCC-64/bin/gdb64.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "build"
}
]
}
修改完,c_cpp_properties.json的内容大概如下,里边可以添加自己调用的外部链接库的路径。
3)ctrl + shift + p -》 “C/Cpp: Edit configurations” ,生成c_cpp_properties.json 文件,需要修改两处。分别是:
“includePath”:[
"${workspaceFolder}/**",
"C:/TDM-GCC-64/lib/gcc/x86_64-w64-mingw32/5.1.0/include/c++",
"C:/TDM-GCC-64/lib/gcc/x86_64-w64-mingw32/5.1.0/include/c++/x86_64-w64-mingw32",
"C:/TDM-GCC-64/lib/gcc/x86_64-w64-mingw32/5.1.0/include/c++/backward",
"C:/TDM-GCC-64/lib/gcc/x86_64-w64-mingw32/5.1.0/include",
"C:/TDM-GCC-64/x86_64-w64-mingw32/include",
"C:/TDM-GCC-64/lib/gcc/x86_64-w64-mingw32/5.1.0/include-fixed"
]
和
"compilerPath": "C:/TDM-GCC-64/bin/g++.exe"
修改完,c_cpp_properties.json的内容大概如下,里边可以添加自己调用的外部链接库的路径。
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**",
"C:/TDM-GCC-64/lib/gcc/x86_64-w64-mingw32/5.1.0/include/c++",
"C:/TDM-GCC-64/lib/gcc/x86_64-w64-mingw32/5.1.0/include/c++/x86_64-w64-mingw32",
"C:/TDM-GCC-64/lib/gcc/x86_64-w64-mingw32/5.1.0/include/c++/backward",
"C:/TDM-GCC-64/lib/gcc/x86_64-w64-mingw32/5.1.0/include",
"C:/TDM-GCC-64/x86_64-w64-mingw32/include",
"C:/TDM-GCC-64/lib/gcc/x86_64-w64-mingw32/5.1.0/include-fixed",
"D:/Random/include"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"windowsSdkVersion": "8.1",
"compilerPath": "C:/TDM-GCC-64/bin/g++.exe",
"cStandard": "c11",
"cppStandard": "c++11",
"intelliSenseMode": "msvc-x64"
}
],
"version": 4
}
4)Ctrl+Shift+P -》Tasks: Configure Tasks -》Create tasks.json file from templates作如下修改:
"command": "g++"
和
"args":[
"-g" ,"${fileBasename}",
"-fexec-charset=GBK", //Console窗体输出字符编码 保证能正常显示中文
"-finput-charset=UTF-8" //输入编译器文本编码 默认为UTF-8
]
为了保证能使用C++的新特性,添加如下语句至"args":
"-std=c++17", // 使用最新的c++17标准
为了能够在其他机器上跑,添加如下语句至"args":
"-static-libgcc", // 静态链接
修改完后,大概长这样。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "g++",
"args":[
"-g" ,"${workspaceFolder}/${fileBasename}",
"-I", "D:/Random/include", // 编译时用到的外部库的地址
"-o", "${workspaceFolder}/${fileBasenameNoExtension}.exe", // 指定输出文件名,不加该参数则默认输出a.exe
"-ggdb3", // 生成和调试有关的信息
"-Wall", // 开启额外警告
"-static-libgcc", // 静态链接
"-std=c++11", // 使用最新的c++17标准
"-Wno-format",
"-fexec-charset=GBK", //Console窗体输出字符编码 保证能正常显示中文
"-finput-charset=UTF-8" //输入编译器文本编码 默认为UTF-8
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
5) debug调试即可运行 ,enjoy!
6 配置文件作用详细说明
可以参考我的另一篇
https://www.jb51.net/article/183537.htm
总结
到此这篇关于visual studio code 配置C++开发环境的教程详解 (windows 开发环境)的文章就介绍到这了,更多相关visual studio code 配置C++内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

