SpringBoot实战项目之谷歌浏览器全屏效果实现
项目场景:
客户需求文档中,要求在Win10系统下须使用Chrome谷歌浏览器展示页面,但高层相关方希望页面展示时可以实现全屏效果以提高用户体验。
对于谷歌浏览器的全屏功能来说,前端的实现已经不行了,之前谷歌浏览器基于安全的考虑封禁了任何调用全屏的事件(必须用户手势user gesture),有尝试过捕获用户手势触发点击事件的参数,但捕获到后发现事件参数太多(密密麻麻的ε=ε=ε=ε=ε=ε=┌(; ̄◇ ̄)┘),模拟起来太费劲会浪费太多时间(还是算了吧 ╮(๑•́ ₃•̀๑)╭)。
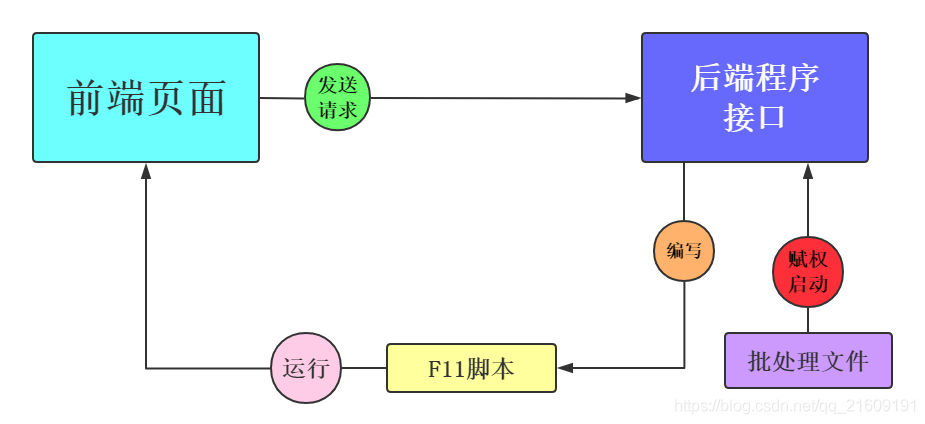
由于Chrome谷歌浏览器的全屏触发键盘按键是F11,我就以按F11为目标整理一下思路。首先,页面初始化发送一个get请求给后端程序接口,程序接收请求开始编写vbs脚本并生成vbs脚本文件保存在Win10默认桌面路径上,程序再运行此脚本点击F11完成全屏效果,流程图如下:

问题描述:
接下来的问题在于后端代码执行运行vbs脚本时遇到的权限问题,这段代码如下:
Process process = Runtime.getRuntime().exec(cmd);
原因分析:
假如运行没有系统管理员权限的cmd来运行jar包的话,你会发现这段代码不会运行也不会报错,但是就是没有效果出来(咦?我明明按了F11,全屏呢 ◔ ‸◔?)。
解决方案:
接下来就来看一下代码部分,首先先从后端程序接口开始:
/**
* @Author: Tony Peng
* @Date: 2021/7/9 10:20
**/
@Slf4j
@RestController
@RequestMapping("/fullscreen")
public class FullscreenController {
@GetMapping("/active")
public void active(HttpServletRequest request) {
//获取客户端IP,用来写日志的
String clientIp = request.getRemoteHost();
//桌面生成脚本的文件名,可自定义
String fileName = "F11";
//vbs脚本内容
String command = "set ws=createObject(\"WScript.Shell\")\nws.SendKeys \"{F11}\"";
//获取Win10默认桌面路径,亲测部署可用
String fileUrl = FileSystemView.getFileSystemView().getHomeDirectory() + "\\" + fileName + ".vbs";
//生成vbs脚本文件在桌面上
File file = new File(fileUrl);
try {
//这边判断一下,文件不存在的话就再写一份
if (!file.exists()) {
FileWriter fw = new FileWriter(fileUrl);
fw.write(command);
fw.close();
}
String[] cmd = new String[]{"wscript", fileUrl};
//此行代码运行vbs脚本文件会需要系统管理员权限
Process process = Runtime.getRuntime().exec(cmd);
process.waitFor();
} catch (Exception e) {
log.error("客户端IP【{}】F11调用失败!原因:" + e.getMessage(), clientIp);
}
log.info("客户端IP【{}】F11调用成功!", clientIp);
}
} (ง •̀_•́)ง
以上接口写好后用自己的编译器(偶用滴素IDEA (●>∀<●))运行起来,用另一台电脑打开Postman测试一下接口,屡试不爽,兴冲冲的打包部署,部署完后却发现测来测去咋滴都没效果呢ヽ(.◕ฺˇд ˇ◕ฺ;)ノ。
还好,经验丰富滴我,试了一下系统管理员cmd运行jar包,诶~~~口以了!!!。:.゚ヽ(。◕‿◕。)ノ゚.:。+゚。
然后,开始写批处理文件先获取系统管理员权限打开cmd后台运行jar包,批处理文件代码如下:
::::::::::::::::::::::::::::::::::::::::::::
:: Elevate.cmd - Version 4
:: Automatically check & get admin rights
::::::::::::::::::::::::::::::::::::::::::::
@ECHO off
CLS
ECHO.
ECHO =============================
ECHO Running Admin shell
ECHO =============================
:init
setlocal DisableDelayedExpansion
set cmdInvoke=1
set winSysFolder=System32
set "batchPath=%~0"
for %%k in (%0) do set batchName=%%~nk
set "vbsGetPrivileges=%temp%\OEgetPriv_%batchName%.vbs"
setlocal EnableDelayedExpansion
:checkPrivileges
NET FILE 1>NUL 2>NUL
if '%errorlevel%' == '0' ( goto gotPrivileges ) else ( goto getPrivileges )
:getPrivileges
if '%1'=='ELEV' (echo ELEV & shift /1 & goto gotPrivileges)
ECHO.
ECHO **************************************
ECHO Invoking UAC for Privilege Escalation
ECHO **************************************
ECHO Set UAC = CreateObject^("Shell.Application"^) > "%vbsGetPrivileges%"
ECHO args = "ELEV " >> "%vbsGetPrivileges%"
ECHO For Each strArg in WScript.Arguments >> "%vbsGetPrivileges%"
ECHO args = args ^& strArg ^& " " >> "%vbsGetPrivileges%"
ECHO Next >> "%vbsGetPrivileges%"
if '%cmdInvoke%'=='1' goto InvokeCmd
ECHO UAC.ShellExecute "!batchPath!", args, "", "runas", 1 >> "%vbsGetPrivileges%"
goto ExecElevation
:InvokeCmd
@ECHO OFF
ECHO args = "/c """ + "!batchPath!" + """ " + args >> "%vbsGetPrivileges%"
ECHO Set ws = CreateObject("Wscript.Shell")
ECHO UAC.ShellExecute "%SystemRoot%\%winSysFolder%\cmd.exe", args, "", "runas", 1 >> "%vbsGetPrivileges%"
:ExecElevation
"%SystemRoot%\%winSysFolder%\WScript.exe" "%vbsGetPrivileges%" %*
exit /B
:gotPrivileges
@ECHO OFF
setlocal & cd /d %~dp0
if '%1'=='ELEV' (del "%vbsGetPrivileges%" 1>nul 2>nul & shift /1)
::::::::::::::::::::::::::::
::START
::::::::::::::::::::::::::::
::这里输入你的代码
@ECHO off
start javaw -Dfile.encoding=utf-8 -jar -Xmn128m -Xms256m -Xmx256m %~dp0\fullscreen.jar
先创建一个文本文件(后缀.txt),编辑输入以上代码,文件后缀改成.bat,双击运行(jar包必须和批处理文件同一个目录下),这时弹窗完两次即启动完成。
作为一个程序员,能少一次弹窗我都觉得开熏 (*^▽^*) ,所以我又写了一个vbs脚本文件隐藏第一次弹窗,目前还没想到如何隐藏第二次弹窗的方法,如果有大神可以指导一下,可以留言一下我再做一下补充并申明某某某大神,感激不尽!Thanks♪(・ω・)ノ
隐藏第一次cmd弹窗脚本如下:
Set ws = CreateObject("Wscript.Shell")
ws.run "cmd /c D:\Fullscreen\fullscreen.bat",vbhide
PS:盘符路径请修改成运行jar包的批处理文件的路径。
这时就差不多大功告成啦!✿✿ヽ(°▽°)ノ✿
下面来补充前端的部分,如何用JS判断当前谷歌浏览器是否全屏,代码如下:
//谷歌浏览器判断如果不是全屏的情况下
if (!(document.body.scrollHeight === window.screen.height && document.body.scrollWidth === window.screen.width)) {
//发送全屏请求
}
PS:后端程序jar包必须和客户端在同一台计算机上部署,否则全屏无效。
源码链接:
https://github.com/tony901/Fullscreen
都看完啦,给个一键三连八~ \ (*^▽^*) /
行到水穷处,坐看云起时。

到此这篇关于SpringBoot实战项目之谷歌浏览器全屏效果实现的文章就介绍到这了,更多相关SpringBoot 全屏内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

