antd+vue实现动态验证循环属性表单的思路
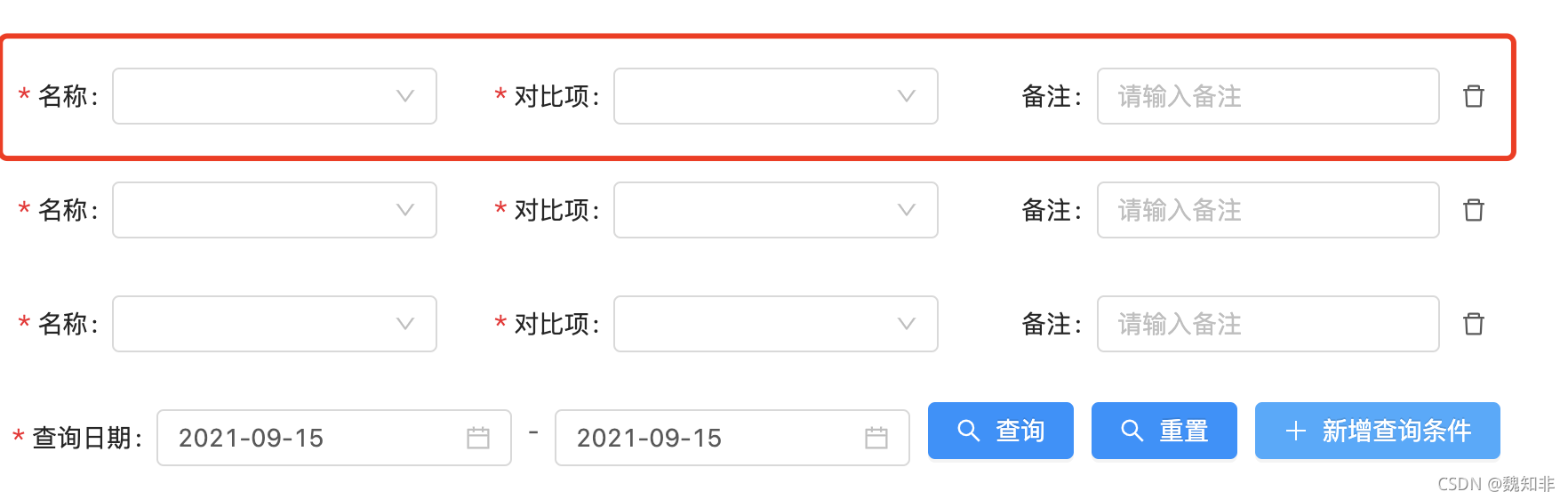
希望实现查询表单的某些属性可以循环验证必填项:
需求:
1.名称,对比项,备注必填,默认为一行,可增加多行
2.根据名称,动态请求对比项列表,名称变化时,清空该行当前选择的对比项
思路:将整个搜索分成了两个表单,分别去做验证。一个是可动态添加的循环表单form,另一个为普通表单dateForm

html
<a-form :form="form" @keyup.enter.native='searchQuery'>
<div class="dynamic-wrap">
<div v-for="(item,index) in formList" :key="index">
<a-row :gutter="24">
<a-col :span="6">
<a-form-item label="名称" :labelCol="{span: 7}" :wrapperCol="{span: 17}">
<a-select placeholder='请选择名称'
v-decorator="[`equipment[${index}]`,{ initialValue: formList[index] ? formList[index].equipment : '', rules: [{ required: true, message: '请选择设备!' }]}]"
@change="(e)=>equipChange(e,index)">
<a-select-option v-for='options in formList[index].eqpList' :key='options.name' :value='options.name'>
{{ options.name }}
</a-select-option>
</a-select>
</a-form-item>
</a-col>
<a-col :span="6">
<a-form-item label="对比项" :labelCol="{span: 7}" :wrapperCol="{span: 17}">
<a-select
placeholder="请选择对比项"
v-decorator="[`dataCode[${index}]`,{initialValue: formList[index] ? formList[index].dataCode : '',rules: [{ required: true, message: '请选择对比项!' }]}]">
<a-select-option v-for='option in formList[index].dataTypeList' :key='option.name' :value='option.name'>
{{ option.name }}
</a-select-option>
</a-select>
</a-form-item>
</a-col>
<a-col :span="6">
<a-form-item label="备注" :labelCol="{span: 6}" :wrapperCol="{span: 18}">
<a-input v-decorator="[`remark[${index}]`]" placeholder="请输入备注"></a-input>
</a-form-item>
</a-col>
<a-col :span="2" style="padding-left: 0px">
<a-form-item :labelCol="{span: 0}" :wrapperCol="{span: 24}">
<template v-if="formList.length > 1">
<a-icon type="delete" @click="removeRow(index)"/>
</template>
</a-form-item>
</a-col>
</a-row>
</div>
</div>
</a-form>
<a-form :form="dateForm" inline @keyup.enter.native='searchQuery'>
<a-form-item label='查询日期' :labelCol="{span: 8}" :wrapperCol="{span: 16}"
style="display: inline-block;width: 300px;">
<a-date-picker
style="width: 200px;"
class='query-group-cust'
v-decorator="['startTime', { rules: [{ required: true, message: '请选择开始时间!' }] }]"
:disabled-date='disabledStartDate'
format='YYYY-MM-DD'
placeholder='请选择开始时间'
@change='handleStart($event)'
@openChange='handleStartOpenChange'></a-date-picker>
</a-form-item>
<span :style="{ display: 'inline-block', width: '24px', textAlign: 'center' }">-</span>
<a-form-item style="display: inline-block;width: 200px;">
<a-date-picker
style="width: 200px;"
class='query-group-cust'
v-decorator="['endTime', { rules: [{ required: true, message: '请选择结束时间!' }] }]"
:disabled-date='disabledEndDate'
format='YYYY-MM-DD'
placeholder='请选择结束时间'
@change='handleEnd($event)'
:open='endOpen'
@openChange='handleEndOpenChange'></a-date-picker>
</a-form-item>
<span style="margin-left: 10px">
<a-button type='primary' :disabled='loading' @click='searchQuery' icon='search'>查询</a-button>
<a-button type='primary' @click='searchReset' icon='search' style='margin-left:10px'>重置</a-button>
<a-button type="primary" icon="plus" @click="addRow" style='margin-left:10px'>新增查询条件</a-button>
</span>
</a-form>
<p>查询条件为:{{searchData}}</p>
js
initForm() {
// 首先请求设备列表,存放在eqpList中
// 初始化form表单
this.formList.push({
equipment: '',
dataCode: '',
remark: '',
eqpList: this.eqpList,
dataTypeList: []
})
},
// 删除一行
handleRemove(index) {
if (this.formList.length === 1) {
return
}
this.formList.splice(index, 1)
},
// 新增一行
handleAdd() {
this.formList.push({
equipment: '',
dataCode: '',
remark: '',
eqpList: this.eqpList, // 可以根据接口动态获取,这里便于演示,直接赋值了
dataTypeList: [],// 可以根据接口动态获取并根据设备去关联
})
},
equipChange(value, index) {
// change赋值
this.formList[index].equipment = value;
//同步更新 当前选择的设备对应的对比项列表
this.handleEqpIdentity(value, index)
},
// 根据设备查询对应的对比项列表
handleEqpIdentity(value, index) {
this.dataTypeList = []; //清空dataTypeList
this.formList[index].dataTypeList = []; // 清空当前行的 dataTypeList
//根据新的设备名称 获取对应的对比项列表
getAction(this.url.getDataTypeList, {equipment: value})
.then((res) => {
if (res.success) {
this.dataTypeList = res.result;
this.formList[index].dataTypeList = this.dataTypeList;
// this.formList[index].dataCode = ''; 直接赋值为空 是无效的
//需使用 getFieldValue, setFieldsValue
let dataCode1Arr = this.form.getFieldValue('dataCode');
if (dataCode1Arr.length !== 0) {
dataCode1Arr[index] = ''
}
this.form.setFieldsValue({dataCode: dataCode1Arr})
} else {
this.$message.warning(res.message)
}
})
.catch(() => {
this.$message.error('获取失败,请重试!')
})
},
// 点击查询
searchQuery() {
// 先验证循环表单
const {form: {validateFields}} = this
validateFields((error, values) => {
if (!error) {
this.dateForm.validateFields((dateErr, dateValues) => {
//再验证日期搜索表单
dateValues.startTime = moment(dateValues.startTime).format('YYYY-MM-DD')
dateValues.endTime = moment(dateValues.endTime).format('YYYY-MM-DD')
if (!dateErr) {
this.loading = true;
let formData = Object.assign({}, dateValues);
//整理成后台所需的数据结构
// 循环表单
let searchArr = [];
(values[`equipment`]).forEach((item, index) => {
const obj = {
equipment: item,
remark: values[`remark`][index],
dataCode: values[`dataCode`][index]
}
searchArr.push(obj);
})
// 日期表单
if (!dateValues.startTime) {
formData.startTime = moment(new Date()).format('YYYY-MM-DD')
}
formData.eqpInfoParamVoList = searchArr;
this.searchData = JSON.parse(formData)
// 请求接口
}
})
}
})
},
到此这篇关于antd vue实现动态验证循环属性表单的文章就介绍到这了,更多相关antd vue动态验证循环属性表单内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

