Android实现未读消息小红点显示实例
目录
- 代码实现
- 小红点实现
- 总结
使用 fragmentLayout 实现,可以把小红点添加到任意 view 上。
效果 添加小红点到 textview 上

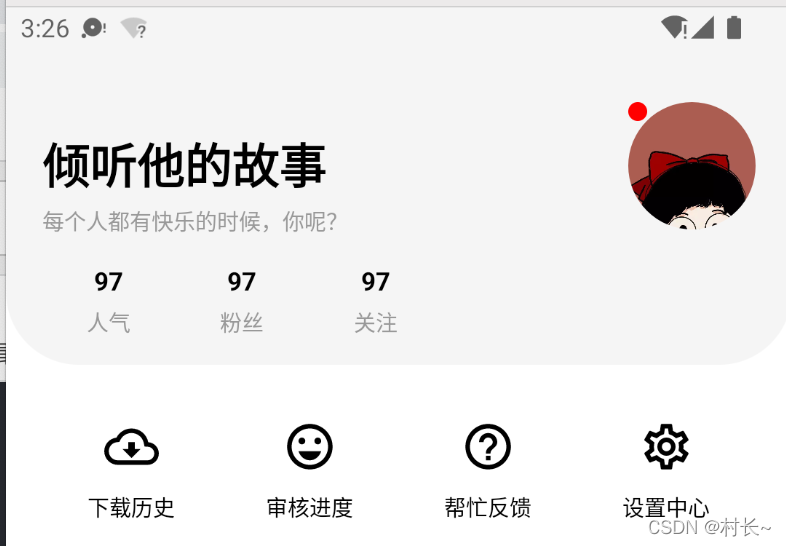
添加小红点到 imageview 上

代码实现
首先定义一个圆形 drawable
import android.graphics.Canvas;
import android.graphics.ColorFilter;
import android.graphics.Paint;
import android.graphics.PixelFormat;
import android.graphics.drawable.Drawable;
import android.graphics.drawable.ShapeDrawable;
import androidx.annotation.IntRange;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
public class CircleDrawable extends ShapeDrawable {
private Paint mPaint;
private int mRadio;
public CircleDrawable(int radio, int painColor) {
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setColor(painColor);
mRadio = radio;
}
@Override
public void draw(@NonNull Canvas canvas) {
canvas.drawCircle(mRadio, mRadio, mRadio, mPaint);
}
@Override
public void setAlpha(@IntRange(from = 0, to = 255) int i) {
mPaint.setAlpha(i);
}
@Override
public void setColorFilter(@Nullable ColorFilter colorFilter) {
mPaint.setColorFilter(colorFilter);
}
@Override
public int getOpacity() {
return PixelFormat.TRANSLUCENT;
}
/***
* drawable实际宽高,圆形关键
*
* @return
*/
@Override
public int getIntrinsicWidth() {
return mRadio * 2;
}
@Override
public int getIntrinsicHeight() {
return mRadio * 2;
}
}
小红点实现
思路:
一个容器 fragmentLayout 包含两个 view (小红点view + 文本view 「当然也可以是其他的view」),通过 fragmentLayout 添加 view 重叠的特征实现
当前有待优化点:
1、通过 margin 实现小红点可以添加到任意位置「可以是有 layoutparams margin 实现」
2、其他
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Rect;
import android.graphics.drawable.ColorDrawable;
import android.graphics.drawable.ShapeDrawable;
import android.graphics.drawable.shapes.OvalShape;
import android.graphics.drawable.shapes.RoundRectShape;
import android.util.AttributeSet;
import android.util.Printer;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.FrameLayout;
import android.widget.TextView;
import androidx.annotation.Nullable;
import com.primer.common.constant.GravityDirection;
import com.primer.common.mvp.LoginInterface;
import com.primer.common.util.LogHelper;
import com.primer.common.util.UiHelper;
import com.primer.common.view.drawable.CircleDrawable;
public class BadgeView extends TextView {
private final int DEFAULT_BADGE_RADIO = 5;
private final int DEFAULT_TEXT_SIZE = 5;
private final int DEFAULT_TEXT_COLOR = Color.WHITE;
private final int DEFAULT_BADGE_COLOR = Color.RED;
private final int DEFAULT_BADGE_GRAVITY = GravityDirection.DIRECT_TOP_LEFT;
private String mText;
private int mBadgeColor = DEFAULT_BADGE_COLOR;
private int mTextColor = DEFAULT_TEXT_COLOR;
private int mTextSize = DEFAULT_TEXT_SIZE;
private int mBadgeRadio = DEFAULT_BADGE_RADIO;
private int mBadgeGravity = DEFAULT_BADGE_GRAVITY;
private FrameLayout mFragmentLayout;
private ViewGroup mTargetViewGroup;
private View mTarget;
private Context mContext;
public BadgeView(Context context) {
super(context);
init(context);
}
public BadgeView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init(context);
}
public BadgeView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
public BadgeView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
init(context);
}
private void init(Context context) {
mFragmentLayout = new FrameLayout(context);
mFragmentLayout.setLayoutParams(new FrameLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
mContext = context;
}
/***
*
* @param content
* @param target
* @param textColor
* @param textSize
* @param badgeColor
* @param badgeRadio
*/
public void showBadgeView(String content, View target, int textColor, int textSize, int badgeColor, int badgeRadio) {
if (target == null) {
throw new IllegalArgumentException("target view must not be null");
}
mTarget = target;
mTargetViewGroup = (ViewGroup) target.getParent();
mTargetViewGroup.removeView(target);
mTargetViewGroup.addView(mFragmentLayout, target.getLayoutParams());
setTextColor(mTextColor);
setTextSize(mTextSize);
setGravity(Gravity.CENTER);
if (content != null && content.length() <= 3) {
setText(content);
}
//文字和半径之间的适配
if (content != null) {
Rect rect = new Rect();
this.getPaint().getTextBounds(content, 0, content.length(), rect);
if (content.length() <= 3 && rect.width() >= mBadgeRadio) {
mBadgeRadio = (UiHelper.px2dip(mContext, rect.width()) / 2) + 1;
}
}
setBackgroundDrawable(getShapeDrawable());
mFragmentLayout.addView(target);
mFragmentLayout.addView(this);
mTargetViewGroup.invalidate();
}
private ShapeDrawable getShapeDrawable() {
int radio = UiHelper.dip2px(mContext, mBadgeRadio);
CircleDrawable drawable = new CircleDrawable(radio, mBadgeColor);
return drawable;
}
/***
*
* @param content
* @param target
*/
public void showBadgeView(String content, View target) {
showBadgeView(content, target,
DEFAULT_TEXT_COLOR,
DEFAULT_TEXT_SIZE,
DEFAULT_BADGE_COLOR,
DEFAULT_BADGE_RADIO);
}
public void showBadgeView(View target) {
showBadgeView(null, target,
DEFAULT_TEXT_COLOR,
DEFAULT_TEXT_SIZE,
DEFAULT_BADGE_COLOR,
DEFAULT_BADGE_RADIO);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
}
}
使用
private BadgeView mReadBadgeView;
private TextView mRead;
mReadBadgeView = new BadgeView(getActivity());
mReadBadgeView.showBadgeView("+99", mRead);
总结
到此这篇关于Android实现未读消息小红点显示实例的文章就介绍到这了,更多相关Android未读消息小红点内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

