WPF框架Prism中ViewModelLocator用法介绍
建立连接
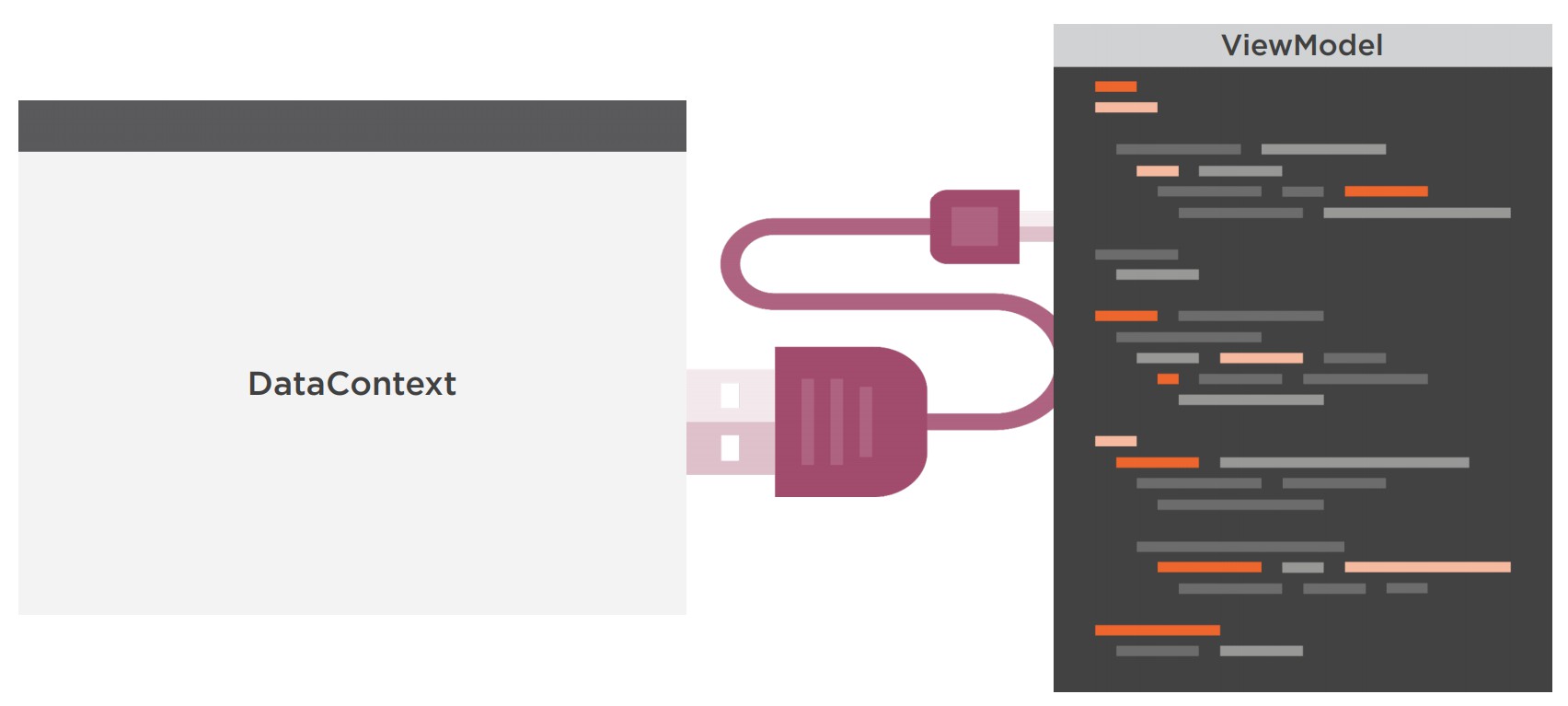
在WPF当中,需要为View与ViewModel建立连接, 我们需要找到View的DataContext, 如下所示:

建立连接的方式
如果你使用了解WPF当中如何绑定DataContext, 你应该能想到会有下面这些方式进行:
- XAML设置
- Code设置 (构造函数注入 或 ViewModelLocator)
XAML的方式:
<UserControl.DataContext>
<.../>
</UserControl.DataContext>
代码的方式:
public partial class ViewA : UserControl
{
public ViewA()
{
InitializeComponent();
this.DataContext = null; //设定
}
}
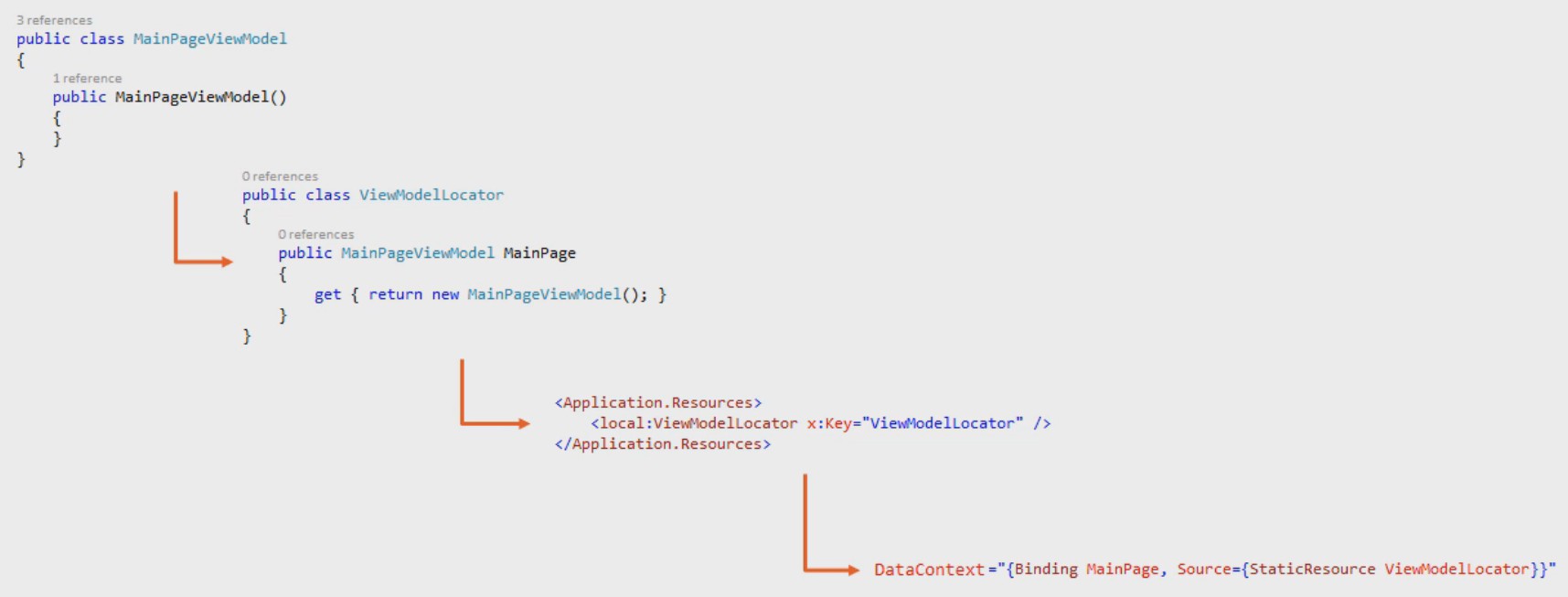
如果你使用过第三方的MVVM框架, 标准的ViewModelLocator可能如下所示:

嗯...确实,这些方式都可以建立View-ViewModel关系。
但是,这一切并不是Prism想表达的内容, 甚至不建议你按上面的方式去做, 因为这样几乎打破了开发的所有原则。
(我们把View与ViewModel的关系编码的方式固定了下来, 通过静态类去维护ViewModel的关系...)
Prism ViewModelLocator
在Prism当中, 你可以基于命名约定, 便能够轻松的将View/ViewModel建议关联。如下所示:

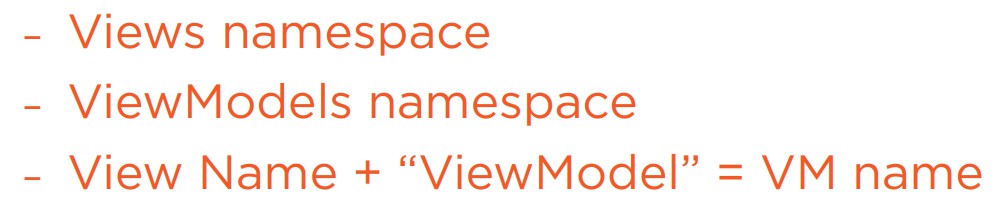
假设你已经为项目添加Views/ViewModels文件夹。此时, 你的页面为ViewA, 则对应的ViewModel名称为 ViewAViewModel。

下面则是错误的命名方法:

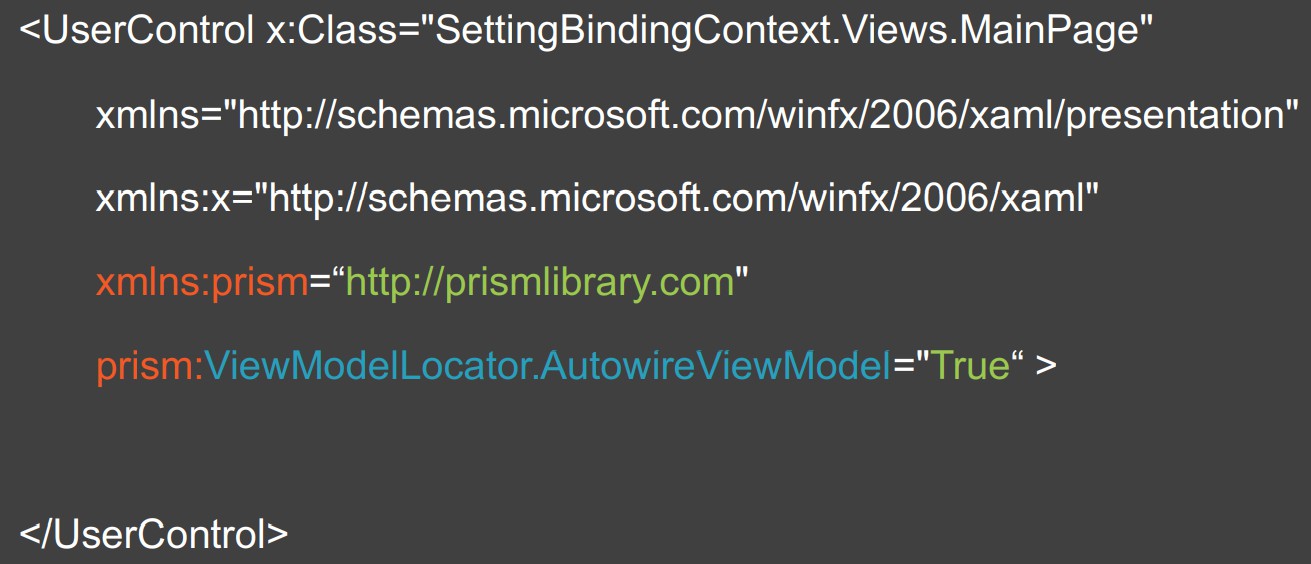
当遵循了命名规范后, 是不是意味着就能够进行自动绑定? 不, 此时还需要在View当中声明,允许当前View自动装配ViewModel:

细心的你会发现, 这也就是为什么, 使用VisualStudio Tmeplate Pack创建的空白项目的时候, 为什么项目会为你默认创建Views/ViewModels文件夹。
当然, 任性的我们也可以选择不遵循这个约定, 尽管它看起来似乎也能够很好的进行工作...
更改约定
实际的开发中, 我们可能有些清空无法遵循此规则, 如下所示,我们定义Controls文件夹放View, ViewModels文件夹放ViewModel:

修改方式:
1.使用ViewModelLocationProvider设置默认视图类型指定的ViewModel。
ViewModelLocationProvider.SetDefaultViewTypeToViewModelTypeResolver((viewType) =>
{
var viewName = viewType.FullName;
var assemblyName = viewType.Assembly.FullName;
var vmName = $"{viewName.Replace("Controls", "ViewModels")}ViewModel, {assemblyName}";
return Type.GetType(vmName);
});
该代码的最终意思就是,将原有的View命名控件命名改成了符合约定的命名。
2.使用ViewModelLocationProvider指定View与ViewModel的类型。
public void RegisterTypes(IContainerRegistry containerRegistry)
{
ViewModelLocationProvider.Register<ControlA, ControlAViewModel>();
//ViewModelLocationProvider.Register<ControlA>(() => new ControlAViewModel() { Text = "Hello from Factory" });
}
到此这篇关于WPF框架Prism中ViewModelLocator用法的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。

