javascript的构造函数, 原型,原型链和new你了解多少
目录
- 1、什么是构造函数?
- 2、如何通过构造函数创建一个对象?
- 3、new一个对象的过程发生了什么?
- 4、什么是原型?
- 5、原型、构造函数、实例的关系?
- 6、什么是原型链?
- 7、类?
- 总结
1、什么是构造函数?
如果一个函数被设计出来,是用于通过new关键字创建对象的,它就是一个构造函数。
如下:
function Father(name,age){this.name = name;this.age = age;}function Father(name,age){
this.name = name;
this.age = age;
}
构造函数有如下特征:
(1)、首字母大写
(2)、构造函数应该使用new来调用
(3)、构造函数调用后,会返回一个对象
(4)、构造函数的返回值
- 若返回的值是一个数字、字符串、布尔,直接忽略,就当看不见。
- 若返回的值是一个对象,则使用返回的对象
(5)、构造函数中的this
当你在构造函数中使用this,它指代的是被新建的对象
2、如何通过构造函数创建一个对象?
通过new,该过程也叫做实例化,如下:
const let = new Father('jhony',34);
3、new一个对象的过程发生了什么?
内存中创建一个新的对象{}将新对象的_proto_(chorme已经改为了[[Prototype]])指向构造函数的prototype将this绑定到新对象上fn.apply(obj,this)给新对象添加属性如果构造函数返回非空对象,则返回该对象;否则,返回刚创建的新对象
[[prototype]]属性是隐藏的,不过目前大部分新浏览器实现方式是使用__proto__来表示。构造函数的prototype 属性我们是可以显式访问的。
4、什么是原型?
Father.prototype 就是原型,它是一个对象,我们也称它为原型对象。
原型可以共享方法,原型中的this指向实例。
例如Father.protoype.getAge可以共享一个方法,不会开辟独立的空间
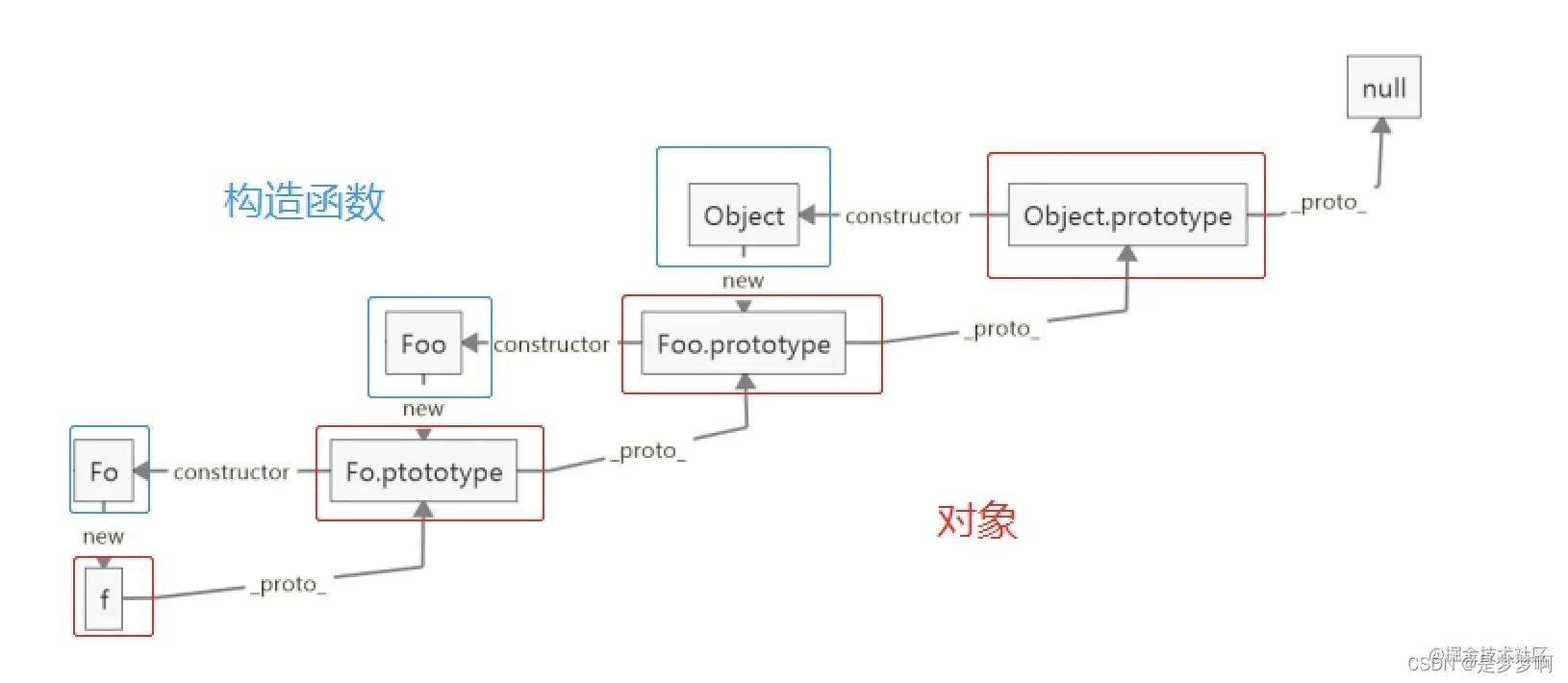
5、原型、构造函数、实例的关系?

Object.prototype的隐式原型,即Object.prototype._proto_最终指向null
几条公式:
Object.__proto__ === Function.prototype; Function.prototype.__proto__ === Object.prototype; Object.prototype.__proto__ === null;
6、什么是原型链?
对象可以根据__proto__属性去寻找方法,直到找到了或者找到顶层为止,这个找的过程所依赖的__proto__就叫做原型链(噗- - 自己的口水话翻译)
7、类?
类是一种语法糖,构造函数的另一种写法而已
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
相关推荐
-
JavaScript原型与实例详解
目录 构造函数 实例 原型三者的关系 prototype属性 属性或成员的搜索原则 总结 构造函数 实例 原型三者的关系 1.任何函数都有一个prototype属性,该属性是一个对象 function F () {} console.log(F.prototype) // => object //原型对象 F.prototype.sayHi = function () { console.log('hi!') } 2.构造函数的prototype对象默认都有一个constructor属性,指向p
-
javascript原型链图解的总结和实践
目录 原型链 我们可以基于原型链来实现一个简易的JQuery库 总结 原型链 在ES6中引入了class关键字,但是JS依然是基于原型的,class实际上是语法糖. 举个例子,有一个people class: class People { constructor(props) { this.name = props.name; } run() { console.log('run') } } 通过new people 这个class 产生了许多的人,张三,李四: let lisi = new P
-
一篇文章让你看懂Js继承与原型链
目录 继承与原型链 继承属性 继承方法 在 JavaScript 中使用原型 性能 附:原型链是实现继承的主要方法 总结 继承与原型链 当谈到继承时,JavaScript 只有一种结构:对象.每个实例对象(object)都有一个私有属性(称之为 proto )指向它的构造函数的原型对象(prototype).该原型对象也有一个自己的原型对象(proto),层层向上直到一个对象的原型对象为 null.根据定义,null 没有原型,并作为这个原型链中的最后一个环节. 几乎所有 JavaScript
-
JS构造函数和实例化的关系及原型引入
目录 1. 构造函数与实例化 2.构造函数与实例化之间的关系? 3.per1.say是否等于per2.say 4.per1.say不等于per2.say得出的结论 5.举例代码问题 5.1代码出现的问题 5.2优化代码解决造成空间浪费 5.3处理使用这种方法,我们还可以使用原型的方式 1. 构造函数与实例化 当我们的编程是面向对象的时候,先是抽象的过程=>然后实例化的过程,比如我们抽象一个人,我知道一个人的基本信息.名称,年龄,性别,....等等 我们把先是抽象的,在抽象完成后,我们在实例化.
-
JS 中 new 的作用详细
目录 1.举例 2.制造一百个士兵 3.质疑 4.改进 5.优雅? 6.JS 之父的关怀 7.这一次我们用 new 来写 8.注意 constructor 属性 简介: 大部分讲 new 的文章会从面向对象的思路讲起,但是我始终认为,在解释一个事物的时候,不应该引入另一个更复杂的事物. 想象我们在制作一个策略类战争游戏,玩家可以操作一堆士兵攻击敌方. 我们着重来研究一下这个游戏里面的「制造士兵」环节. 一个士兵的在计算机里就是一堆属性,如下图: 1.举例 我们只需要这样就可以制造一个士兵: va
-
手写实现JS中的new
目录 1 new 运算符简介 2 new 究竟干了什么事 3 模拟实现 new 运算符 4 补充 ⚠ 预备知识: 了解原型和原型链 了解this绑定 1 new 运算符简介 MDN文档:new 运算符创建一个用户定义的对象类型的实例或具有构造函数的内置对象的实例. class Person { constructor(name) { this.name = name; } } // 创建自定义对象类型的实例 const person = new Person('小明') // 创建具有构造函数的
-
JavaScript利用构造函数和原型的方式模拟C#类的功能
复制代码 代码如下: //构造函数 function person(name, age) { this.name = name; this.age = age; } //定义person原型,原型里的属性可以被自定义对象引用 person.prototype = { getName: function () { return this.
-
JavaScript中构造函数与原型链之间的关系详解
在Javascript中不存在class的概念,它的class概念是通过构造函数(constructor)与原型链(prototype)来实现. 1.构造函数(constructor):创建对象时的初始化对象,总是与new 关键是一同出现. 构造函数存在以下特点: 1.构造函数内的this 指向当前实例对象. 2.使用new 关键字实例化当前对象. 3.构造函数首字母大写,区分普通函数. 4.实例对象都可以继承构造函数中的属性和方法.但是,同一个对象实例之间,无法共享属性. 2.原型(proto
-
jQuery图片轮播(二)利用构造函数和原型创建对象以实现继承
上一篇文中完成的封装,还存在一个小问题,就是该轮播对象不能在同一页面中重复使用,本文将通过组合使用javascript的构造函数和原型模式创建对象来解决这个问题. 没有看过上一篇文章的朋友可以点此查看上一篇文章 (jQuery图片轮播实现并封装(一)) 首先回顾一下,上文的问题所在,上文中的carsouel对象是采用字面量的方式来定义的,这样carsouel本就是一个实例,想要使用在多处时,这个对象的方法会发生冲突,最终只会执行最后的那一个.而通过采用构造函数的方式来定义对象carsouel,每
-
JavaScript 面向对象程序设计详解【类的创建、实例对象、构造函数、原型等】
本文实例讲述了JavaScript 面向对象程序设计.分享给大家供大家参考,具体如下: 类的创建于实例对象 工厂模型创建对象 function CreatePerson ( name,sex,age ) { var obj = new Object(); obj.name = name; obj.sex = sex; obj.age = age; obj.sayName = function () { console.log( this.name ); } return obj; } var p
-
深入理解javascript构造函数和原型对象
常用的几种对象创建模式 使用new关键字创建 最基础的对象创建方式,无非就是和其他多数语言一样说的一样:没对象,你new一个呀! var gf = new Object(); gf.name = "tangwei"; gf.bar = "c++"; gf.sayWhat = function() { console.log(this.name + "said:love you forever"); } 使用字面量创建 这样似乎妥妥的了,但是宅寂的
-
带你理解JavaScript 原型原型链
目录 一.原型.原型链相等关系理解 二:原型.原型链的意思何在 看完这篇文章,你会发现,原型.原型链原来如此简单! 上面经典的原型链相等图,根据下文的学习,你会轻易掌握. 一.原型.原型链相等关系理解 首先我们要清楚明白两个概念: js分为函数对象和普通对象,每个对象都有__proto__属性,但是只有函数对象才有prototype属性 Object.Function都是js内置的函数, 类似的还有我们常用到的Array.RegExp.Date.Boolean.Number.String 这两
-
JavaScript构造函数与原型之间的联系
目录 一.构造函数和原型 1.构造函数 2.构造函数的问题 3.构造函数原型 prototype 4.对象原型 __proto__ 5.constructor 构造函数 6.构造函数.实例.原型对象三者之间的关系 7.JavaScript 的成员查找机制(规则) 8. 扩展内置对象 二.类的本质 一.构造函数和原型 1.构造函数 构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 一起使用.我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面.
-
javascript 混合的构造函数和原型方式,动态原型方式
我们日常JS编程中最常用的方式 有下面2种: 1.混合的构造函数和原型方式 (重点) 复制代码 代码如下: function car (sColor,iNumbers){ // 构造函数只用来定义对象的所有非函数属性,即对象的属性 this.color = sColor; this.numbers = iNumbers; this.dirvers = new Array ("Jone","Leon"); } car.prototype.showColor = fun
-
javascript构造函数以及原型对象的理解
以下是一个构造函数的例子 如果是实例方法,不同的实例化,它们引用的地址是不一样的,是唯一的. //定义一个构造函数 function People(name,age){ this.name=name; this.age=age; this.dothings=function(){ retrun this.name+this.age; } } var people1 = new People("panda1",25); var people2 = new People("pan
-
全面解析js中的原型,原型对象,原型链
理解原型 我们创建的每一个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法.看如下例子: function Person(){ } Person.prototype.name = 'ccc' Person.prototype.age = 18 Person.prototype.sayName = function (){ console.log(this.name); } var person1 = ne
随机推荐
- 利用Ruby的SOAP4R编写SOAP服务器的教程
- jQueryMobile之窗体长内容的缺陷与解决方法实例分析
- 在iframe里的页面编写js,实现在父窗口上创建动画效果展开和收缩的div(不变动iframe父窗口代码)
- 浅议辅音字母及字母组合的一般读音规则
- Apache的status相关问题解决办法
- ASP.NET MVC 数据验证及相关内容
- PHP使用DirectoryIterator显示下拉文件列表的方法
- 在ASP应用程序中限制重复提交同一表单
- JS数组去重(4种方法)
- javascript 下拉框显示当前日期
- 微信小程序中post方法与get方法的封装
- MongoDB的mongo shell常用操作方法及操作脚本笔记
- JS记录用户登录次数实现代码
- Android 的触摸事件详解及示例代码
- 几个 ASP.NET 小技巧
- 毕业论文-人际沟通
- Maven中pom.xml配置文件详细介绍
- Android模拟用户点击的实现方法
- 浅谈webpack打包之后的文件过大的解决方法
- Vue+element-ui 实现表格的分页功能示例

