合成大西瓜开发源码手把手教你运行和部署大西瓜游戏项目(附源码)
最近合成大西瓜非常火,很多编程爱好者将大西瓜改成了各种版本,非常魔性,哈哈。
如果你也想魔改大西瓜,或者想研究一下项目怎么玩的,下面的教程从下载到游戏项目部署一条龙搞定。
步骤一:下载大西瓜源代码
贴心的我已经将各种版本的代码整理到百度网盘了,大家可以按需下载:
链接: https://pan.baidu.com/s/1DfRdj2s2yGW_XbQhhjSM1w
提取码: 4t3d
步骤二:尝试运行大西瓜游戏项目
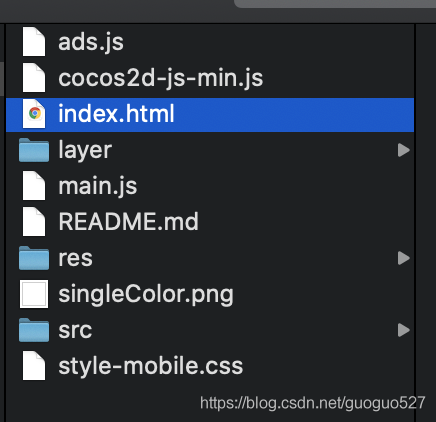
下载的源码结构如下图

如果你双击打开 index.html 文件可能卡在98%或者99%不动:

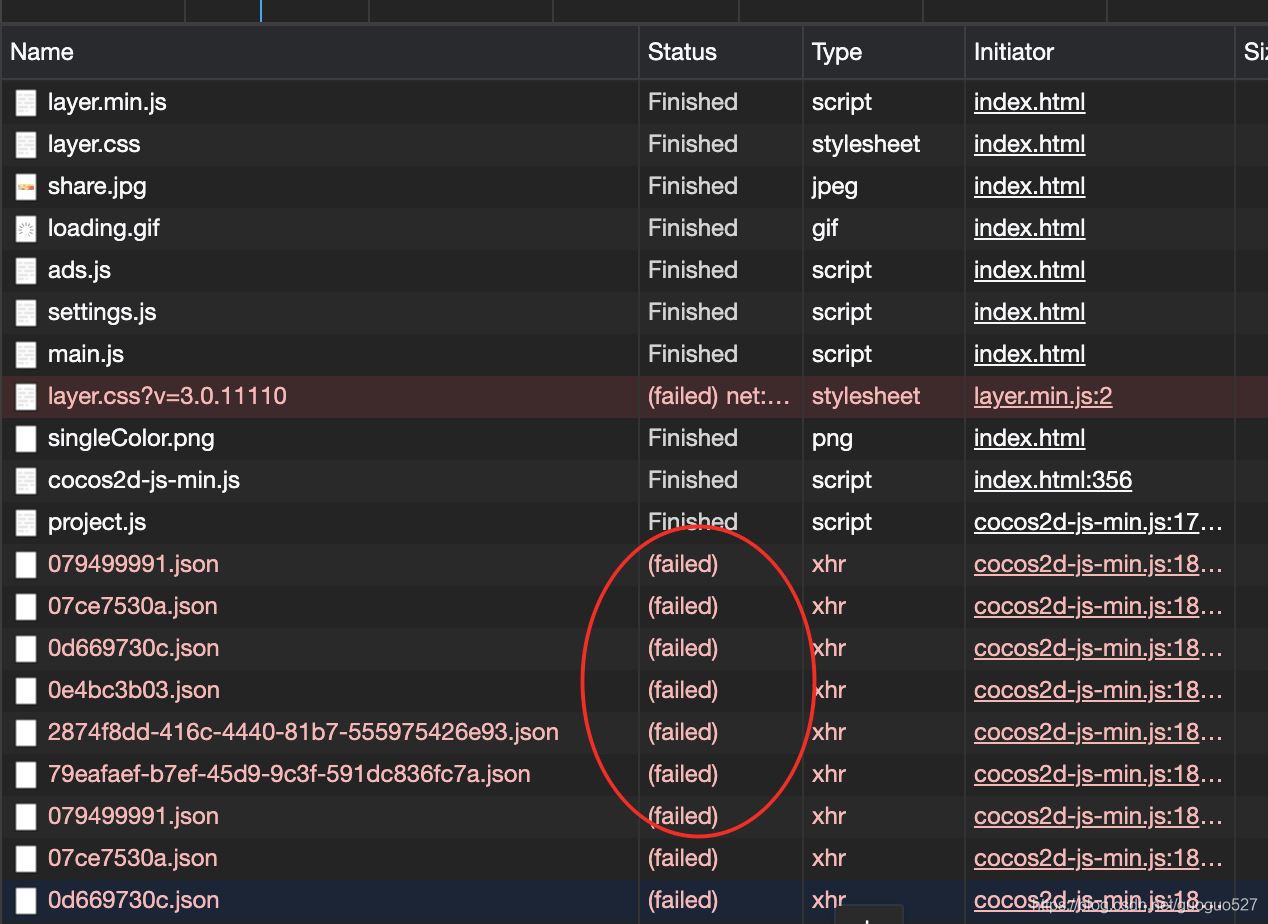
按 F12打开 chrome 浏览器的开发者调试模式发现,有大量的报错:

这是因为本地打开是文件是静态的,是 file 协议,并不是 http。所以我们需要在本地跑一个 WEB 服务器。
步骤三:安装 nodejs
如果本地没有安装 nodejs 工具,先装一下 nodejs,主要是要通过 npm 安装 serve
nodejs 下载地址:http://nodejs.cn/download/

不同的系统选择不一样的包。
安装完成打开终端命令行工具,执行 npm -v 命令:
npm -v
如果返回版本号表示安装成功。
6.14.10
步骤四:安装 serve 工具
注意是 serve 不是 server 哦,别打错了。
npm i -g serve --registry=https://registry.npm.taobao.org
返回版本号表示安装成功
+ serve@11.3.2 updated 41 packages in 3.083s
步骤五:运行本地大西瓜游戏项目
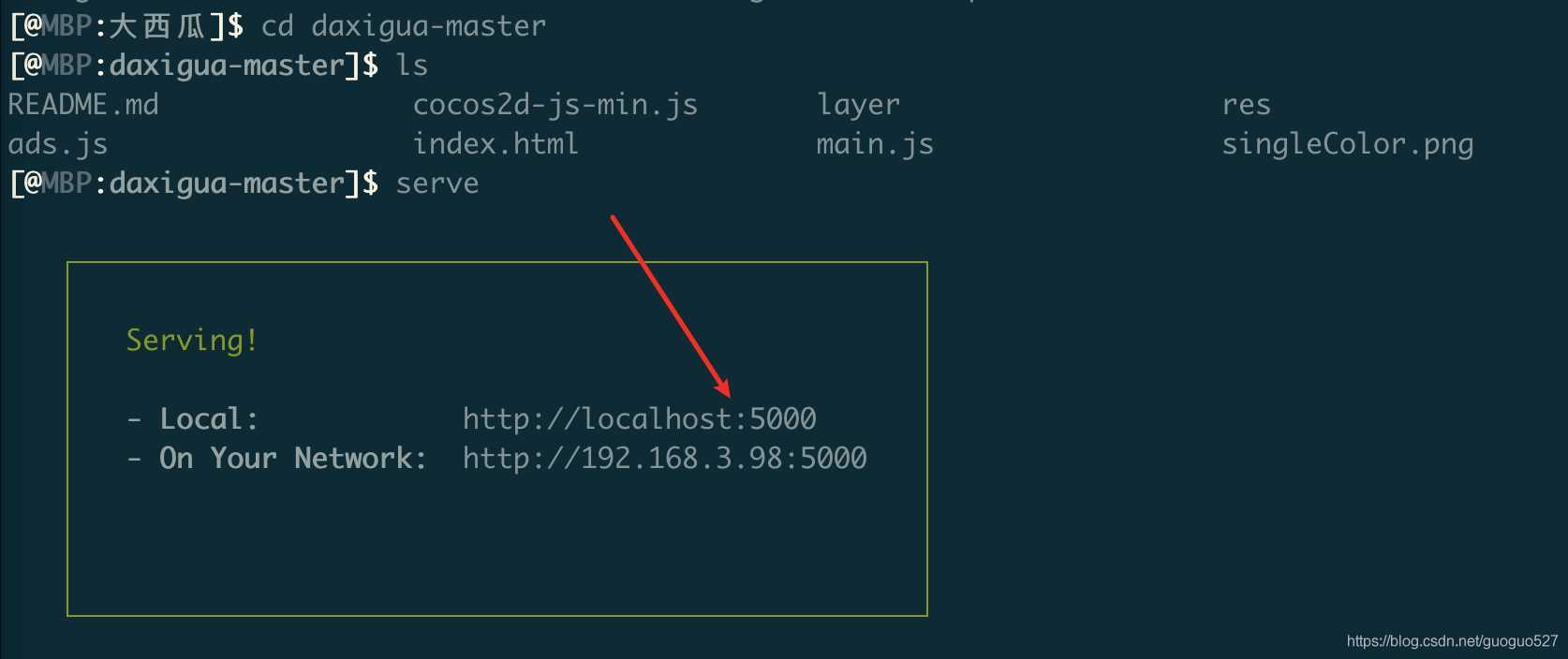
通过终端命令行cd 进入到上面下载的游戏源码中,直接执行 serve 命令就可以启动服务了,如下图所示:

上面图中有两个地址,第一个是可以在电脑浏览器本地访问的,第二是可以通过手机浏览器远程访问的,你可以拿手机试试哈。
温馨提醒:由于游戏主要适配的手机端,如果你要通过电脑浏览器玩,需要切到手机屏幕模式。
打开 chrome 浏览器,F12打开控制台,我把控制台放右边了,默认是在下边。

步骤六:部署大西瓜游戏项目到远程服务器
在本地运行会有一个限制,关了电脑手机就不能玩了,那女朋友岂不是要生气啦
有没有办法将游戏部署到远程服务器呢?当然有啦。
是不是很贵啊?我下面会介绍一个免费的方式,超级好用。
主角就是 vercel ,可能很多人没有听说话,没关系,简单来说这个系统提供了静态网站项目的托管服务,有付费也有免费的,我们使用免费的就足够了。
1. 注册 vercel 账号
先登录 Github 官网:
https://github.com
这里有个坑需要规避一下,如果你的 Github 账号是绑定的 QQ 邮箱,建议你换成其他邮箱,Vercel 不支持 QQ 邮箱,这个比较坑
然后打开另外一个页面开始注册 vercel 账号
https://vercel.com/ 建议直接使用 Github 账号登录。

注册完了之后就可以进行下一步了。
2. 安装 vercel 命令行工具
我们需要将项目部署到 vercel 系统,通过使用命令行工具比较方便。
在命令行终端中执行命令:
npm install -g vercel --registry=https://registry.npm.taobao.org
返回 vercel 版本号就表示安装成功了。
3. 开始部署到 vercel 系统
cd 到源码根目录然后执行: vercel --prod
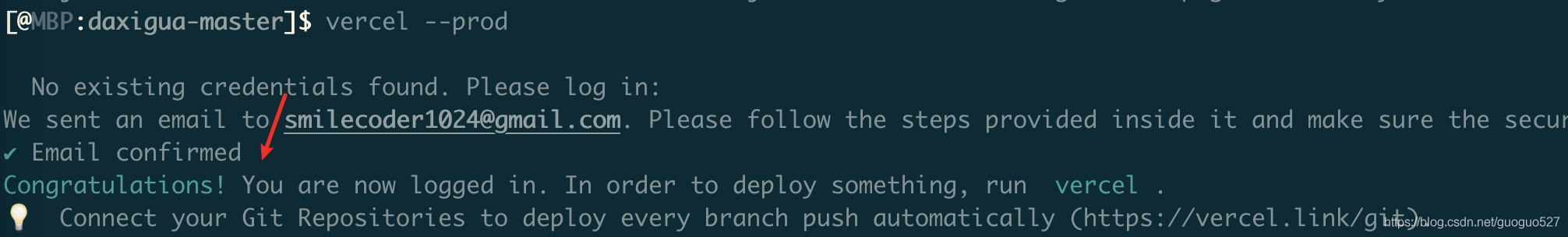
第一次需要验证邮件,如下图:

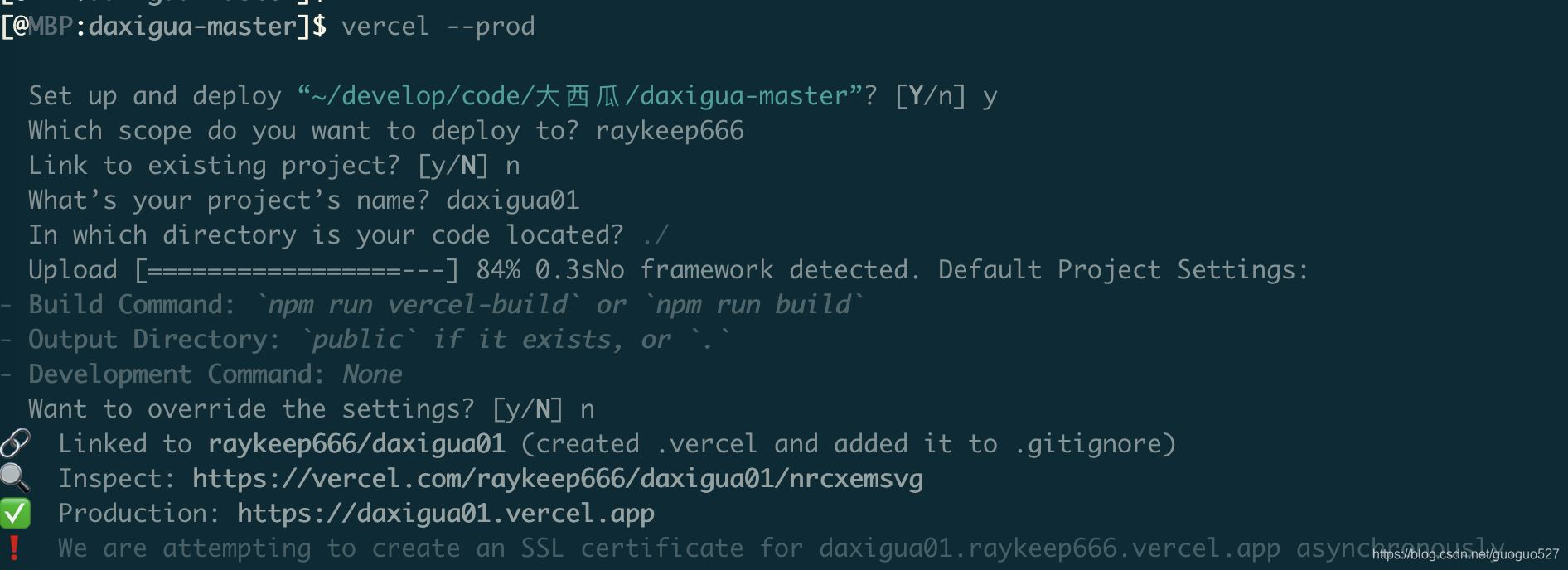
验证完之后可以继续执行 vercel --prod

如果图所示项目就发布成功了,远程访问地址是: https://daxigua01.vercel.app/
这个地址是我发布的地址,大家可以点击试玩, 这个地址是可以分享给其他朋友一起玩, 手机浏览器打开效果更加哦。
注意:vercel 的地址已经被微信屏蔽了,大家可以将生成的地址拷贝到手机浏览器中运行。

到此这篇关于合成大西瓜开发源码手把手教你运行和部署大西瓜游戏项目(附源码)的文章就介绍到这了,更多相关合成大西瓜开发源码内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

