swagger添加权限验证保证API(接口)安全性(两种方法)
当我们使用swagger,进行接口测试,怕接口不安全,担心暴露。可采用两种方式
1.环境权限配置
对swagger文档配置只在测试环境可访问,生产环境不可访问。

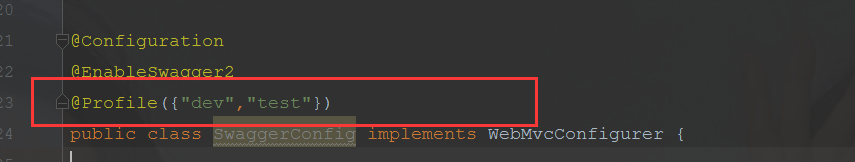
@Profile({"dev","test"})
如以上配置,则只有在dev以及test环境有效,在生产环境不可访问。
2.账户权限配置
在1.9.0版本时,针对Swagger的资源接口,SwaggerBootstrapUi提供了简单的Basic认证功能。
如果是springboot项目可在yml文件配置
2.1:配置yml文件

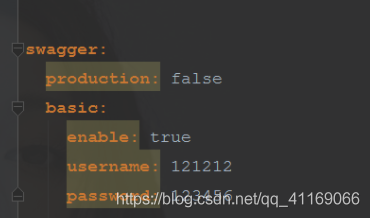
swagger: production: false basic: enable: true username: admin password: 123456
以上分别为启用,并且用户名为admin.密码为123456。
切记swagger.production 不可设置为true,否则将屏蔽所有资源
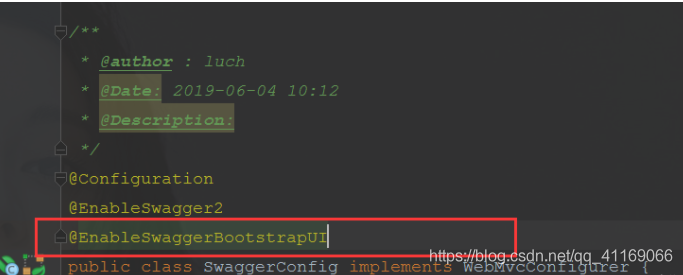
2.2:在swaggerConfig中添加注解
@EnableSwaggerBootstrapUI

结果就是此时访问需要通过用户密码才可进行访问

此时密码账号不对,不可登录。
到此这篇关于swagger添加权限验证保证API(接口)安全性的文章就介绍到这了,更多相关swagger权限验证内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
SpringBoot集成swagger-ui以及swagger分组显示操作
大家好,这篇文章展示下如何在springboot项目中集成swagger-ui.有人说,这都是老生常谈,网上的例子数不胜数.确实swagger诞生至今已经很久了,但是在使用过程中我遇到一个问题,下面给大家分享下我的使用心得吧. 1.swagger配置类 第一步,需要在pom中引入相应的配置,这里使用2.7.0的版本.需要注意的是2.7.0和2.8.0的版本在界面风格上差异很大,如果感兴趣,可以试试2.8.0以上的版本,我比较青睐使用2.7.0及以下的版本,因为界面比较清爽. 第一步 引入pom
-
net core webapi多版本控制与swagger(nswag)配置教程
前言 首先希望webapi支持多版本,swagger针对不同的版本可进行交互.多版本控制基于Microsoft.AspNetCore.Mvc.Versioning.ApiExplorer包,swagger可以选择Swashbuckle.AspNetCore和nswag.AspNetCore.由于我们系统使用的是nswag所以继续沿用,当然Swashbuckle.AspNetCore也和不错,有时间再总结. 版本控制 1.导入相关nuget.Swashbuckle.AspNetCore,nswag
-
swagger添加权限验证保证API(接口)安全性(两种方法)
当我们使用swagger,进行接口测试,怕接口不安全,担心暴露.可采用两种方式 1.环境权限配置 对swagger文档配置只在测试环境可访问,生产环境不可访问. @Profile({"dev","test"}) 如以上配置,则只有在dev以及test环境有效,在生产环境不可访问. 2.账户权限配置 在1.9.0版本时,针对Swagger的资源接口,SwaggerBootstrapUi提供了简单的Basic认证功能. 如果是springboot项目可在yml文件配置
-
Vue3引入axios封装接口的两种方法实例
目录 第一种 1.安装 2.新建一个http.js文件 3.使用 第二种 1.安装 2.新建 3.http.js 4.request.js 总结 第一种 1.安装 npm install axios -S 2.新建一个http.js文件 import axios from "axios"; import qs from "qs"; import { Dialog, Toast } from "vant"; // axios.defaults.ba
-
JavaScript正则表达式验证身份证号码是否合法(两种方法)
第一种方法: 在用户注册页面有些需求要求的比较严格,需要对身份证js验证是否合法,通过此功能严格此系统软件,从而过滤到很多水客.下面就此实现方法给大家讲解下. 很多时候我们都是通过一组正则表达式来判断用户输入的身份证是否合法,那在用正则表达式判断之前,你对身份证号的组成有多少了解呢?下面来说说一个身份证号里面包含了多少的信息: 1.号码的结构 公民身份号码是特征组合码,由十七位数字本体码和一位校验码组成.排列顺序从左至右依次为:六位数字地址码,八位数字出生日期码,三位数字顺序码和一位数字校验码.
-
总结C#动态调用WCF接口的两种方法
如何使用 1.第一种方式比较简单,而且也是大家喜欢的,因为不需要任何配置文件就可解决,只需知道服务契约接口和服务地址就可以调用. 2.使用Invoke的方式,但是需要在调用客户端配置WCF,配置后在Invoke类里封装服务契约接口即可. 客户端调用DEMO //第一种方式 string url = "http://localhost:3000/DoubleService.svc"; IDoubleService proxy = WcfInvokeFactory.CreateServic
-
SpringBoot使用swagger生成api接口文档的方法详解
目录 前言 具体例子 maven配置 项目application.yml配置 springApplication添加swagger注解 在控制层添加swagger注解 前言 在之前的文章中,使用mybatis-plus生成了对应的包,在此基础上,我们针对项目的api接口,添加swagger配置和注解,生成swagger接口文档 具体可以查看本站spring boot系列文章: spring boot项目使用mybatis-plus代码生成实例 具体例子 maven配置 在使用之前,我们需要添加s
-
Vue 权限控制的两种方法(路由验证)
下面介绍两种权限控制的方法: 路由元信息(meta) 动态加载菜单和路由(addRoutes) 路由元信息(meta) 如果一个网站有不同的角色,比如 管理员 和 普通用户 ,要求不同的角色能访问的页面是不一样的 这个时候我们就可以 把所有的页面都放在路由表里 ,只要 在访问的时候判断一下角色权限 .如果有权限就让访问,没有权限的话就拒绝访问,跳转到404页面 vue-router 在构建路由时提供了元信息 meta 配置接口,我们可以在元信息中添加路由对应的权限,然后在路由守卫中检查相关权限,
-
详解Vue中Axios封装API接口的思路及方法
一.axios的封装 在vue项目中,和后台交互获取数据这块,我们通常使用的是axios库,它是基于promise的http库,可运行在浏览器端和node.js中.他有很多优秀的特性,例如拦截请求和响应.取消请求.转换json.客户端防御XSRF等. 在一个项目中我们如果要使用很多接口的话,总不能在每个页面都写满了.get()或者.post()吧?所以我们就要自己手动封装一个全局的Axios网络模块,这样的话就既方便也会使代码量不那么冗余. 安装 > npm install axios //这个
-
Python调用REST API接口的几种方式汇总
相信做过自动化运维的同学都用过REST API接口来完成某些动作.API是一套成熟系统所必需的接口,可以被其他系统或脚本来调用,这也是自动化运维的必修课. 本文主要介绍python中调用REST API的几种方式,下面是python中会用到的库. - urllib2 - httplib2 - pycurl - requests urllib2 - Sample1 import urllib2, urllib github_url = 'https://api.github.com/user/re
-
c++连接mysql数据库的两种方法(ADO连接和mysql api连接)
第一种方法可以实现我当前的需求,通过连接不同的字符串来连接不同的数据库.暂时只连接了mysql,sqlserver,oracle,access.对于access,因为它创建表的SQL语句不太兼容标准SQL语句,需要做一些处理,这里暂时不说.第二种方法只能针对于mysql数据库的连接,不过用这种方法不用安装MyODBC服务器程序. 不管用哪种方法,首先需要安装Mysql数据库,安装方法请看"mysql安装及一些注意点".最好安装一个Navicat for mysql,方便操作mysql数
-
C# web api返回类型设置为json的两种方法
web api写api接口时默认返回的是把你的对象序列化后以XML形式返回,那么怎样才能让其返回为json呢,下面就介绍两种方法: 方法一:(改配置法) 找到Global.asax文件,在Application_Start()方法中添加一句: 复制代码 代码如下: GlobalConfiguration.Configuration.Formatters.XmlFormatter.SupportedMediaTypes.Clear(); 修改后: 复制代码 代码如下: protected void
随机推荐
- Python字符串的encode与decode研究心得乱码问题解决方法
- vue.js指令v-model使用方法
- 15 个 JavaScript Web UI 库
- JS中的二叉树遍历详解
- Python使用内置json模块解析json格式数据的方法
- iOS开发中使用Picker View实现一个点菜应用的UI示例
- asp.net 源码保存 用程序分页
- Python中字典(dict)合并的四种方法总结
- Dom加载让图片加载完再执行的脚本代码
- 通过构造AJAX参数实现表单元素JSON相互转换
- mysql建库时提示Specified key was too long max key length is 1000 bytes的问题的解决方法
- PowerShell脚本实现添加、修改任务计划的例子
- SQL Server 2005 镜像构建手册(sql2005数据库同步镜像方案)
- MySQL基础之MySQL 5.7 新增配置
- MySQL中索引优化distinct语句及distinct的多字段操作
- jQuery针对各类元素操作基础教程
- 浅谈Javascript如何实现匀速运动
- rsync 端口更换(默认873)
- 基于字符串常用API(详解)
- 判断交换机性能好坏的九个因素

