解决SpringBoot在后台接收前台传递对象方式的问题
问题描述
前台传递对象,不管是通过ajax请求方式,还是axios请求方式。后台应该怎么接收对象处理呢?
比如前台传递
ajax方式:
$.ajax({
url: "后台的方式",
async: false,
type: "POST",
dataType : "json",
data: JSON.stringify(formParamObj),
contentType:'application/json;charset=utf-8',
success: function (data) {
if (data.isSuccess) {
//成功处理方式
} else if ("403" == data) {
//失败方式处理
}
}
});
axios方式:
let params = {
key1:value1,
key2:value2
}
axios.post/get(url,params).then(res=>{
//处理结果
})
解决方案:
在方法的参数前面添加注解@RequestBody就可以解决
@PostMapper("/xxx/xxxx")
public List getProgramList(@RequestBody Program program){
System.out.println(program);
return null;
}
落地测试:
可以通过postman工具进行测试
补充:关于SpringBoot自定义注解(解决post接收String参数 null(前台传递json格式))
今天遇到个问题,接口方面的,请求参数如下图为json格式(测试工具使用google的插件postman)

后台用字符串去接收为null
解决方案有以下几种
1.使用实体接收(一个参数,感觉没必要)
2.使用map接收(参数不清晰,不想用)
3.自定义注解(本文采用)
第一步:

创建两个类代码如下:
package com.annotation;
import java.lang.annotation.Documented;
import java.lang.annotation.ElementType;
import java.lang.annotation.Retention;
import java.lang.annotation.RetentionPolicy;
import java.lang.annotation.Target;
@Target(ElementType.PARAMETER)
@Retention(RetentionPolicy.RUNTIME)
@Documented
public @interface RequestJson {
String value();
}
package com.annotation;
import java.io.BufferedReader;
import javax.servlet.http.HttpServletRequest;
import org.springframework.core.MethodParameter;
import org.springframework.web.bind.support.WebDataBinderFactory;
import org.springframework.web.context.request.NativeWebRequest;
import org.springframework.web.method.support.HandlerMethodArgumentResolver;
import org.springframework.web.method.support.ModelAndViewContainer;
import com.alibaba.fastjson.JSONObject;
public class RequestJsonHandlerMethodArgumentResolver implements HandlerMethodArgumentResolver {
@Override
public boolean supportsParameter(MethodParameter parameter) {
return parameter.hasParameterAnnotation(RequestJson.class);
}
@Override
public Object resolveArgument(MethodParameter parameter, ModelAndViewContainer mavContainer,
NativeWebRequest webRequest, WebDataBinderFactory binderFactory) throws Exception {
RequestJson requestJson = parameter.getParameterAnnotation(RequestJson.class);
HttpServletRequest request = webRequest.getNativeRequest(HttpServletRequest.class);
BufferedReader reader = request.getReader();
StringBuilder sb = new StringBuilder();
char[] buf = new char[1024];
int rd;
while ((rd = reader.read(buf)) != -1) {
sb.append(buf, 0, rd);
}
JSONObject jsonObject = JSONObject.parseObject(sb.toString());
String value = requestJson.value();
return jsonObject.get(value);
}
}
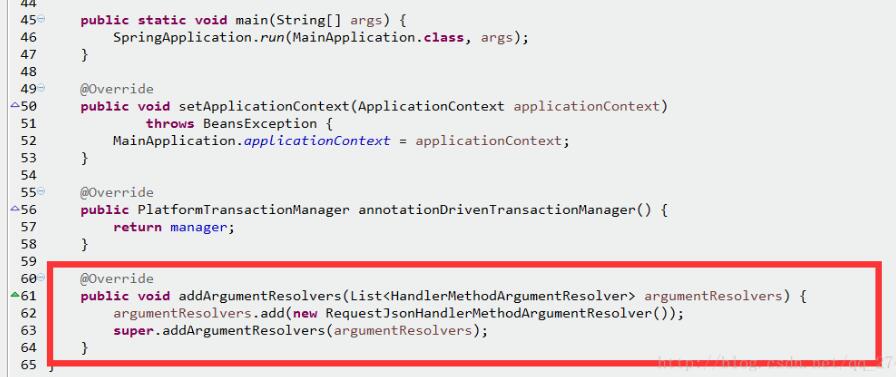
第二步:启动类添加如下代码

第三步:后台请求(使用下图方式接受就可以了)

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
赞 (0)

