手把手教你Vue-cli项目的搭建
目录
- 一、创建项目
- 二、选择 Preset
- 三、勾选需要的工具
- 四、选择vue版本2
- 五、vue-router的模式选择
- 六、选择CSS预处理器
- 七、选择代码风格
- 八、代码检查(选择默认)
- 九、文件存储(选择第一个分开存储)
- 十、是否保存你的预设置(取名字)
- 十一、添加到gitignore
- 十二、创建完成
- 十三、 运行项目
- 十四、二次创建项目
- 总结
一、创建项目
vue create project-demo
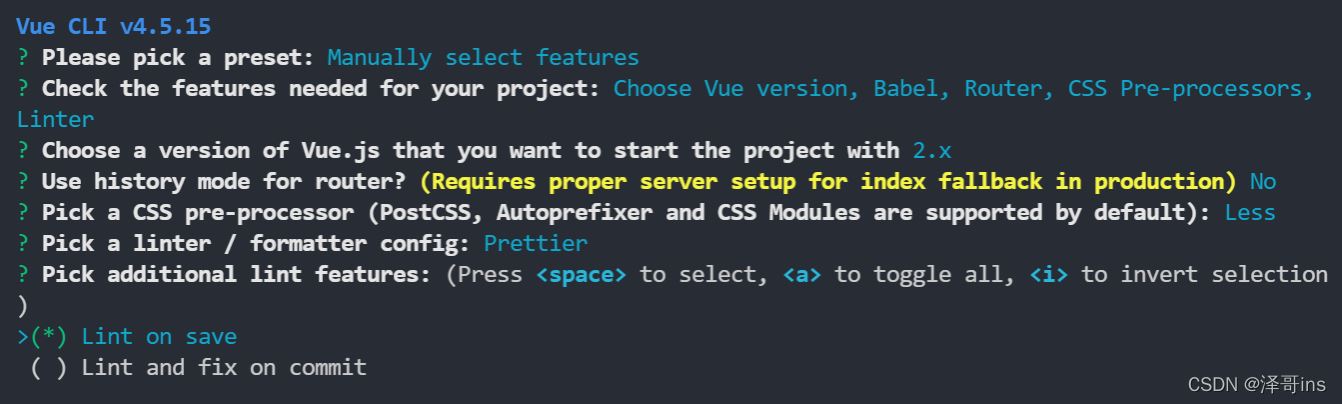
二、选择 Preset

三、勾选需要的工具

四、选择vue版本2

五、vue-router的模式选择

六、选择CSS预处理器

七、选择代码风格

八、代码检查(选择默认)

九、文件存储(选择第一个分开存储)

十、是否保存你的预设置(取名字)

十一、添加到gitignore

十二、创建完成

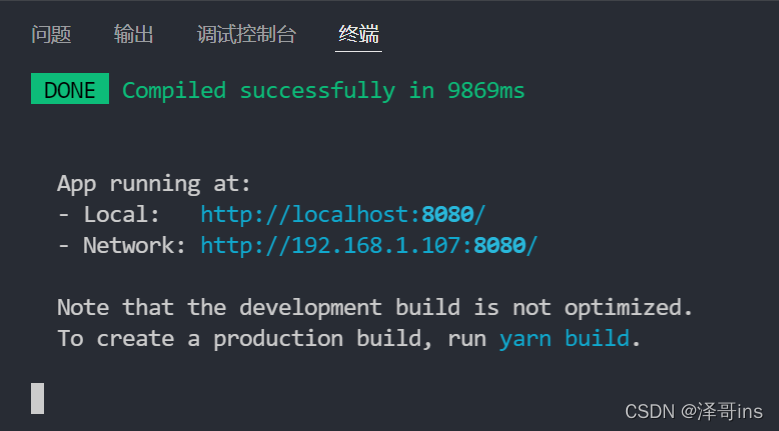
十三、 运行项目
npm run serve

十四、二次创建项目
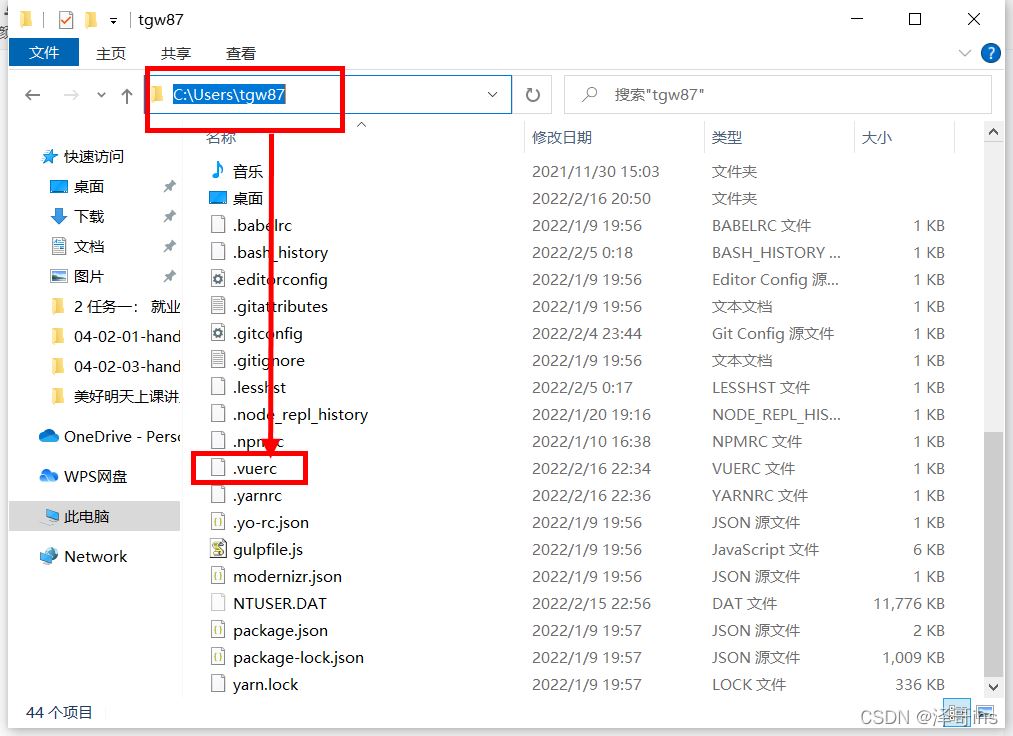
我们可以看到我们再次创建第二个项目,会发现我们上次预设置的项目需要的工具,那么这个工具我们怎么找到它呢?并且删除掉呢?

我们可以通过如下图找到该预设文件打开观看,如需删除预设,直接删除该文件,下次创建新项目的时候就不会有预设的选项出现啦!

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
相关推荐
-
基于Vue-cli快速搭建项目的完整步骤
前言 vue-cli 是一个官方发布 vue.js 项目脚手架,Vue-cli可以快速帮助我们创建一个项目,这是官方给我们提供的脚手架.下面我说一下vue-cli的使用方法. 下面话不多说了,来一起看看详细的介绍吧 一.准备工作 在使用vue-cli时,首先需要安装nodejs,npm,其次需全局安装vue和vue-cli 1.nodejs和npm安装方法详见:https://www.jb51.net/article/90518.htm 2.npm install -g vue 3.npm in
-
解决vue-cli@3.xx安装不成功的问题及搭建ts-vue项目
今天尝试了下安装vue-cli@3.xx,但是安装了很多遍都失败了. 最后访问了一下vue-cli的官方安装指南网站https://cli.vuejs.org/zh/guide/installation.html尝试找出些原因. 根据描述 我顺藤摸瓜地看了看我本地的node版本. 首先,我之前有在使用nvm管理工具,但是之前有段时间安装node搞得不顺畅,就很少理会这块了.今天为了保险起见,再次安装一下. // 安装nvm curl -o- https://raw.githubuserconte
-
vue-cli4.5.x快速搭建项目
一.安装vue-cli npm i @vue/cli -g 二.创建项目 vue-cli会创建一个完整的项目文件夹,内部包含src等,我们仅需要cd进打算放置这个项目文件的文件夹内执行如下代码即可; 1.生成项目文件; 终端输入: vue create projectname 2.选择生成配置方式 此处选择最下面一项进行手动配置 (你要是喜欢用eslint就直接选vue3那项就好) 3.插件选择 选择你需要的插件,上下箭头移动,空格切换选取状态 选错或漏选?没事,构建完毕后你依然可以通过Vue
-
vue-cli2.0转3.0之项目搭建的详细步骤
Vue CLI介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供: 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快速开始零配置原型开发. 一个运行时依赖 (@vue/cli-service),该依赖: 可升级: 基于 webpack 构建,并带有合理的默认配置: 可以通过项目内的配置文件进行配置: 可以通过插件进行扩展. 一个丰富的官方插件集合,集成了前端生态中最好的工具. Vue CLI
-
vue-cli3搭建项目的详细步骤
中文文档 https://github.com/vuejs/vue-docs-zh-cn 在安装之前请装好nodeJs 安装vue cli3 1. 检测vue 的版本 vue -V (V大写) or vue --version 2. 安装@vue/cli npm install -g @vue/cli (ps: vue cli2的安装方法 npm install -g vue-cli ) 安装全局桥插件,能兼容使用vue cli2 npm install -g @vue/cli-init cmd
-
vue cli 3.0 搭建项目的图文教程
1.3.0版本包括了默认预设配置和用户自定义设置 2.对比2.0来看3.0的目录结构更加精简了 移除了配置文件目录 (config 和 build文件夹) 移除了 static 文件夹,新增 public 文件夹,并且 index.html 移动到 public 中 在 src 文件夹中新增了 views 文件夹,用于分类视图组件和公共组件 vue-cli 3.0 搭建 1. 安装或升级 Node.js vue-cli官网对于node版本有明确要求 Vue CLI 需要 Node.js 8.9
-
Vue.js项目模板搭建图文教程
前言 从今年(2017年)年初起,我们团队开始引入「Vue.js」开发移动端的产品.作为团队的领头人,我的首要任务就是设计 整体的架构 .一个良好的架构必定是具备丰富的开发经验后才能搭建出来的.虽然我有多年的前端开发经验,但就「Vue.js」来说,仍然是个新手.所幸「Vue.js」有一个配套工具「Vue-CLI」,它提供了一些比较成熟的项目模板,很大程度上降低了上手的难度.然而,很多具体的问题还是要自己思考和解决的. 项目划分 我们公司的H5产品大部分是嵌套在手机客户端里面的页面.每个项目的功能
-
Vue CLI项目 axios模块前后端交互的使用(类似ajax提交)
Vue-CLI项目-axios模块前后端交互(类似ajax提交)08.31自我总结,内容如下: Vue-CLI项目-axios前后端交互 一.模块的安装 npm install axios --save #--save可以不用写 二.配置main.js import axios from 'axios' Vue.prototype.$axios = axios; 三.使用 created() { // 组件创建成功的钩子函数 // 拿到要访问课程详情的课程id let id = this.$ro
-
idea2020.1.3 手把手教你创建web项目的方法步骤
首先: IDEA中的项目(project)与eclipse中的项目(project)是不同的概念,IDEA的project 相当于之前eclipse的workspace,IDEA的Module是相当于eclipse的项目(project). 第一步:配置tomcat (1)点击run下面的edit configuration (2)点击template左边的三角 (3)找到Tomcat Server,有两个选项,第一个表示本地的,第二个表示远程的.这里我们因为在自己电脑,选择本地的 (4)点击c
-
利用Vue3 创建Vue CLI 项目(一)
目录 一.官方文档 二.创建Vue CLI项目 1.安装Vue CLI 2.创建web应用 3.启动web应用 三.Vue CLI项目结构讲解 一.官方文档 Vue3文档 - vuejs https://www.vue3js.cn/docs/zh/ Vue核心功能:数据绑定 Vue CLI文档 https://cli.vuejs.org/zh/guide/ Vue CLI = Vue.js + 一堆组件 二.创建Vue CLI项目 1.安装Vue CLI 淘宝镜像 SQL: npm get re
-
利用Vue3 (一)创建Vue CLI 项目
目录 一.官方文档 二.创建Vue CLI项目 1.安装Vue CLI 2.创建web应用 3.启动web应用 三.Vue CLI项目结构讲解 一.官方文档 Vue3文档 - vuejs https://www.vue3js.cn/docs/zh/ Vue核心功能:数据绑定 Vue CLI文档 https://cli.vuejs.org/zh/guide/ Vue CLI = Vue.js + 一堆组件 二.创建Vue CLI项目 1.安装Vue CLI 淘宝镜像 SQL: npm get re
-
Vue CLI 2.x搭建vue(目录最全分析)
一.vue-cli介绍 vue-cli是一个用于快速搭建vue项目的 脚手架. 二.vue-cli安装.更新 安装过nodeJs .cnpm 后,全局安装vue-cli(以后其他项目可直接使用): cnpm install -g vue-cli 更新: cnpm update vue-cli 查看安装成功否(有版本号就是成功,V大写) vue -V 查看npm注册表里vue-cli版本号: cnpm view vue-cli 三.vue-cli 使用 安装过webpack .vue-cli后,可
-
手把手教你vue实现动态路由
目录 1.什么是动态路由? 2.动态路由的好处 3.动态路由如何实现 总结 1.什么是动态路由? 动态路由,动态即不是写死的,是可变的.我们可以根据自己不同的需求加载不同的路由,做到不同的实现及页面的渲染.动态的路由存储可分为两种,一种是将路由存储到前端.另一种则是将路由存储到数据库.动态路由的使用一般结合角色权限控制一起使用. 总结: 1)路由可变,不是写死的,动态加载 2)存储分两种:存前端,存数据库 2.动态路由的好处 使用动态路由可以跟灵活,无需手工维护,我们可以使用一个页面对路由进行维
-
一篇文章,教你学会Vue CLI 插件开发
前言 如果你正在使用Vue框架,那么你肯定知道Vue CLI是什么.Vue-cli 3,它是Vue.js 开发的标准工具(脚手架),提供项目支架和原型设计. 除了日常构建打包项目,Vue CLI3 的一个重要部分是cli-plugins,插件开发. 本文将教你如何科学的创建一个Vue-CLI 插件,以及项目独立npm包. 1. 什么是CLI plugin 它可以修改内部webpack配置并将命令注入到vue-cli-service.一个很好的例子是@vue/cli-plugin-typescri
-
Vue CLI 3搭建vue+vuex最全分析(推荐)
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue serve .vue ui 等命令) CLI 服务:@vue/cli-service是一个开发环境依赖.构建于 webpack和 webpack-dev-server之上(提供 如:serve.build 和 inspect 命令) CLI 插件:给Vue 项目提供可选功能的 npm 包 (如:
随机推荐
- AngularJS ng-style中使用filter
- 正则表达式提取网址、标题、图片等一例(.Net Asp Javascript/Js)的实现
- Lua中使用table实现的其它5种数据结构
- js 左右悬浮对联广告特效代码
- java IO实现电脑搜索、删除功能的实例
- java使用websocket,并且获取HttpSession 源码分析(推荐)
- JS遍历数组和对象的区别及递归遍历对象、数组、属性的方法详解
- WordPress中鼠标悬停显示和隐藏评论及引用按钮的实现
- 分享自定义的几个PHP功能函数
- 浅谈Service Manager成为Android进程间通信(IPC)机制Binder守护进程之路
- Vue2.0组件间数据传递示例
- 解决IE下AjaxSubmit上传文件提示下载文件问题
- JS解析XML文件和XML字符串详解
- 通过AJAX的JS、JQuery两种方式解析XML示例介绍
- Python中一些自然语言工具的使用的入门教程
- javascript基础的动画教程,直观易懂
- javascript+html5实现仿flash滚动播放图片的方法
- linux服务器之LVS、Nginx和HAProxy负载均衡器对比总结
- 关于Apache默认编码错误 导致网站乱码的解决方案
- C++画正弦线实例代码

