vscode检测到#include错误请更新includePath的解决方法
vscode检测到#include错误,请更新includePath。
解决方法
最近电脑重做,重新安装了一边vscode,但是写代码的时候发现头文件会标错,显示无法找到,下面是我的解决办法:

执行命令查看g++包含路径
g++ -v -E -x c++ -

复制上面红框的内容
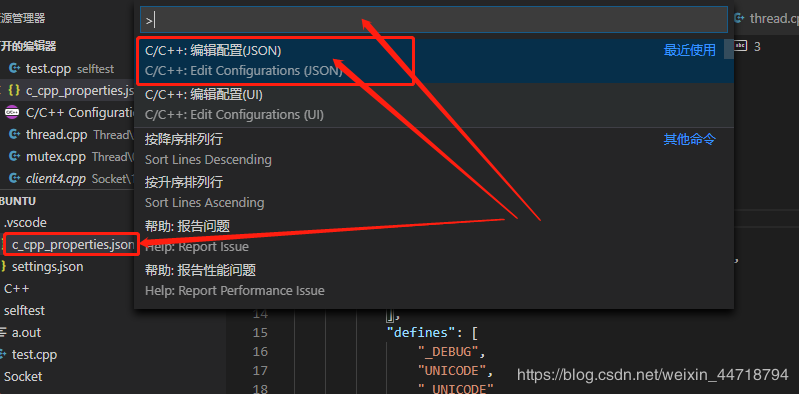
在vscode中摁ctrl+shift+p搜索json文件

在includePath里面粘贴红框的库路径,注意双引号和逗号格式

如果再有问题,试试把"/usr/include",放在第一行,如上,解决问题

到此这篇关于vscode检测到#include错误请更新includePath的解决方法的文章就介绍到这了,更多相关vscode检测到#include错误内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vscode写python时的代码错误提醒和自动格式化的方法
python的代码错误检查通常用pep8.pylint和flake8,自动格式化代码通常用autopep8.yapf.black.这些工具均可以利用pip进行安装,这里介绍传统的利用pip.exe安装和在VScode中安装两种方式. [温馨提醒] 要使用flake8或要想flake8等工具起作用,前提是必须把settings.json文件中的"python.linting.enabled"值设为"true",否则即使安装了这些工具,也起不到代码的错误提醒. [传统安
-
vscode检测到#include错误请更新includePath的解决方法
vscode检测到#include错误,请更新includePath. 解决方法 最近电脑重做,重新安装了一边vscode,但是写代码的时候发现头文件会标错,显示无法找到,下面是我的解决办法: 执行命令查看g++包含路径 g++ -v -E -x c++ - 复制上面红框的内容 在vscode中摁ctrl+shift+p搜索json文件 在includePath里面粘贴红框的库路径,注意双引号和逗号格式 如果再有问题,试试把"/usr/include",放在第一行,如上,解决问题 到此
-
VS Code C/C++环境配置教程(无法打开源文件“xxxxxx.h” 或者 检测到 #include 错误,请更新includePath) (POSIX API)
一.问题描述与分析 编辑C/C++程序,我推荐使用C/C++,VS Code相对于别的编译器来说有很多的优势.但是如果第一次使用的话,会觉得其不好用.因为如果不配置好的话,操作会比较麻烦. 注意:我这里是在windows下编写Linux程序. 例如在使用VS Code编辑C/C++程序在没有配置好的情况下,会出现如下图情况, 出现这种情况的原因是 在VS Code没有找到头文件.或者是VS Code没有配置好. 为了很好的解释上述的问题,请先了解下Cygwin.MinGW.POSIX等,并了解下
-
VS Code C/C++环境配置教程(无法打开源文件“xxxxxx.h”或者检测到 #include 错误,请更新includePath)(POSIX API)
一.问题描述与分析 编辑C/C++程序,我推荐使用C/C++,VS Code相对于别的编译器来说有很多的优势.但是如果第一次使用的话,会觉得其不好用.因为如果不配置好的话,操作会比较麻烦. 注意:我这里是在windows下编写Linux程序. 例如在使用VS Code编辑C/C++程序在没有配置好的情况下,会出现如下图情况, 出现这种情况的原因是 在VS Code没有找到头文件.或者是VS Code没有配置好. 为了很好的解释上述的问题,请先了解下Cygwin.MinGW.POSIX等,并了解下
-
android studio更新gradle错误构建项目失败的解决方法
一.版本错误 对应版本,修改gradle version,和plusing version两个地方修改gradle version,和plusing version的方法有两种,一种是在 project.build.这里plusing version的设置 buildscript { repositories { jcenter() } dependencies { classpath 'com.android.tools.build:gradle:2.3.0' } } allprojects
-
Ajax向后台传json格式的数据出现415错误的原因分析及解决方法
问题描述: ajax往后台传json格式数据报415错误,如下图所示 页面代码 function saveUser(){ var uuId = document.getElementById("uuid").value; var idCard = document.getElementById("idCard").value; alert(uuId+idCard); // var result = new Object(); // result.uuId = uuI
-
Vue对象赋值视图不更新问题及解决方法
当我们需要对vue里面data数据做动态更新. 如下,实例化了Vue对象,其下vueData为data属性指向,现在我们需要由后台装载完整的data对象 现在我们需要装载更新完整的data对象,常规的赋值方式并不会引起视图的更新,双向绑定会失效. 如上图中默认broker_list为空对象,装载完之后broker_list 包含新项(ZY98) 解决办法: $.each(clientData, function (k, v) { Vue.set(vueData,k,Object.assign({
-
vue列表数据发生变化指令没有更新问题及解决方法
问题描述,在vue的for循环中使用了指令,然后对数据进行筛选的时候,发现指令没有起作用. 如图前面的图标是根据文件名的后缀名,返回响应图标的,通过指令实现的.然后我们在搜索框中删选以后,数据更新了,但是图标没有更新 分析原因 <div v-for="(item, index) in myDate" :key='index'> ... </div> 问题就出在了:key='index'因为vue中for循环是根据key的值的变化来更新vnode的,很显然我们经过
-
VC外部符号错误_main,_WinMain@16,__beginthreadex解决方法
本文实例讲述了VC外部符号错误_main,_WinMain@16,__beginthreadex解决方法.分享给大家供大家参考.具体如下: 在创建MFC项目时, 不使用MFC AppWizard向导, 如果没有设置好项目参数,就会在编译时产生很多连接错误, 如error LNK2001错误, 典型的错误提示有: libcmtd.lib(crt0.obj) : error LNK2001: unresolved external symbol _main LIBCD.lib(wincrt0.obj
-
关于AngularJS中ng-repeat不更新视图的解决方法
最近写AngularJS项目中,遇到一个问题,先对数组进行赋值,ng--repeat正常工作,然后对数组进行修改,ng-repeat似乎没有工作,视图没有更新. 原因是ng-repeat会已默认值排序,由于我的数组中的元素有重复,所以ng-repeat没有对重复的元素进行刷新,只要对ng-repeat指定track by就可以了 <tr ng-repeat="selectedCriterias in selectedCriteriasArray track by $index"&
-
IIS 错误 Server Application Error 详细解决方法
Server Application ErrorThe server has encountered an error while loading an application during the processing of your request.Please refer to the event log for more detail information.Please contact the server administrator for assistance. 方法 1:在用户管
随机推荐
- 命令行实现MAC与IP地址绑定 ip mac绑定 如何绑定mac地址
- C# Lambda表达式用途深入理解
- 一个css与js结合的下拉菜单支持主流浏览器
- IOS开发第三方语音-微信语音
- PHP数学运算函数大汇总(经典值得收藏)
- PHP 反向排序和随机排序代码
- python连接mongodb操作数据示例(mongodb数据库配置类)
- asp一句话木马原理分析
- Android闹钟设置的解决方案
- 一种c#深拷贝方式完胜java深拷贝(实现上的对比分析)
- 浅谈SQLite时间函数的使用说明与总结分析
- php readfile下载大文件失败的解决方法
- Android编程实现动态更新ListView的方法
- 一个函数解决SQLServer中bigint 转 int带符号时报错问题
- UTF-8正则表达式如何匹配汉字
- JavaScript中具名函数的多种调用方式总结
- 推荐 21 款优秀的高性能 Node.js 开发框架
- C语言实现三子棋小游戏
- 在pandas中一次性删除dataframe的多个列方法
- Redis未授权访问配合SSH key文件利用详解

