腾讯云服务器部署前后分离项目之前端部署
腾讯云服务器部署前后分离项目之前端部署
使用XShell连接腾讯云远程服务器



使用docker命令获取Nginx镜像
这里使用Nginx来作为前端的开发环境
docker pull nginx
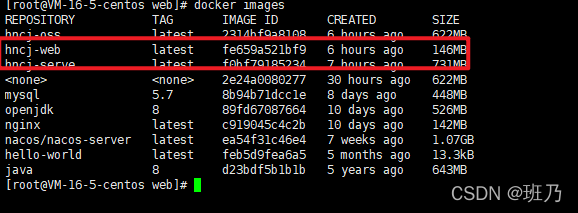
查看镜像是否获取成功
docker images

编写Dockerfile文件
FROM nginx COPY ./dist/ /usr/share/nginx/html/
使用Xftp将Dockerfile和Vue等打包好的前端项目放到自己想要放置的位置
使用xftp连接远程腾讯云服务器同Xshell

使用Xshell进入到Xftp上传文件的根目录

使用Xshell执行docker命令制作docker镜像,注意后面还有个”空格+."
#iname是你给将要创建的镜像进行所命的名 docker build -t iname .
这里我的镜像名字叫hncj-web

使用Xshell执行docker命令用刚才创建的镜像映射出一个新的容器
#cname是给将要创建的容器的命名,iname是容器所映射的镜像名字 #8080是外部方位的接口,8081是容器内的接口 docker run -d --restart=always --name cname -p 8080:8081 iname
这里我的容器名字叫hncj-web

使用你服务器的外网IP加你所设置的端口号访问
这是我自己的项目运行界面

到此这篇关于腾讯云服务器部署前后分离项目之前端部署的文章就介绍到这了,更多相关腾讯云服务器部署前后分离项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
从0开始简单部署腾讯云服务器的方法步骤
由于是第一次发帖,如有写得不好,不对的地方希望大家在评论里指出,以后改进.谢谢!!!. 下面开始: 一:购买腾讯云: 首先进入腾讯云的官网:https://cloud.tencent.com/?fromSource=gwzcw.150044.150044.150044 注册后进行认证. 认证完了后选择 产品 - 云服务器 .如下图: 大家可按照自己的需要进行选择.我这里的话选择的是Windows 2008 便于操作. 如果大家只是想着弄来玩两天的话,腾讯有一个新用户15天的服务器体验活动,只需
-
nodejs部署到腾讯云服务器的实现(宝塔面板linux系统)
目录 第一部分:购买云服务器——安装Xshell 下载了Xshell的安装宝塔面板流程如下 第二部分:登录宝塔面板 第三部分:测试访问 以下扩展 第一部分:购买云服务器——安装Xshell 第一步:购买服务器,不做过多解释,以我购买的腾讯云服务器为例 第二步:下载Xshell连接云服务器,也可以不用Xshell,目的是为了连接云服务器,下载宝塔linux面板 下载了Xshell的安装宝塔面板流程如下 第一步:按照如下操作 第二步:按如下操作 第三步:然让Xshell连接云服务器(在黑窗口中点击右
-
基于腾讯云服务器部署微信小程序后台服务(Python+Django)
一 前言 微信小程序,相信大家早已熟知,它是一种无需下载安装即可使用的轻型应用,具有跨平台和接近 Native App 性能体验的优势.从开发模式上说,它是前后端分离的,微信小程序负责实现前端应用,后端服务可以使用任何你说熟知的开发语言,如 PHP . NodeJs . Java . C# . Python 等,因而,微信小程序的开发文档主要是围绕 WXML . WXSS 等前端框架.组件或样式布局进行讲解,几乎看不到后端技术的身影.本文主要介绍如何在腾讯云服务器上部署 Python+Djang
-
腾讯云服务器部署前后分离项目之前端部署
腾讯云服务器部署前后分离项目之前端部署 使用XShell连接腾讯云远程服务器 使用docker命令获取Nginx镜像 这里使用Nginx来作为前端的开发环境 docker pull nginx 查看镜像是否获取成功 docker images 编写Dockerfile文件 FROM nginx COPY ./dist/ /usr/share/nginx/html/ 使用Xftp将Dockerfile和Vue等打包好的前端项目放到自己想要放置的位置 使用xftp连接远程腾讯云服务器同Xshell
-
腾讯云服务器tomcat端口无法访问的解决方法
最近用腾讯云配置了服务器,在使用的时候发现tomcat端口无法访问,所以在网上找了点资料,一共有两种情况,下面总结一下,希望对大家有所帮助,也给自己留个笔记. 第一种情况: 如题:https://console.cloud.tencent.com/cvm/securitygroup需要去这个地址设置安全组. 说实话,一句mmp不知当讲不当讲.使用说明这块太乱了. 当然更改了安全组和防火墙还是不行.于是我查看Tomcat的记录,发现: /home/apache-tomcat-8.5.37/bin/
-
腾讯云服务器搭建Jenkins详细介绍
目录 一.连接腾讯云服务器 第二步:安装Tomcat 三.Jenkins部署 四.Jenkins安装 一.连接腾讯云服务器 1.Mac:(以ssh连接为例) 注意:IP地址为公网地址 ssh 用户名@IP地址 2.Windonws连接:详细说明 二.环境准备 第一步:安装Java 选择需要的java版本 yum list | grep openjdk 下载对应版本的java yum install java-1.8.0-openjdk.x86_64 第二步:安装Tomcat 可以选择要下载的版本
-
腾讯云服务器Centos挂载数据盘的方法
第一.检查硬盘设备是否有数据盘 # 先执行 fdisk -l # 以下是执行结果 Disk /dev/vda: 21.5 GB, 21474836480 bytes 255 heads, 63 sectors/track, 2610 cylinders Units = cylinders of 16065 * 512 = 8225280 bytes Sector size (logical/physical): 512 bytes / 512 bytes I/O size (minimum/op
-
手把手教你搭建腾讯云服务器入门(图文教程)
本文由博主 威威喵 原创 博客主页:https://blog.csdn.net/smile_running 背景 暑假期间,愁着无聊但也不能荒废学业吧,毕竟以后想靠技术混口饭吃!为了实施自己的计划,特地挑了一个便宜的云服务器来用作自己的后台:这不是学生狗没钱嘛,所以我就挑了一个腾讯云服务器.虽说配置很低,但够我们玩就行.因为想写一个电商App,数据总不能从本地数据库来吧,那样也太没水平了!因为自己也会一点Java Web 服务器,索性租了一个云服务器,接口啥的自己写,说干就干吧. 由于本人是在校
-
Python+腾讯云服务器实现每日自动健康打卡
目录 1.配置需要 2.实现功能 3.参考链接 4.linux服务器配置 5.代码部分 6.运行结果图 1.配置需要 python3.7,Chrome或者Edeg浏览器,Chrome驱动或者Edge驱动 #需要配置selenium库,baidu-aip库,pillOW库,在终端执行以下命令 pip install selenium pip install pillow pip install baidu-aip 2.实现功能 1.模拟登录说唱大学微服务,需要百度OCR智能识别API接口识别验证码
-
阿里云服务器CentOS 6.3下快速安装部署 LAMP 、vsftpd 环境的方法
阿里云论坛上的资源很丰富,查了下安装LAMP环境,很多基础性的东西已经内置了,比如防火墙的配置和端口的开启,统统不需要再做操作,所以安装下来也很简单: 1.MySQL的安装 MySQL安装涉及到的软件包: mysql: MySQL客户端以及基础库文件. mysql-libs: MySQL客户端所必需的库文件. mysql-server: MySQL服务器端以及相关文件. 安装命令: yum intall mysql mysql-libs mysql-server 2.PHP的安装 预备工作: 同
随机推荐
- javascript 冒泡排序 正序和倒序实现代码
- 解决Eclipse创建android项目无法正常预览布局文件问题的方法
- go语言的sql包原理与用法分析
- Docker如何使用OpenvSwitch网桥
- JS上传前预览图片实例
- ajax实现输入框文字改变展示下拉列表的效果示例
- 开窗函数有浅入深详解(一)
- 全面兼容的javascript时间格式化函数(比较实用)
- PHP 读取和修改大文件的某行内容的代码
- 两个table之间相互移动数据
- C#实现生成mac地址与IP地址注册码的两种方法
- Android DrawerLayout实现抽屉效果实例代码
- C#控制台程序中处理2个关闭事件的代码实例
- AsyncTask的三个属性值和四个步骤
- ANDROID中自定义对话框AlertDialog使用示例
- 监控Linux系统节点和服务性能的方法
- python如何为创建大量实例节省内存
- pandas 获取季度,月度,年度首尾日期的方法
- AngularJS select加载数据选中默认值的方法
- Vue父子组件之间的通信实例详解

