WPF使用Dragablz构建可拖拽分离的Tab页程序
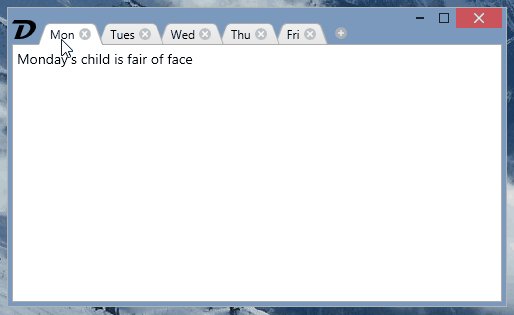
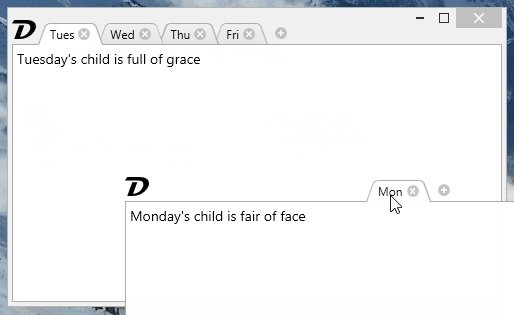
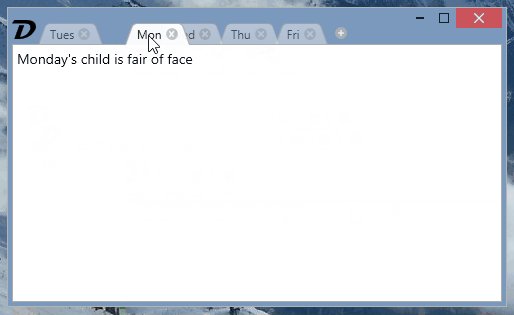
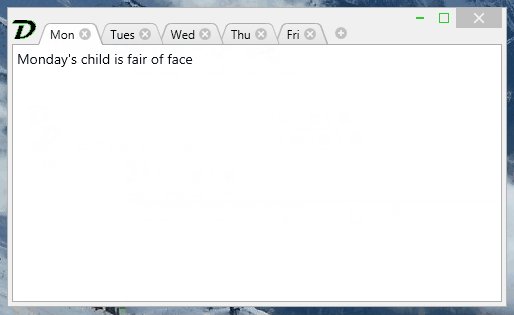
今天发现了一个可以快速实现类似于Chrome方式的可拖拽分离的Tab页程序Dragablz。它可以实现动态创建,删除Tab页,并支持拖拽后形成独立窗口和窗口合并。

使用起来还是非常方便的。
<dragablz:TabablzControl Margin="8">
<dragablz:TabablzControl.InterTabController>
<dragablz:InterTabController />
</dragablz:TabablzControl.InterTabController>
<TabItem Header="Tab No. 1" IsSelected="True">
<TextBlock>Hello World</TextBlock>
</TabItem>
<TabItem Header="Tab No. 2">
<TextBlock>We Have Tearable Tabs!</TextBlock>
</TabItem>
</dragablz:TabablzControl>
另外,它也支持自定义分页, 基本上就是一个不支持边缘停靠的轻量级Dock控件了,基本能满足大部分的多窗口需求。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
在WPF中合并两个ObservableCollection集合
WPF中的ObservableCollection是一个非常常用的集合对象,我们可以通过将它绑定到ListBox之类的集合控件上时,当集合发生变更时,会同步更新到界面上.但是,有的时候我们需要合并两个集合,将他们的拼接后显示在界面上,此时该何如做呢? 乍一看来,这是个非常简单的事情,.Net的BCL本身就提供了IEnumerate集合连接函数——Concat,可以通过它轻松连接两个集合.但当你使用它连接集合并果呈现到界面上时,就会发现一个问题——虽然它可以将当前结果拼接起来显示,但却不会同步显示
-
在WPF中使用Interaction.Triggers
Interaction Class - static class that owns the Triggers and Behaviors attached properties. Handles propagation of AssociatedObject change notifications (MSDN). 当不足以使用ICommand的时候,这种特殊的手段对MVVM模式非常有用. 我们需要在我们的项目中添加两个引用: - Microsoft.Expression.Interactio
-
在WPF中使用多线程更新UI
有经验的程序员们都知道:不能在UI线程上进行耗时操作,那样会造成界面卡顿,如下就是一个简单的示例: public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); this.Dispatcher.Invoke(new Action(()=> { })); this.Loaded += MainWindow_Loaded; } private void MainWindow_Loaded
-
WPF中的导航框架概述
有的时候,我们需要一个支持页面跳转的UI,例如文件浏览器,开始向导等.对于这样的界面,简单的可以使用ContentControl + ContentTemplateSelector的方式来实现,但是有的时候我们会需要一些更加高级的跳转功能,如前进,回退等.这个时候,用这个方式就稍微有点力不从心了,此时,我们可以使用WPF的导航框架帮助我们快速实现这一功能. WPF 的Page框架主要包括两个部分,容器和页面, 下面就以一个简单的例子来介绍WPF的Page框架,首先我们创建第一个页面: <Page
-
解决WPF附加属性的Set函数不调用的问题
今天写程序的时候用到了附加属性,我是用VS内置的propa的代码段来实现的,代码如下: class Attach { public static bool GetIsEnabled(DependencyObject obj) { return (bool)obj.GetValue(IsEnabledProperty); } public static void SetIsEnabled(DependencyObject obj, bool value) { obj.SetValue(IsEnab
-
WPF实现Interaction框架的Behavior扩展
在WPF 4.0中,引入了一个比较实用的库——Interactions,这个库主要是通过附加属性来对UI控件注入一些新的功能,除了内置了一系列比较好用的功能外,还提供了比较良好的扩展接口.本文这里简单的介绍一下Behavior这个扩展. 顾名思义,Behavior可以赋予控件新的行为能力,例如,我们可以通过MouseDragElementBehavior给控件附加上支持拖放的能力.使用方式如下: 添加Interactions库的引用.主要添加如下两个DLL:Microsoft.Expressio
-
在WPF中实现平滑滚动的方法详解
WPF实现滚动条还是比较方便的,只要在控件外围加上ScrollViewer即可,但美中不足的是:滚动的时候没有动画效果.在滚动的时候添加过渡动画能给我们的软件增色不少,例如Office 2013的滚动的时候支持动画看起来就舒服多了. 之前倒是研究过如何实现这个平滑滚动,不过网上的方案大部分大多数如下: 通过VisualTree找到ScrollViewer 在ScrollChanged事件中添加动画 这种方案效果并不好,以为我们的滚动很多时候都是一口气滚动好几格滚轮的,这个时候上一个动画还没有结束
-
WPF使用Dragablz构建可拖拽分离的Tab页程序
今天发现了一个可以快速实现类似于Chrome方式的可拖拽分离的Tab页程序Dragablz.它可以实现动态创建,删除Tab页,并支持拖拽后形成独立窗口和窗口合并. 使用起来还是非常方便的. <dragablz:TabablzControl Margin="8"> <dragablz:TabablzControl.InterTabController> <dragablz:InterTabController /> </dragablz:Taba
-
Android新特性页面之ViewPager拖拽到最后一页再拖拽打开其他Activity(三种方法)
android新特性页面,ViewPager拖拽到最后一页再拖拽打开其他Activity.实现的方式有很多,效果比较好的就是到了最后一页再拖拽出现禁止蓝色条时再跳转activity 方式一:拿到ViewPager的边界条EdgeEffectCompat,判断是否到了边界(获取EdgeEffectCompat通过反射,方法来自网络最后边会给出原文) /** * 初始化view */ private void initView(){ pager = (ViewPager) findViewById(
-
怎么用javascript进行拖拽第1/2页
本文译自:http://www.webreference.com/programming/javascript/mk/column2/index.html所有版权归原文所有 Javascript的特点是dom的处理与网页效果,大多数情况我们只用到了这个语言的最简单的功能,比如制作图片轮播/网页的tab等等,这篇文章将向你展示如何在自己的网页上制作拖拽. 有很多理由让你的网站加入拖拽功能,最简单的一个是数据重组.例如:你有一个序列的内容让用户排序,用户需要给每个条目进行输入或者用select选择,
-
WPF中鼠标/键盘/拖拽事件以及用行为封装事件详解
目录 鼠标事件 键盘输入事件 拖拽事件 用行为封装事件 用事件来实现 用行为来封装 本文主要介绍了WPF中常用的鼠标事件.键盘事件以及注意事项,同时使用一个案例讲解了拓展事件.除此之外,本文还讲述如何用行为(Behavior)来封装事件. Windows中的事件通过消息机制来完成,也就是Windows系统来捕获用户输入(如鼠标点击.键盘输入),然后Windows发送一个消息给应用程序,应用程序进行具体的处理.在Winform中,窗体中每个控件都是有独立的句柄,也就是每个控件都可以收到Window
-
WPF 在image控件用鼠标拖拽出矩形的实现方法
今天有小伙伴问我一个问题,在image控件用鼠标拖拽出矩形,本文告诉大家如何使用鼠标画出矩形 做出来的效果先请大家看一下 最简单的方法是在 Down 的时候记录按下的点,在 移动的时候重新计算所在的宽度 先在界面使用一个图片和一个矩形 <Grid x:Name="Grid"> <Image Source="TIM截图20180811150831.png"></Image> <TextBlock HorizontalAlign
-
jQuery使用zTree插件实现可拖拽的树示例
在目前接触到的树插件中,我觉得zTree比较简单,也容易上手.有一次业务需求是将某对象分组树上的对象可以随意拖拽,相当于改变了对象的分组,因此我用到了zTree,对其进行了一些列学习. 首先下载zTree所需的相关包,附上官方下载连接:zTree下载,引入相关文件后就可以进行zTree的构建了.首先在页面上加ul标签,然后为树加上id,calss为ztree,前端页面就完成了. 注意:下面所有的代码是根据我自己的需求写的,且不完整,主要参考配置流程和回调函数的使用即可. 前端页面: <ul id
-
JQuery Dialog(JS 模态窗口,可拖拽的DIV)
效果图 调用示意图 交互示意图 如上图所示,这基本是JQueryDialog的完整逻辑流程了. 1.用户点击模态窗口的"提交"按钮时,调用JQueryDialog.Ok()函数,这个函数对应了用户提交事件. 2.用OO的概念来说,JQueryDialog.Ok()其实是一个虚函数,它的逻辑封装在子窗口ContentWindow.Ok()中,这一点我借鉴了FCKEditor,如下代码所示: JS代码 复制代码 代码如下: var JQueryDialog = { /// <summ
-
基于React.js实现原生js拖拽效果引发的思考
一.起因&思路 一直想写一个原生js拖拽效果,又加上近来学react学得比较嗨.所以就用react来实现这个拖拽效果. 首先,其实拖拽效果的思路是很简单的.主要就是三个步骤: 1.onmousedown的时候,启动可拖拽事件,记录被拖拽元素的原始坐标参数. 2.onmousemove的时候,实时记录鼠标移动的距离,结合被拖拽元素第一阶段的坐标参数,计算并设置新的坐标值. 3.onmouseup的时候,关闭可拖拽事件,记录新的坐标值. 注意:这里主要是通过绝对定位的top和left来确定元素的位置
-
再次谈论React.js实现原生js拖拽效果引起的一系列问题
React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站.做出来以后,发现这套东西很好用,就在2013年5月开源了.由于 React 的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单.所以,越来越多的人开始关注和使用,认为它可能是将来 Web 开发的主流工具. 前几天写的那个拖拽,自己留下的疑问...这次在热心博友的提示下又修正了一些小小的bug,也加了拖拽的边缘
-
javascript轻量级库createjs使用Easel实现拖拽效果
我就把我学习Createjs的一些心得体会向大家分享下: 一.什么是CreateJS? createjs是一个轻量级的javascript库,是一套可以构建丰富交互体验的 HTML5 游戏的开源工具包,利用createjs可以构建出许多有趣的动画游戏.例如围住神经猫,看你有多色等Html5游戏. 二.CreateJS有哪几款工具? createjs里面共有四大引擎: EaselJS:主要用于动画.向量及位图的绘制.提供支持移动设备触控的一系列方法(click.mousedown.pressup.
随机推荐
- javascript 获取url参数的正则表达式(用来获取某个参数值)
- RHEL 7中防火墙的配置和使用方法
- python实现从字典中删除元素的方法
- Nginx中虚拟主机与指定访问路径的设置方法讲解
- mac下golang安装了windows编译环境后编译变慢
- 让你的IIS服务器支持JSP
- JavaScript高级程序设计(第3版)学习笔记8 js函数(中)
- PHP删除指定目录中的所有目录及文件的方法
- 网站接入QQ登录的两种方法
- IE6下出现JavaScript未结束的字符串常量错误的解决方法
- C#设计模式之单例模式实例讲解
- 解析coreseek for sphinx的使用
- jquery获取table指定行和列的数据方法(当前选中行、列)
- Android手机卫士之设置密码对话框
- js实现文本框支持加减运算的方法
- 防止文件缓存的js代码
- Nginx反向代理+DNS轮询+IIS7.5 千万PV 百万IP 双线 网站架构案例
- Android监听手机电话状态与发送邮件通知来电号码的方法(基于PhoneStateListene实现)
- 详解Kotlin中如何实现类似Java或C#中的静态方法
- Java开发必会的Linux命令

