在.net项目使用JSONSchema示例详解
最近公司要做配置项的改造,要把appsettings.json的内容放到数据库,经过分析还是用json的方式存储最为方便,项目改动性最小,这就牵扯到一个问题,怎么验证json的格式:
最终考虑两种方案供大家参考:
第一,建立对应的实体类,反序列化之后再序列化成json字符串,这样可以在结构上保证对应json串的格式不出错,但是不好验证内容的正确性。一定程度上保证了数据的正确性,再加上使用这个功能的人员也都是相关的技术人员,有一定的可行性。代码上的快,人一定很帅,上代码:
var jsonStr = "{\"Name\":\"你好\",\"PhoneNumber\":\"170*****889\",\"Zone\":\"Commerial\"}";
var build = JsonConvert.DeserializeObject(jsonStr);
jsonStr = JsonConvert.SerializeObject(build);
第二,JSON Schema的方式来验证json格式,那简直就是为你而生为你而来,什么是json schema呢?咱们先通过下面好好了解一下:
(百度百科) 什么是json Schema:
jsonschema是描述你的JSON数据格式;JSON模式(应用程序/模式+ JSON)有多种用途,其中之一就是实例验证。验证过程可以是交互式或非交互式的。
话不多说,先上代码,让我们一睹她的面容:
{
"type": "object",
"properties": {
"Name": {
"type": "string",
"maxLength": 100
},
"PhoneNumber": {
"type": "string",
"format": "phone"
},
"Zone": {
"type": "string",
"enum": [
"Residential",
"Commercial",
"Industrial"
]
}
},
"required": [
"Name",
"PhoneNumber",
"Zone"
]
}
这不也是json吗,还搞得这么神秘?
对,就是json,是描述json格式的json。
那我们就开始对这个json分解,慢慢欣赏.
type,properties,required都是干嘛的呢?
先留给你们几分钟自己了解下:
https://www.jb51.net/article/247934.htm
看到这里,想必大家对json Schema不再陌生了吧。是不是更想了解她,得到她呢?下面我就给大家介绍一个工具来生成她,程序员做梦都想的一个事情就是new一个女朋友,这就来了:
JSchemaGenerator generator = new JSchemaGenerator(); JSchema schema = generator.Generate(typeof(类名));
这里以Newtonsoft.Json.Schema为例子:
类名举个例子为:Building
public class Building {
[Required]
[MaxLength(100)]
public string Name { get; set; }
[Required]
[Phone]
public string PhoneNumber { get; set; }
[Required]
[EnumDataType(typeof(BuildingZone))]
public string Zone { get; set; }
}
DataTypeAttribute 类 请参考:
生成的schema为:
{
"type": "object",
"properties": {
"Name": {
"type": "string",
"maxLength": 100
},
"PhoneNumber": {
"type": "string",
"format": "phone"
},
"Zone": {
"type": "string",
"enum": [
"Residential",
"Commercial",
"Industrial"
]
}
},
"required": [
"Name",
"PhoneNumber",
"Zone"
]
}
这是这么简单就得到了我们的女主角schema, 让我们的schema生出我们对应的json吧。还需要一个工具:
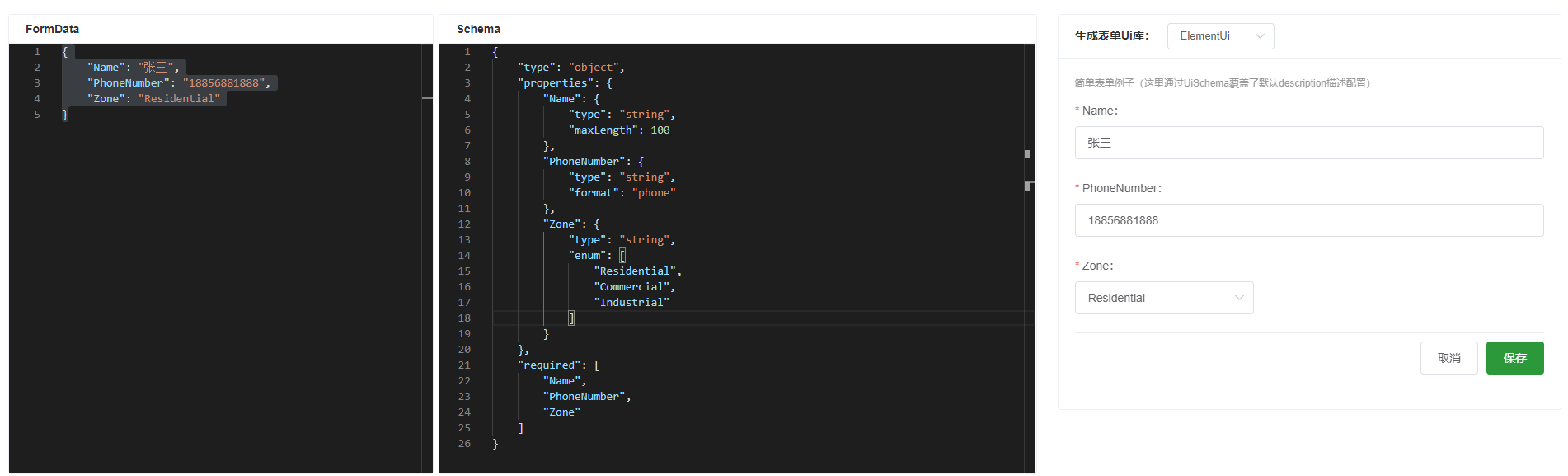
https://form.lljj.me/index.html#/demo?ui=VueElementForm&type=Simple

拿到我们的json数据:
{
"Name": "张三",
"PhoneNumber": "18856881888",
"Zone": "Residential"
}
怎么验证到底是不是亲生的呢?肯定要后台验证了:
var person = JObject.Parse(json); bool valid = person.IsValid(schema);
valid 就是化验结果了,此时拿到结果的我确有点犹豫了,更多关于.net使用JSONSchema的资料请关注我们其它相关文章!

