Vue向后台传数组数据,springboot接收vue传的数组数据实例
用axios前台代码:
let menus_id = this.$refs.tree.getCheckedKeys(); //菜单id [1,2,3]数组
this.$axios.get("/api/epidemic/roleMenus/addBath1",{params:{roleid:this.roleid,menusid:menus_id}}).then((result)=>{
console.log(result)
})
后台代码:
@RequestMapping("/addBath1")
public ResponseObj addBath1(Integer roleid,@RequestParam(value="menusid",required=false) Integer[] menusid) {
//处理代码。。。。。。。
return responseObj;
}
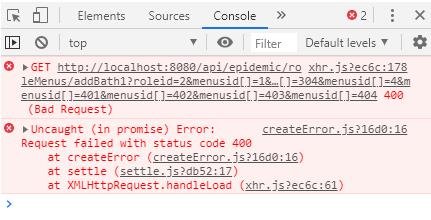
前台报错:
xhr.js?ec6c:178 GET http://localhost:8080/api/epidemic/roleMenus/addBath1?roleid=2&menusid[]=1&menusid[]=101&menusid[]=102&menusid[]=103&menusid[]=104&menusid[]=2&menusid[]=201&menusid[]=202&menusid[]=203&menusid[]=3&menusid[]=301&menusid[]=302&menusid[]=303&menusid[]=304&menusid[]=4&menusid[]=401&menusid[]=402&menusid[]=403&menusid[]=404 400 (Bad Request)
dispatchXhrRequest @ xhr.js?ec6c:178
xhrAdapter @ xhr.js?ec6c:12
dispatchRequest @ dispatchRequest.js?c4bb:52
Promise.then (async)
request @ Axios.js?5e65:61
Axios.<computed> @ Axios.js?5e65:76
wrap @ bind.js?24ff:9
updRoleMenus @ AuthList.vue?e7ca:131
invokeWithErrorHandling @ vue.esm.js?efeb:1863
invoker @ vue.esm.js?efeb:2188
invokeWithErrorHandling @ vue.esm.js?efeb:1863
Vue.$emit @ vue.esm.js?efeb:3897
handleClick @ element-ui.common.js?ccbf:9417
invokeWithErrorHandling @ vue.esm.js?efeb:1863
invoker @ vue.esm.js?efeb:2188
original._wrapper @ vue.esm.js?efeb:7565
createError.js?16d0:16 Uncaught (in promise) Error: Request failed with status code 400
at createError (createError.js?16d0:16)
at settle (settle.js?db52:17)
at XMLHttpRequest.handleLoad (xhr.js?ec6c:61)

百度到后台改为:
@RequestMapping("/addBath1")
public ResponseObj addBath1(Integer roleid,@RequestParam(value="menusid[]",required=false) Integer[] menusid) {
//、、、、、、、、
return responseObj;
}
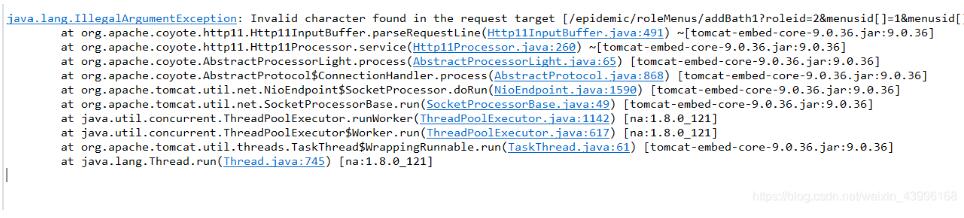
请求前台依然报错,这次后台也报错:
java.lang.IllegalArgumentException: Invalid character found in the request target [/epidemic/roleMenus/addBath1?roleid=2&menusid[]=1&menusid[]=101&menusid[]=102&menusid[]=103&menusid[]=104&menusid[]=2&menusid[]=201&menusid[]=202&menusid[]=203&menusid[]=3&menusid[]=301&menusid[]=302&menusid[]=303&menusid[]=304&menusid[]=4&menusid[]=401&menusid[]=402&menusid[]=403&menusid[]=404]. The valid characters are defined in RFC 7230 and RFC 3986
at org.apache.coyote.http11.Http11InputBuffer.parseRequestLine(Http11InputBuffer.java:491) ~[tomcat-embed-core-9.0.36.jar:9.0.36]
at org.apache.coyote.http11.Http11Processor.service(Http11Processor.java:260) ~[tomcat-embed-core-9.0.36.jar:9.0.36]
at org.apache.coyote.AbstractProcessorLight.process(AbstractProcessorLight.java:65) [tomcat-embed-core-9.0.36.jar:9.0.36]
at org.apache.coyote.AbstractProtocol$ConnectionHandler.process(AbstractProtocol.java:868) [tomcat-embed-core-9.0.36.jar:9.0.36]
at org.apache.tomcat.util.net.NioEndpoint$SocketProcessor.doRun(NioEndpoint.java:1590) [tomcat-embed-core-9.0.36.jar:9.0.36]
at org.apache.tomcat.util.net.SocketProcessorBase.run(SocketProcessorBase.java:49) [tomcat-embed-core-9.0.36.jar:9.0.36]
at java.util.concurrent.ThreadPoolExecutor.runWorker(ThreadPoolExecutor.java:1142) [na:1.8.0_121]
at java.util.concurrent.ThreadPoolExecutor$Worker.run(ThreadPoolExecutor.java:617) [na:1.8.0_121]
at org.apache.tomcat.util.threads.TaskThread$WrappingRunnable.run(TaskThread.java:61) [tomcat-embed-core-9.0.36.jar:9.0.36]
at java.lang.Thread.run(Thread.java:745) [na:1.8.0_121]

后来试了百度的一堆操作,依然没解决,貌似tocmat版本太高?不清楚
最后百般尝试,前台用路径传参:
解决办法:
前台vue传参代码:
let menus_id = this.$refs.tree.getCheckedKeys(); //菜单id [1,2,3]数组
this.$axios.get("/api/epidemic/roleMenus/addBath1?roleid="+this.roleid+"&menusid="+menus_id).then((result)=>{
console.log(result)
}).catch((err)=>{
console.log("---出错---!"+err.message)
})
},
后台接收:
@RequestMapping("/addBath1")
public ResponseObj addBath1(Integer roleid,@RequestParam(value="menusid",required=false) Integer[] menusid) {
//处理代码。。。。。。。
return responseObj;
}
通过这样路径传参结果解决问题。。。。
补充知识:vue+springboot项目,前端传送的对象中含有数组、对象等属性,传到后端变为String,出现数据类型转换问题:String不能转换为数组或对象
问题背景:
一个项目中包含员工、部门两个表,员工和部门是多对一的关系。
员工表对应的bean是EmpBean,部门表对应的bean是DepBean。
EmpBean的属性包含员工表的所有字段(基本数据类型),还包含一个depBean(对应其所在部门的信息,数据类型为DepBean)。
从数据库查员工时,将员工信息封装在empBean(数据类型为EmpBean)中,也会通过表连接,将其所在的部门的信息查出来封装在depBean中。
前端有一个自定义的对象:emp(只包含员工表中字段),更新员工信息,先将后端传过来的empBean复制给前端的bean,然后通过数据绑定,将用户更改的信息绑定到前端emp相应的属性中,此时前端emp中也有depBean了。
前端用户提交更新,会将前端emp传给后端,此时,前端emp中depBean就是字符串而不是对象,后端如果用empBean接收数据,就会出现数据类型转换问题。
问题分析:
数据流如下:
表->后端bean->前端object1->前端object2->后端bean->表
前端接收数据之后,呈现在前端的页面表格中。每一行数据对应着后端的一个empBean。
前端编辑emp信息后,传到后端,更新数据库。
通过问题背景中的描述也可以知道,两个方向的数据流动并不是平衡的,后端无论传什么,前端都能接收,但是前端只能传字符串,且后端只有在类型兼容时才能接收数据。
复杂的数据类型(对象、数组)可以顺利地从后端传到前端,但是再从前端传回来时都变成了字符串,后端不能接收了。
而且,上述问题中的depBean即使被成功传到后端也没什么用。如果有用,也可以单独作为一个对象,而不是前端emp的属性传到后端。
解决方案:
前端呈现员工信息时,需要部门信息。
前端更新员工信息后,只需把更新的员工信息传回到后端即可。
1.empBean中包含depBean中所含有的全部字段,但是不包含depBean对象。
可行,但是不规范,EmpBean中有大量的DepBean就很奇怪了。
2.后端单独单独查所有部门信息,并把所有部门信息封装,传递到前端,然后前端呈现员工信息时,根据关联字段取出需要的部门信息。
可行,但是需要两次查询数据库,且如果部门特别多呢?前端呈现员工信息可以分页,需要的数据是很少的。如果部门特别多,又需要单独传递所有的部门信息,数据量可能会很大。
3.根据分页获取的员工信息,获取相应的部门,并单独封装传递给前端。
可行,但是也是需要两次查询,而且后端处理数据的逻辑会变得比较复杂。
4.删除object2中对象属性(数据类型为对象等非基础类型的属性)
不可行。两种删除方法:
(1)、delete删除的结果是undefined,但是还是存在这个属性的。
(2)、属性=undefined,也没能删除掉属性,属性为object object
(为什么不删除object1中属性?object1用来接收后端数据并作为呈现数据的数据源,所以不适合删除。object2用来接收object的数据作为初始数据,并用来接收用户输入数据,然后传回给后端,所以可以删除其中无用的属性)
5.在前端object1->前端object2这个过程中,使用可以排除对象中非基础数据类型属性的复制方法。
可行,object1接收后端数据,并根据需要呈现数据,且在编辑时复制给object2,作为初始数据。object2接收用户通过浏览器(页面)输入或更新的数据,然后传回给后端。数据从后端->前端,和从前端->后端需求是不一样的,转换就可以在前端object1->前端object2这个过程中进行。
6.在后端添加中间层dto,接收前端传过来的对象empDto,再进行相应的处理,直接用来进行数据库操作。或根据实际情况按需传给empBean后,再进行数据库操作。
可行,但是增加了一层,系统结构变了,而且除非创建封装数据类型转化的类或方法,不然将empDto数据传递给empBean的过程还是比较麻烦的(将empDto中对应员工信息的属性(基础类型属性)复制给empBean,将empBean中的depBean设置为null就好,因为不需要)。
而且前端传过来的depBean,就是原来的depBean(更新员工信息时),即使接收了,也没什么用。
总结:
我最终采取的是解决方案5。
方案4、5、6都尝试过,1、2、3没有尝试过。
以上这篇Vue向后台传数组数据,springboot接收vue传的数组数据实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。

