vue上传文件formData上传的解决全流程
目录
- vue上传文件formData上传解决
- axios实例的配置关键配置
- 整体流程解决跨域上传文件跨域上传FormData格式等问题
- vue 批量上传文件
- 简单说明一个实现思路
vue上传文件formData上传解决
axios实例的配置关键配置
FormData 上传文件类型有变项目中封装的公共方法需要更改头部请求信息设置为设为 “multipart/form-data”

整体流程解决跨域上传文件跨域上传FormData格式等问题
vue中Dom结构
<input type=“file” @change=“handleUpload” />
上传图片更改传递到接口事件
const handleUpload = (e) => {
const service = axios.create({
baseURL: ‘/api',
withCredentials: true // cors跨域要让后台设置cors跨域需后台设配合
})
const params = new FormData() // 声明formData数据类型
params.append(‘file', event.target.files[0])
params.append(‘tp', ‘partImg')
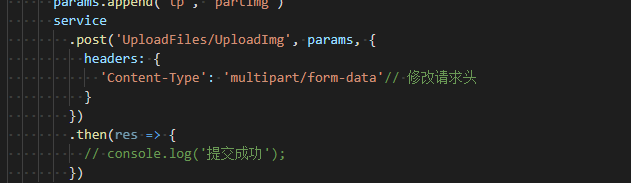
service
.post(‘UploadFiles/UploadImg', params, {
headers: {
‘Content-Type': ‘multipart/form-data'// 修改请求头
}
})
.then(res => {
// console.log(‘提交成功');
})
}
handleUpload需要在vue3项目中return

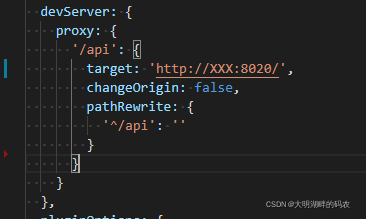
baseURL设置为api vue项目中创建vue.config文件并写入proxy跨域代理vue2和vue3都支持

vue 批量上传文件
业务背景:一次性批量上传多个文件,只请求一次接口,则手动提交到后台
简单说明一个实现思路
- 前端vue统一处理多个文件保存到formData对象中,请求后台接口
- 后台接口使用HttpServletRequest 进行接收,可转化成MultipartHttpServletRequest对象接收前端formData对象
//前端使用的UI组件是Ant Design of Vue的upload组件
<template>
<div class="clearfix">
<a-upload
:multiple="true"
:before-upload="beforeUpload"
:list-type="listType"
:file-list="fileList"
@preview="handlePreview"
@change="handleChange"
@download="handleDownload"
>
<div v-if="isMore">
<a-icon type="plus" />
<div class="ant-upload-text">文件上传</div>
</div>
<div v-if="!isMore && fileList.length < 1">
<a-icon type="plus" />
<div class="ant-upload-text">文件上传</div>
</div>
</a-upload>
<a-modal :visible="previewVisible" :footer="null" @cancel="handleCancel">
<img alt="example" style="width: 100%" :src="previewImage" />
</a-modal>
</div>
</template>
JS的核心代码:
handleUpload() {
const { fileList } = this
if (fileList.length > 0) {
var notUploaded = []
var uploaded = []
fileList.forEach((item) => {
if (item.status && item.status === 'done') {
uploaded.push(item.url)
} else {
notUploaded.push(item)
}
})
let formData = new FormData()
notUploaded.forEach((file, index) => {
//所有文件保存在formData中
formData.append(`file${index}`, file.originFileObj)
})
console.log('formData', JSON.stringify(formData))
//请求批量上传接口
batchUploadFile(formData, this.targetS).then((res) => {
if (res.success) {
console.log('res', JSON.stringify(res))
} else {
this.$message.error('图片上传失败,请重新上传')
}
})
// return
//this.$emit('loadImgUrl', this.loadImgUrl.join(','))
//this.fileList = []
} else {
// 如果没有图片则返回空
//this.$emit('loadImgUrl', '')
//this.fileList = []
}
},
后台代码:
@ApiOperation(value = "批量文件上传(最多同时上传5个文件)", notes = "批量文件上传")
@PostMapping("/batchUploadFile/{filePath}")
public Result<?> batchUploadFile(@ApiParam(value = "自定义上传文件的路径")
@PathVariable("filePath") String filePath,
HttpServletRequest request) throws Exception {
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
Map<String, MultipartFile> fileMap = multipartRequest.getFileMap();
if (fileMap.isEmpty()) {
return Result.error("上传文件不能为空");
}
if (fileMap.size() > 5) {
return Result.error("批量上传文件数量不能超过5个文件");
}
List<Map<String, Object>> mapList = ftpUtils.batchUploadFile(fileMap, filePath);
return Result.OK(mapList);
}
注意:以上代码部分功能不完全只能作为参考,重点是实现思路
1.前端是如何组装参数
let formData = new FormData()
notUploaded.forEach((file, index) => {
//所有文件保存在formData中
formData.append(`file${index}`, file.originFileObj) //核心代码
})
2.后台使用MultipartHttpServletRequest对象进行接受
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request; Map<String, MultipartFile> fileMap = multipartRequest.getFileMap();
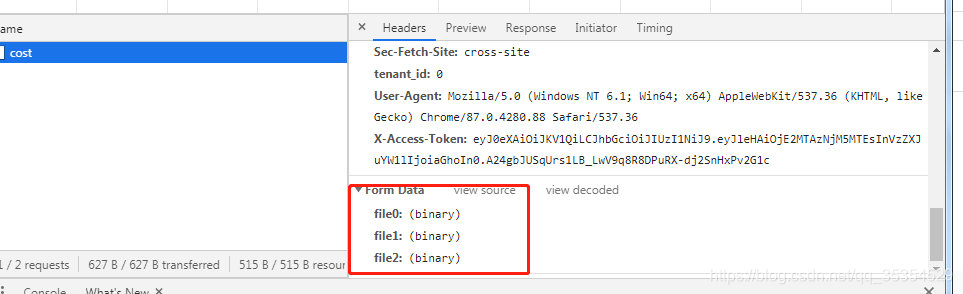
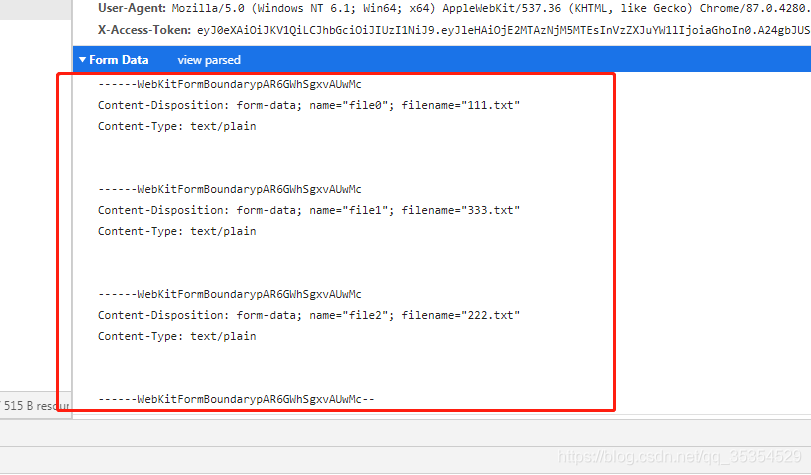
前端参数格式:


请求结果:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

