vue3+ts使用APlayer的示例代码
目录
- 引言
- 安装依赖
- 代码
- APlayer.Vue
- player.ts
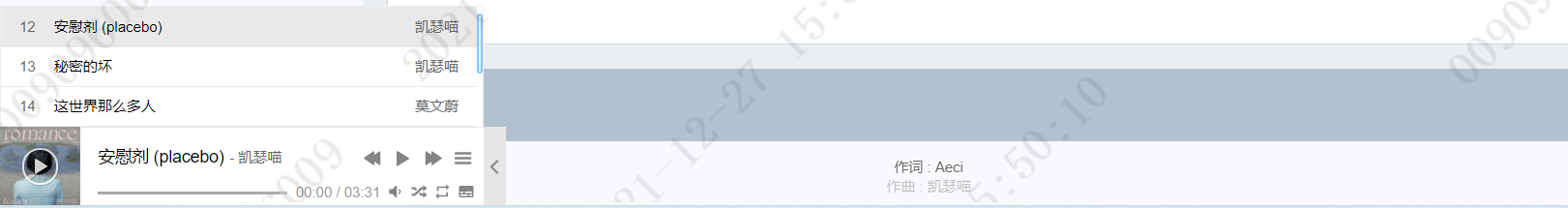
- 效果图
引言
自己弄新版博客想用APlayer,到github看了一圈没见有vue3版本的,所以就用基于Aplayer组件化了下,顺带看了下Meting.js,用Meting.js的服务去获取指定歌曲,详见代码
参考:
https://github.com/DIYgod/APlayer
https://aplayer.js.org/#/zh-Hans/
https://github.com/metowolf/MetingJS
安装依赖
yarn add aplayer
代码
APlayer.Vue
<!--
<!--
* @Author: MK
* @Date: 2021-12-16 15:41:47
* @LastEditTime: 2021-12-24 11:17:45
* @LastEditors: MK
* @Description: APlayer组件化
* @FilePath: \vue-mk-blog\src\components\APlayer.vue
-->
<template>
<div ref="playerRef"></div>
</template>
<script lang="ts" setup>
import http from '@/api/http'
import APlayer from 'APlayer';
import 'APlayer/dist/APlayer.min.css';
import type {PropType} from '@vue/runtime-core';
import {nextTick, onBeforeUnmount, onMounted, ref} from 'vue'
const playerRef = ref()
let instance: APlayer;
// APlayer歌曲信息
class Audio {
// 音频艺术家
artist: String;
// 音频名称
name: String;
// 音频链接
url: String;
// 音频封面
cover: String;
// 歌词
lrc: String;
constructor(artist: String, name: String, url: String, cover: String, lrc: String) {
this.artist = artist;
this.name = name;
this.url = url;
this.cover = cover;
this.lrc = lrc;
}
}
const props = defineProps({
// 开启吸底模式
fixed: {
type: Boolean as PropType<boolean>,
default: true
},
// 开启迷你模式
mini: {
type: Boolean as PropType<boolean>,
default: true
},
// 音频自动播放
autoplay: {
type: Boolean as PropType<boolean>,
default: false
},
// 主题色
theme: {
type: String as PropType<string>,
default: 'rgba(255,255,255,0.2)'
},
// 音频循环播放
loop: {
type: String as PropType<'all' | 'one' | 'none'>,
default: 'all'
},
// 音频循环顺序
order: {
type: String as PropType<'list' | 'random'>,
default: 'random'
},
// 预加载
preload: {
type: String as PropType<'auto' | 'metadata' | 'none'>,
default: 'auto'
},
// 默认音量
volume: {
type: Number as PropType<number>,
default: 0.7,
validator: (value: Number) => {
return value >= 0 && value <= 1;
}
},
// 歌曲服务器(netease-网易云, tencent-qq音乐, kugou-酷狗, xiami-小米音乐, baidu-百度音乐)
songServer: {
type: String as PropType<'netease' | 'tencent' | 'kugou' | 'xiami' | 'baidu'>,
default: 'netease'
},
// 播放类型(song-歌曲, playlist-播放列表, album-专辑, search-搜索, artist-艺术家)
songType: {
type: String as PropType<string>,
default: 'playlist'
},
// 歌的id
songId: {
type: String as PropType<string>,
default: '19723756'
},
// 互斥,阻止多个播放器同时播放,当前播放器播放时暂停其他播放器
mutex: {
type: Boolean as PropType<boolean>,
default: true
},
// 传递歌词方式
lrcType: {
type: Number as PropType<number>,
default: 3
},
// 列表是否默认折叠
listFolded: {
type: Boolean as PropType<boolean>,
default: true
},
// 列表最大高度
listMaxHeight: {
type: String as PropType<string>,
default: '100px'
},
// 存储播放器设置的 localStorage key
storageName: {
type: String as PropType<string>,
default: 'aplayer-setting'
}
})
// 初始化
onMounted(() => {
nextTick(() => {
http.player.getSongSheet(props.songServer, props.songType, props.songId)
.then(res => {
let audioList = res.data.map(value => new Audio(value.author, value.title, value.url, value.pic, value.lrc));
instance = new APlayer({
container: playerRef.value,
fixed: props.fixed,
mini: props.mini,
autoplay: props.autoplay,
theme: props.theme,
loop: props.loop,
order: props.order,
preload: props.preload,
volume: props.volume,
mutex: props.mutex,
lrcType: props.lrcType,
listFolded: props.listFolded,
listMaxHeight: props.listMaxHeight,
storageName: props.storageName,
audio: audioList
})
})
})
})
// 销毁
onBeforeUnmount(() => {
instance.destroy()
})
</script>
player.ts
import axios from '@/utils/axios'
export class player {
static getSongSheet(server: string, type:String, id: String) {
return axios.get(`https://api.i-meto.com/meting/api?server=${server}&type=${type}&id=${id}&r=${Math.random()}`);
}
}
效果图

到此这篇关于vue3+ts使用APlayer的文章就介绍到这了,更多相关vue3+ts使用APlayer内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

