Springboot+Thymeleaf+Jpa实现登录功能(附源码)
前言
最近有学习到关于Springboot+Thymeleaf+Jpa的综合运用知识,因此想写一个简单的登录界面来尝试一下,以下将展示具体流程
具体实现
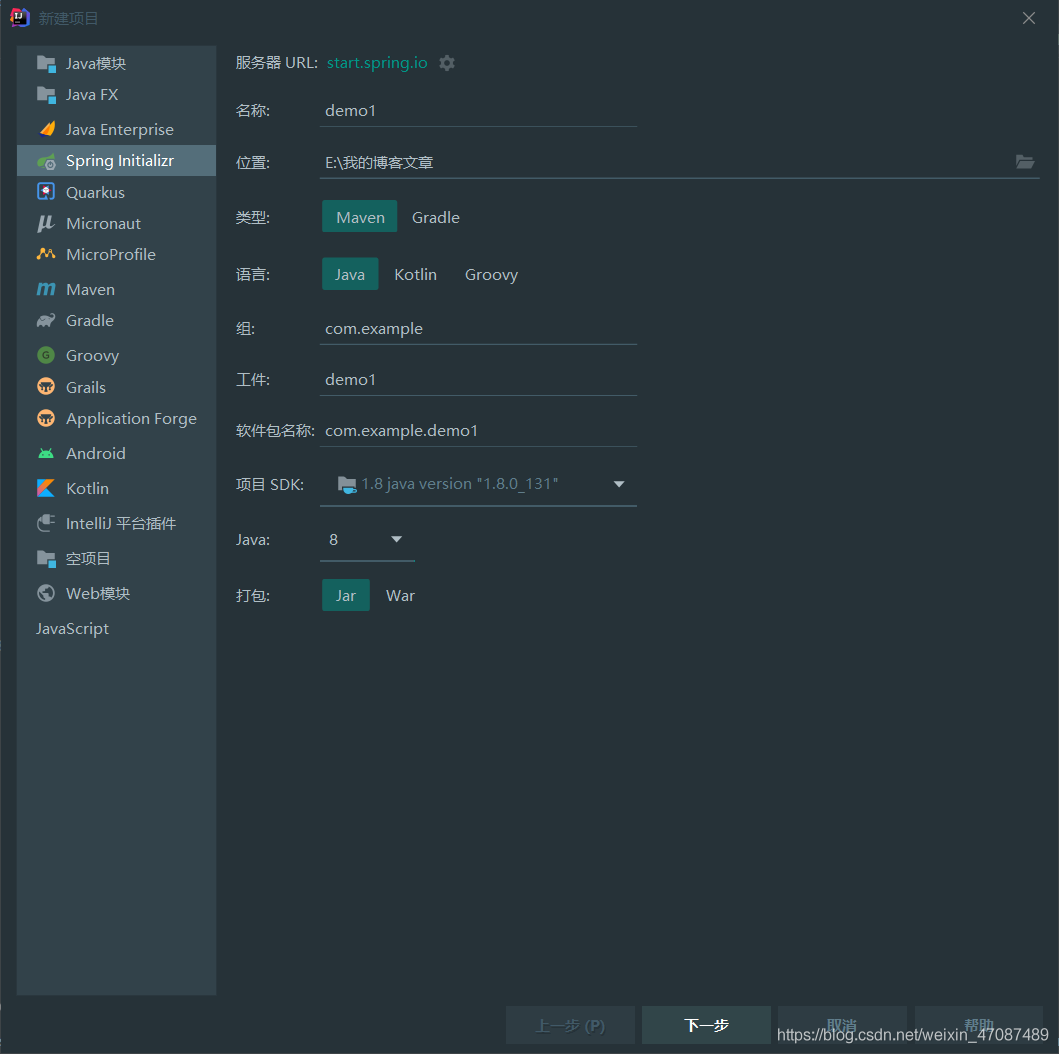
首先要创建一个springboot项目

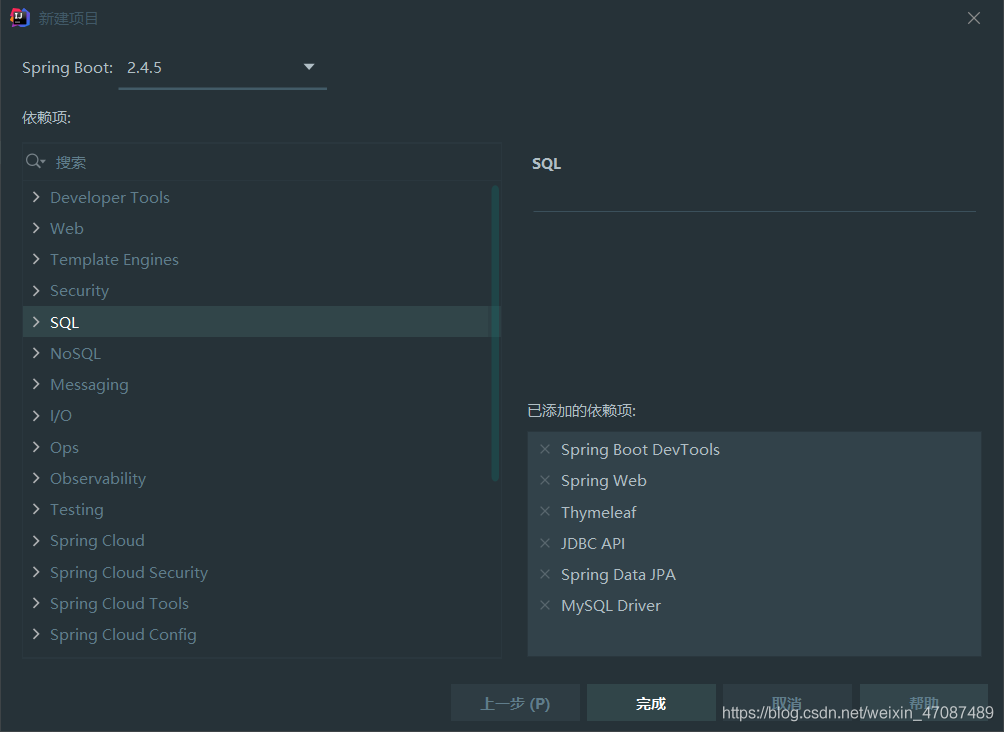
添加以下依赖项

pom.xml代码
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.4.5</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>demo1</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>demo1</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
配置文件application.yml的代码
在mysql://localhost:3306/后更改为自己的数据库名字,另外username和password同样更改为自己数据库的用户名和密码
spring:
thymeleaf:
mode: HTML
datasource:
url: jdbc:mysql://localhost:3306/demo1?useUnicode=true&characterEncoding=utf-8&serverTimezone=Asia/Shanghai
username: root
password: root
jpa:
hibernate:
ddl-auto: update
show-sql: true
Po(实体)层代码(User.java)
建立一个简单的用户类,里面包含id主键(用jpa写po层必须要有主键用@id注解)
@Entity
public class User {
@Id
private Integer id;
private String name;
private String password;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
", password='" + password + '\'' +
'}';
}
}
Dao(数据库操作)层代码(UserDao.java)
创建一个接口继承jpa的数据库操作<>里第一个参数,代表要操作的具体哪一个Po层,第二个参数代表这个Po层的主键类型
写了一个方法(也就是JPA最香的地方,可以通过简单的名字对应关系进行sql的查找)通过name和password查找一个用户
public interface UserDao extends JpaRepository<User,Integer> {
User findByNameAndPassword(String name,String password);
}
Service(服务)层代码
Service层接口(Userservice.java)
public interface UserService {
User finduser(String name,String password);
}
Service层具体实现(UserServiceimpl.java)
@Service
public class UserServiceImpl implements UserService {
@Autowired
UserDao userDao;
@Override
public User finduser(String name, String password) {
return userDao.findByNameAndPassword(name,password);
}
}
验证码功能
因为要用到了验证码的实现功能,所以采取了一位大佬的验证码生成的操作进行集成
它的工具类 VerifyCode.java以及CaptchaController.java本博客就不贴了,移步大佬博客进行使用即可
参考文章(关于验证码)
Controller(控制)层代码(LoginController.java)
@Controller
public class LoginController {
@Autowired
UserService userService;
@RequestMapping("/")
public String login()
{
return "login";
}
@RequestMapping("/dologin")
public String dologin(User user, HttpSession session, String verifycode, Model model)
{
User user1=userService.finduser(user.getName(), user.getPassword());
String code= (String) session.getAttribute("verifyCode");
if(user1!=null&&code.equalsIgnoreCase(verifycode))
{
model.addAttribute("message","成功");
return "enter";
}
else
{
model.addAttribute("message","失败");
return "enter";
}
}
}
Html页面代码
注意三个input里面的name属性,很多初学者(包括我)会好奇Controller是怎么获取网页上输入的具体的值?
实际上就是通过name属性比如说第一个参数user,因为它里面有user.name和user.password属性,因此可以通过在html里进行对name属性的更改来实现数据的寻找,第二个参数verifycode也是一样的道理注意验证码后的input框的name属性是verifycode,第三个属性model也是常用属性,此处是为了在页面上进行具体的消息显示
public String dologin(User user, HttpSession session, String verifycode, Model model)
登录页面(login.html)
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/dologin">
<div>
<span>
名字:
</span>
<input type="text" name="name" >
</div>
<div>
<span>
密码:
</span>
<input type="password" name="password" >
</div>
<div>
<span>
验证码
</span>
<input type="text" name="verifycode">
</div>
<div>
<a href="javascript:void(0);" rel="external nofollow" title="点击更换验证码">
<img th:src="@{getVerifyCode}" onclick="changeCode()" class="verifyCode"/>
</a>
</div>
<div>
<button type="submit">登录</button>
</div>
</form>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
function changeCode() {
const src = "/getVerifyCode?" + new Date().getTime(); //加时间戳,防止浏览器利用缓存
$('.verifyCode').attr("src", src);
}
</script>
</body>
</html>
判断登录是否成功的页面(enter.html)
通过Thymeleaf的表达式,对message进行取值,来反应登录是否成功
model.addAttribute("message","成功");
model.addAttribute("message","失败");
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2 th:text="${message}">
登录成功
</h2>
</body>
</html>
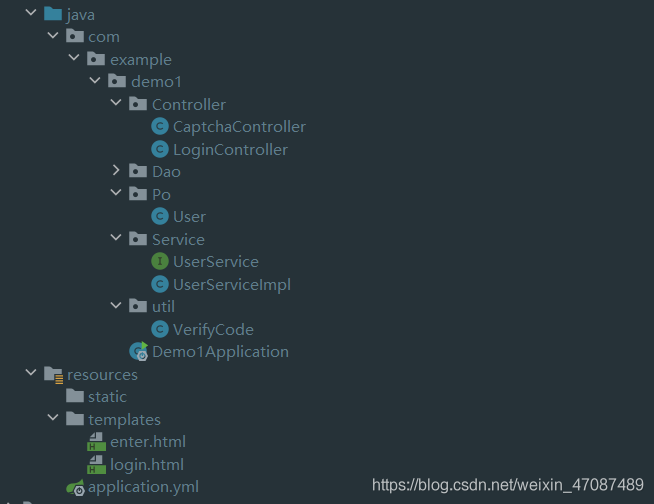
最后的项目目录结构

到此这篇关于Springboot+Thymeleaf+Jpa实现登录功能(附源码)的文章就介绍到这了,更多相关Springboot Thymeleaf Jpa登录内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

