goland 实现自动格式化代码
1、利用File Watchers
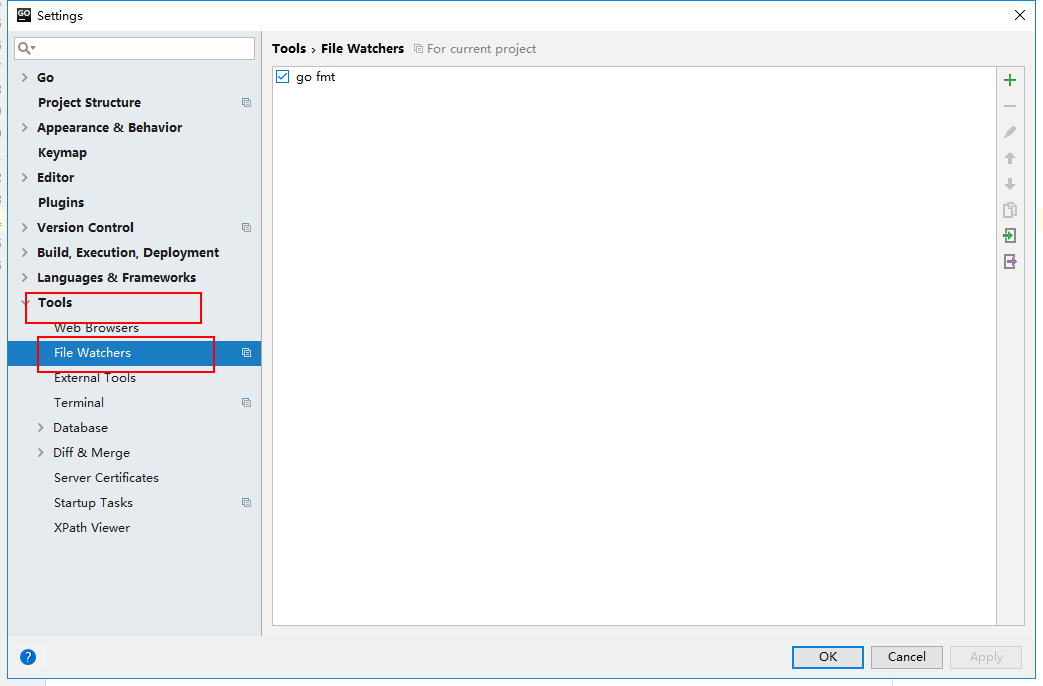
goland->Preferences->搜索框内输入 file watchers->选择File Watchers->点击右边的左下角的 + 号->选择go fmt 模板->弹出设置框,默认选项->点击确定->确定
设置成功后,在编写go 文件时就会自动格式化你的代码,如果没有生效,请重启下

2、利用goland 代码提交工具
goland 自带的git 提交工具里,点击提交按钮->弹出页面里勾上Go fmt->再提交
这里就会在代码提交前自动执行 go fmt ,该方法与上面的方法的区别是提交的时候才会格式化代码,编码过程中不会强制格式化代码

3、利用快捷键格式化代码
file watcher 会在编码过程中强制格式化,有些人会不适应,
git 提交时格式化,有时候想看下格式效果,有些来不及我们可以手动格式化代码,利用
command+option+L 三个组合键,这里是 L 键不需要按shift
你随时随地都可以格式化下代码
这里的mac 的快捷方式
window
ctrl+alt+L
补充:goland 保存时自动格式化代码 fmt
goland idea可以帮助我们在保存时自动格式化代码
下面列一下 goland 怎么配置:
1、file-setting

2、tools-file watchers

3、添加go fmt

4、测试 编写代码(ctrl+s),保存并格式化代码


以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
相关推荐
-
Goland调节字体大小的设置(编辑区,terminal区,页面字体)
1.调节页面字体 File->Settings->Editor->Font 2.调节代码编辑区字体 Setting->Editor->Color Scheme->Console Scheme Font 3.调节terminal区字体 Setting->Editor->Color Scheme->Console Font 若不生效,重启一下IDE即可. 补充:goland通过鼠标字体进行放大缩小 如下所示: 以上为个人经验,希望能给大家一个参考,也希望大
-
goland使用go mod模式的步骤详解
使用go mod之后,想要在goland中有代码提示,有两种方式,一种是使用gopath下的goimport工具,另一种是使用gomod自身的管理工具 我是用的是非gopath的方式,每次新建项目后总是报错 go list -m: can't compute 'all' using the vendor directory (Use -mod=mod or -mod=readonly to bypass.), 得不到想要的效果,最后终于发现是步骤不对 第一步:创建空文件夹 第二步:goland以
-
使用Go module和GoLand初始化一个Go项目的方法
1 简介 Golang 是一门优秀的语言,特别是在并发编程上,得益于它的协程和 channel 等,非常方便易用.它通过 go module 来管理包和依赖,本文介绍如何利用它创建一个项目. 2 重要的环境变量 Go 通过环境变量来做项目上的管理和控制,通过命令 go env 可以查看相关变量: $ go env GO111MODULE="on" GOARCH="amd64" GOHOSTOS="darwin" GOMODCACHE="
-
goland 恢复已更改文件的操作
1.查看历史更改文件 点击项目名,右键,选择Local History. 或点击项目名再点击VXA,选择Local History. 然后选择Show History 2.恢复历史已更改文件 选择你想要恢复的文件,右键选择Revert,最后就会恢复到原来的位置了. 补充:goland文件处理 golang是优秀的软件编程语言,由于golang很好的兼容各个系统,我经常使用golang写工具. 写工具经常会用到文件处理,io操作. FileInfo接口 在遍历文件夹的时候回经常用到FileInfo
-
Goland 断点调试Debug的操作
第一步:进入编辑模式 第二步:开始进行编辑 第三步:就可以进行调式了 补充:goland断点调试报错 一.运行报错 runnerw.exe: CreateProcess failed with error 216 \(no message available\) 解决办法: 查看package是不是main,同时必须有个main函数,作为程序运行的主入口 查看GOOS是不是本系统的,比如windows,得设置为同一个,cmd中使用set GOOS=windows,goland中设置方法如下: 二
-
goland 清除所有的默认设置操作
前不久用goland时,不小心将.tpl文件默认为.go文件.然后就开始报错,setting找了很久,由于英语比较差,翻译了很久还是没有找到恢复默认设置的选项. 最后找到了另一种解决方法.如果有知道怎么在setting中清除设置的朋友,麻烦回复一下啦. 在我首次创建.tpl文件时出现以下选项,因为系统并不知道.tpl文件是什么,所以首次创建需要你选择文件类型. limo当时脑子一热就选了.go文件,所以开始报错 我的解决方法是找到如下路径(系统是Window7) 删除文件(清除了所有的设置) 重
-
Mac GoLand打不开(闪退)也不报错的解决方案
Mac用过GoLand,电脑应用初始化后就打不开了,下其他版本也不行 原因就是之前的配置文件还在需要清理: /Users/你的文件/Library/Preferences/ 配置文件在这个文件下 补充:Windows下Goland无法启动问题 最近使用Goland的时候遇到了无法启动的问题(双击启动程序后,无反应),使用的是Windows 10系统,查找网上解决方案后仍无法启动. 重装也无法解决问题,下面提供一种解决思路: 思路: 怀疑是系统有与Goland相关文件没有删除干净.把Goland卸
-
goland 实现自动格式化代码
1.利用File Watchers goland->Preferences->搜索框内输入 file watchers->选择File Watchers->点击右边的左下角的 + 号->选择go fmt 模板->弹出设置框,默认选项->点击确定->确定 设置成功后,在编写go 文件时就会自动格式化你的代码,如果没有生效,请重启下 2.利用goland 代码提交工具 goland 自带的git 提交工具里,点击提交按钮->弹出页面里勾上Go fmt-&g
-
vue+ESLint 配置保存 自动格式化代码
1. 在.eslintrc.js 添加 vscode 终端启动服务 // 添加⾃定义规则 'prettier/prettier': [ // eslint校验不成功后,error或2则报错,warn或1则警告,off或0则⽆提示 'error', { singleQuote: true, semi: false, //结束是否加分号 printWidth: 160//每行最长字符 } ] 2.打开VS code 文件>首选项>设置>扩展>ESLint> // eslint格式
-
设置Myeclipse中的代码格式化、注释模板及保存时自动格式化
1:设置注释的模板: 下载此模板:codetemplates.xml 搜索Dangzhang,将其改为你自己的姓名,保存 打开eclipse/myeclipse 选择 window-->Preferences-->java-->Code-->Code Templates 右边点Import 选择你写好的模板.xml文件导入进去即可 2:设置格式化的模板: 格式化模板:eclipse-formatter.xml 格式化模版方法同上,只是不是选择Code Templates ,而是选择
-
Vue-cli Eslint在vscode里代码自动格式化的方法
编辑器另外一个很重要的功能就是代码格式化了,VS Code默认提供常见文件的格式化,如.js,.html等. 添加对.vue文件的格式化支持 这里我们添加对 .vue 文件的格式化支持. 1. 安装 Vetur 插件 2. 在 VS Code 的设置中添加如下规则: { "vetur.format.defaultFormatter": { "html": "prettier", "css": "prettier&qu
-
vscode写python时的代码错误提醒和自动格式化的方法
python的代码错误检查通常用pep8.pylint和flake8,自动格式化代码通常用autopep8.yapf.black.这些工具均可以利用pip进行安装,这里介绍传统的利用pip.exe安装和在VScode中安装两种方式. [温馨提醒] 要使用flake8或要想flake8等工具起作用,前提是必须把settings.json文件中的"python.linting.enabled"值设为"true",否则即使安装了这些工具,也起不到代码的错误提醒. [传统安
-
2020最新版vscode格式化代码的详细教程
这篇关于vscode格式化配置研究初稿,具体内容如下所示: 前言 之前用vscode进行格式化的时候都是在百度和谷歌上搜"vscode格式化代码"然后直接copy别人.细节的配置一直没去看过. 但是最近一段时间开发项目的时候发现和同组的提交代码的时候格式总是不统一.于是这两天专门看了看插件的官方文档,研究研究. 今天初步有一点研究结果了.会配置一点点了.写此博客与大家共同参考.不足的地方欢迎大家补充,错误的地方欢迎大家纠错. 文章内容包括两个部分:一是理论,二是我的settings.j
-
prettier自动格式化去换行的实现代码
插件 新建 .prettierrc 文件在根目录,里面写上这个 第一个是超出800字符换行,第二个是单引号,第三个是结尾不要分号 vscode里面的设置文件settings.json代码 { // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.detectIndentation": false, // 重新设定tabsize "editor.tabSize": 2, // #每次保存的时候自动格式化 "editor.for
-
VS Code 常用自定义配置代码规范保存自动格式化
目录 自动保存格式化 用户自定义代码片段 必装插件 不装活不了那种 完整json 自动保存格式化 介绍一下我的vscode配置,记录为主,每个人的习惯不一样可以按需调整 必装插件 Prettier - Code formatter 链接: marketplace.visualstudio.com/items?itemN… 其实这一个插件就够了 配置保存自动格式化 "editor.formatOnSave": true 参考官方文档,可以配置哪些文件使用此插件配置 "[java
-
python自动格式化json文件的方法
本文实例讲述了python自动格式化json文件的方法.分享给大家供大家参考.具体如下: 这里主要实现将代码混乱的json文件格式化. 还有一小堆python常用算法代码 完整实例代码点击此处本站下载. class JsonFormatter: def __init__(self,intend=4,name=""): self.name=name self.intend=intend self.stack=[] self.obj=None self.source=self.get_so
-
让 EditPlus 轻松拥有压缩代码和格式化代码功能
这不,我一发现她有这个功能,灵感马上就来了,下面我给大家分享的是我今天刚做完的一个 EditPlus 小插件,主要的作用是让 EditPlus 也拥有压缩 JS 代码和格式化 JS 代码的功能,虽然实现起来简单,我希望能起到抛砖引玉的效果. 首先,请大家到以下地址下载一个小软件解压置于 EditPlus 的安装目录当中(其实地址可任意,为了方便管理,建议放于 EditPlus 的目录): (不知为何咖啡报毒,我以人格保证这不是病毒,也对机器绝无危害) 下载完成后,请按照如下的方法配置你的 Edi
随机推荐
- 基于JavaScript实现动态创建表格和增加表格行数
- Oracle实现行列转换的方法分析
- 用vue构建多页面应用的示例代码
- 巧用Vue.js+Vuex制作专门收藏微信公众号的app
- dos命令大全 黑客必知的DOS命令集合
- c++利用stl set_difference对车辆进出区域进行判定
- iOS获取设备唯一标识的8种方法
- 第十一节 重载 [11]
- go语言实现一个简单的http客户端抓取远程url的方法
- Android使用Fragment打造万能页面切换框架
- Mysql数据库介绍及mysql显示命令
- ajax中文乱码问题解决方案
- jquery表单插件form使用方法详解
- 批处理 FOR参数/F之tokens详解
- 详解SQL Server如何修改数据库物理文件的存在位置
- 如何在asp.net中使用FreeTextBox控件
- Android 读取资源文件实例详解
- C#中List和数组之间转换的方法
- C#实现剪切板功能
- Java获取精确到秒的时间戳方法

