JavaScript面试题(指针、帽子和女朋友)
首先,事情开始于一道面试题
<script>
function A(){
this.name="";
this.age=18;
}
var a1=new A();
a1.name="尼古拉斯·屌";
var a2=a1;
a2.name="blue";
console.log(a1.name); //变成blue了
var str1="尼古拉斯·屌";
var str2=str1;
str2="blue";
console.log(str1); //没变,还是尼古拉斯·屌
</script>
简单来说
a2=a1;
a2.name=xxx; //a1.name会变
str2=str1;
str2=xxx; //str1不会变
欢迎觉得废话太多的同学直接翻到最后看“技术流解释”哈,那么我们开始
套用一句比较俗的话:“道理我都懂,可是为什么字符串就不会变呢”,JavaScript作为高级语言并没有指针的概念,但却又总被这事儿困扰,今天我就想试试让大家理解这个概念,如果要弄明白这个事情,请先来弄明白一个特别简单的事情:
假设你有女朋友叫梦琪,喜欢带黄色帽子,你帮她买了顶红色帽子,请问:梦琪带什么颜色的帽?
答:红色
假设你有女朋友叫梦琪,喜欢带黄色帽子,你直接换了个喜欢带红色帽子的女朋友,请问:梦琪带什么颜色的帽子?
答:还是黄色,没变
如果我们理解了上面这个花心萝卜和戴帽子的女朋友的问题,那么问题就变得非常简单,用代码再表示一遍:
//情况1:换帽子 你.女朋友=梦琪; 你.女朋友.帽子=红色; console.log(梦琪.帽子); //红色 //情况2:换女朋友 你.女朋友=梦琪; 你.女朋友=安易; console.log(梦琪.帽子); //黄色,没变
简单来说,你换女朋友了,关人家帽子啥事,对吧
为了彻底弄明白问题的步骤1/2:
让我们把这个本就混乱的关系搞得更乱一些吧[捂脸]
假设张三和李四,都找了同一个女朋友,张三给她买了一顶帽子,请问:李四的女朋友换帽子了没?
答:换了
假设张三和李四,都找了同一个女朋友,张三扛不住了,又新找了个女朋友,请问:这跟李四女朋友的帽子有关系吗?
答:有毛关系啊
上面这个混乱的关系,用程序表述出来就是:
//情况1.换帽子 张三女朋友=李四女朋友; //传说中的引用:第一次见到能把出轨说的这么清新脱俗的 张三女朋友.帽子=绿色的帽子; console.log(李四女朋友.帽子); //变了,绿的 //情况2.跟帽子有毛关系 张三女朋友=李四女朋友; 张三女朋友=新的女朋友; console.log(李四女朋友.帽子); //不知道什么颜色,反正没变
为了彻底弄明白问题的步骤2/2:
直接上代码了,解释见注释哈
//情况1:帽子 var 张三女朋友=new 女朋友(); //太方便了有没有 var 李四女朋友=张三女朋友; //又引用了 张三女朋友.帽子=红的; console.log(李四女朋友.帽子); //红的,变了 //情况2:跟帽子有毛关系 var 张三女朋友=new 女朋友(); var 李四女朋友=张三女朋友; 张三女朋友=另一个; console.log(李四女朋友.帽子); //没变,跟帽子有毛关系
所以,现在请跟随我再来重新看一遍上面的问题
//情况1 var a1=new A(); var a2=a1; //注意:在这个时候,a1和a2就是同一个东西,引用嘛,你懂的 a2.name="blue"; //你给女朋友,买了顶新的帽子 console.log(a1.name); //她的帽子是Blue色的 //情况2 var str1="aaa"; var str2=str1; //注意:这个时候,str1和str2也是同一个东西,也是引用 str2="blue"; //你直接换了个女朋友 console.log(str1); //你原先女朋友没啥变化
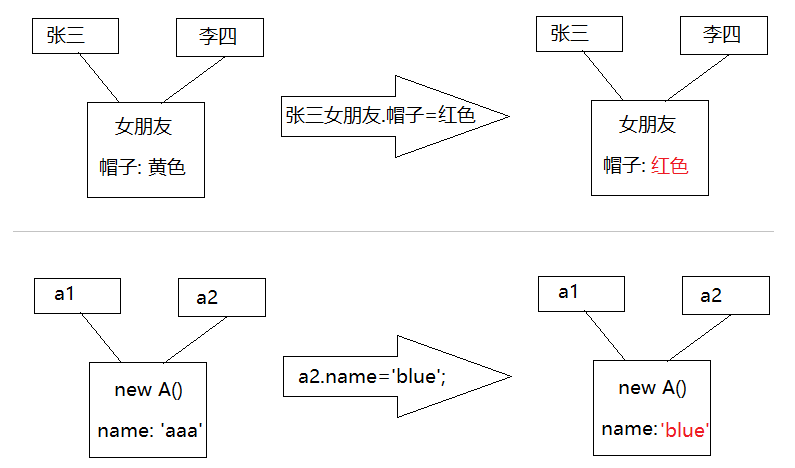
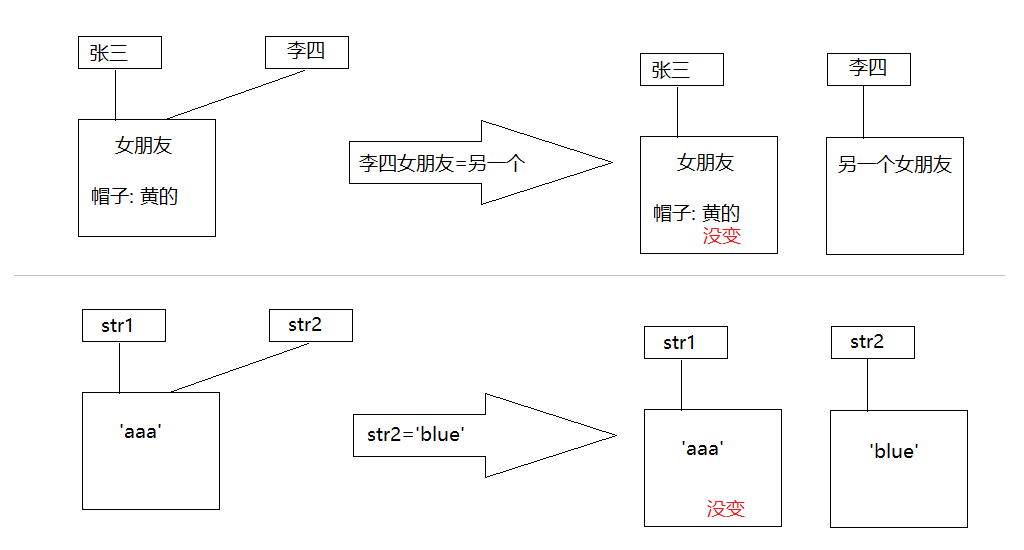
人上了年纪就会很啰嗦,直接上图多好:
情况1:a2.name="blue"

情况2:str2="blue"

==========================纯技术流分隔线==========================
1.指针:代表一个变量或属性指向谁
2.赋值:代表改变变量或属性的指向
合起来用:
a1=a2; a2.name='blue'; //改变a2.name指向了'blue';但a1和a2依然指向同一个对象,所以:a1.name=>'blue' str1=str2; str2='blue'; //改变str2指向了'blue';这时str1和str2不再指向同一对象,所以:str1不变
以上所述是小编给大家介绍的JavaScript面试题(指针、帽子和女朋友),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

