el-table-column 内容不自动换行的解决方法
目录
- 场景
- 方式一
- 方式二
场景
使用ElementUI中的Table 表格时,如果列内容超过列宽,会默认换行,如下

这样看起来不美观,还有可能引起其它样式问题。那么如何解决呢?
方式一
使用Table组件自带的show-overflow-tooltip属性
参数说明类型可选值默认值show-overflow-tooltip当内容过长被隐藏时显示 tooltipBoolean—false
添加该属性之后,如果内容超出列宽,超长部分会默认省略。当鼠标滑过该内容时,会弹出Tip提示
<!--示例-->
<el-table-column
prop="departName"
label="部门"
show-overflow-tooltip
>
</el-table-column>

注:该属性谨慎使用,如果多列使用且内容较多时,会影响页面性能
方式二
计算每列最大宽度,使内容不换行;配合设置最大字符长度,可以解决大多数场景问题。接下来展示最基础的列宽计算方式
示例如下
/**
* 使用span标签包裹内容,然后计算span的宽度 width: px
* @param valArr
*/
function getTextWidth(str) {
let padding = 0;//单元格左右padding距离
let width = 0;
let span = document.createElement('span');
span.innerText = str;
span.className = 'getwidth';
document.querySelector('body').appendChild(span);
// 这里可以获取当前单元格的font-size 以及 内容的中英文、字母等 做更精确的计算
width = document.querySelector('.getwidth').offsetWidth+padding;
document.querySelector('.getwidth').remove();
return width;
}
/**
* 遍历列的所有内容,获取最宽一列的宽度
* @param {Array} arr 需要计算的数据
* @param {Number} minwidth 列最小宽度
*/
function getMaxLength (arr,minwidth=60) {
return arr.reduce((acc, item) => {
if (item) {
let calcLen = getTextWidth(item);
if (acc < calcLen) {
acc = calcLen;
}
}
return acc<minwidth?minwidth:acc;
}, 0)
}
/**
* @description 计算列表列宽(把内容撑开)
* @param {Array} columns 列的数组
* @param {Array} tableArr 列表的数组
* */
function calcColumnsWidth(columns, tableArr) {
columns.forEach((item) => {
const arr = tableArr.map((x) => x[item.props]);
item.width = getMaxLength(arr);
arr.push(item.label); // 把每列的表头也加进去算
});
return columns;
}
<!--获取列表数据之后,计算每列最大宽度-->
let res = await this.axios.post('/api/xxx/xxxx');
if(res.data.data.length > 0){
const columns = calcColumnsWidth(this.tableHead, res.data.data);
this.tableHead = columns;
}
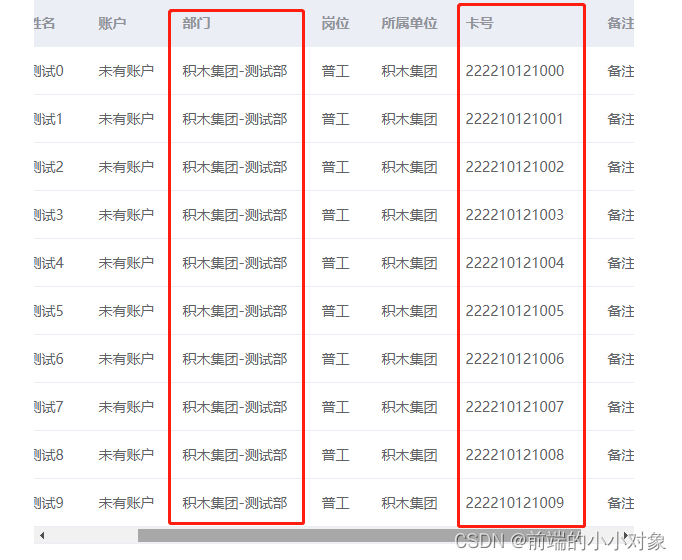
效果如下:列宽自动撑开,列表宽度不够时,底部会出现滚动轴。

到此这篇关于el-table-column 内容不自动换行的解决方法的文章就介绍到这了,更多相关el-table-column 不自动换行内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

