关于VSCode 配置使用 PyLint 语法检查器的问题
1.首先安装 “Python” 插件

2.安装 pylint 语法检查器
推荐安装在当前的 Python 环境中
pip3 install pylint
3.启用 pylint 语法检查器
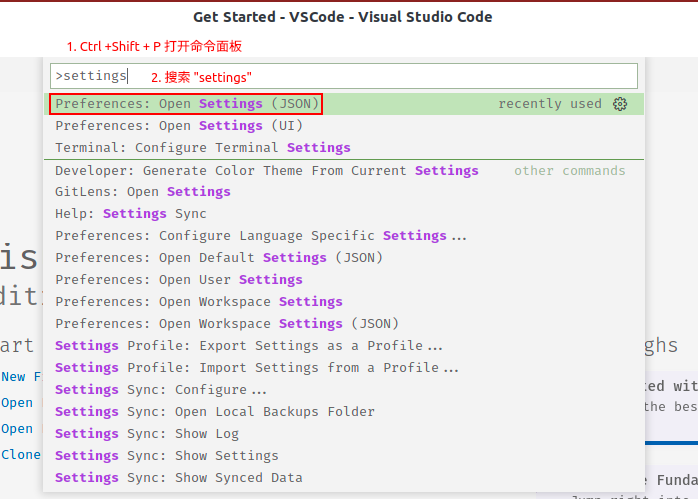
打开 VSCode 的配置文件

添加以下内容:
{
// 代码检查
"python.linting.enabled": true,
"python.linting.pylintEnabled": true,
// 保存 Python 文件时检查语法
"python.linting.lintOnSave": true
}
4.配置 pylint 语法检查器
创建 .pylintrc 文件
pylint --generate-rcfile > .pylintrc
其中 pylint 位于 Python 环境(在该环境中安装的 pylint)中的 bin 目录, 运行以上命令可能要指定 pylint 的绝对路径
然后将生成的 .pylintrc 文件移至项目的根目录下
在 VSCode 配置中添加配置:
{
// 指定 .pylintrc 的路径, ${workspaceFolder} 表示当前项目的根目录
"python.linting.pylintArgs": [
"--rcfile=${workspaceFolder}/.pylintrc"
]
}
如果 pylint 没有安装在 VSCode 当前的 Python 环境, 则需要添加以下配置(需修改 pylint 的实际路径)
{
// 指定 pylint 的路径
"python.linting.pylintPath": "${env:HOME}/Miniconda/bin/pylint"
}
5.禁用某些检查项
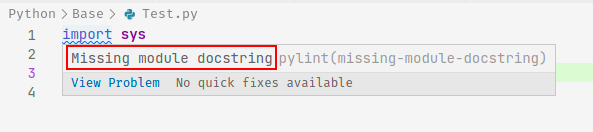
pylint 存在过度检查的情况, 以下是没有写模块文档字符串的提示:

有 3 种级别的方法禁用这样的提示:
代码处添加注释
# pylint: disable=missing-module-docstring

- 修改 pylint 的运行参数
修改 VSCode 的配置
以下展示了如何禁用 invalid-name 和 missing-module-docstring 两种检查项:
{
"python.linting.pylintArgs": [
"--rcfile=${workspaceFolder}/.pylintrc",
"--disable=invalid-name,missing-module-docstring"
]
}
- 修改 .pylintrc 文件
在 .pylintrc 文件中搜索 “diable”, 在末尾添加一项 “missing-module-docstring”
disable=raw-checker-failed,
bad-inline-option,
locally-disabled,
file-ignored,
suppressed-message,
useless-suppression,
deprecated-pragma,
use-symbolic-message-instead,
not-callable,
missing-module-docstring
到此这篇关于VSCode 配置使用 PyLint 语法检查器的文章就介绍到这了,更多相关VSCode PyLint配置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

