uniapp小程序配置tabbar底部导航栏实战指南
目录
- 前言:
- 正文
- Tips
- 1、首先我们准备好自己项目所需要的tab图标
- 2、找到我们的pages.json文件进行配置
- 3、配置一下导航栏标题内容
- 4、来看看我们的成果(效果图)
- 总结
前言:
配置底部导航栏首先需要大家准备好自己想要使用的图标,每个tab可以选择两个图标,分别为选中前的和选中后的。之后我们根据uniapp官网提供的
uniapp官网tabbar配置项,话不多说直接上正文一起来学习一下如何配置底部导航栏吧。
正文
首先我们先看一下官网中的介绍:
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定一级导航栏,以及 tab 切换时显示的对应页。
在 pages.json 中提供 tabBar 配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取 pages.json 中配置的 tabBar 信息,渲染原生tab。
Tips
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
- tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个loading。
- tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad。
- 顶部的 tabbar 目前仅微信小程序上支持。需要用到顶部选项卡的话,建议不使用 tabbar 的顶部设置,而是自己做顶部选项卡,可参考 hello uni-app->模板->顶部选项卡。
1、首先我们准备好自己项目所需要的tab图标
我这里准备了6张,分别用于3个tab切换使用(选中前和选中后的,放在了static文件夹下的tabbar文件夹下:

2、找到我们的pages.json文件进行配置
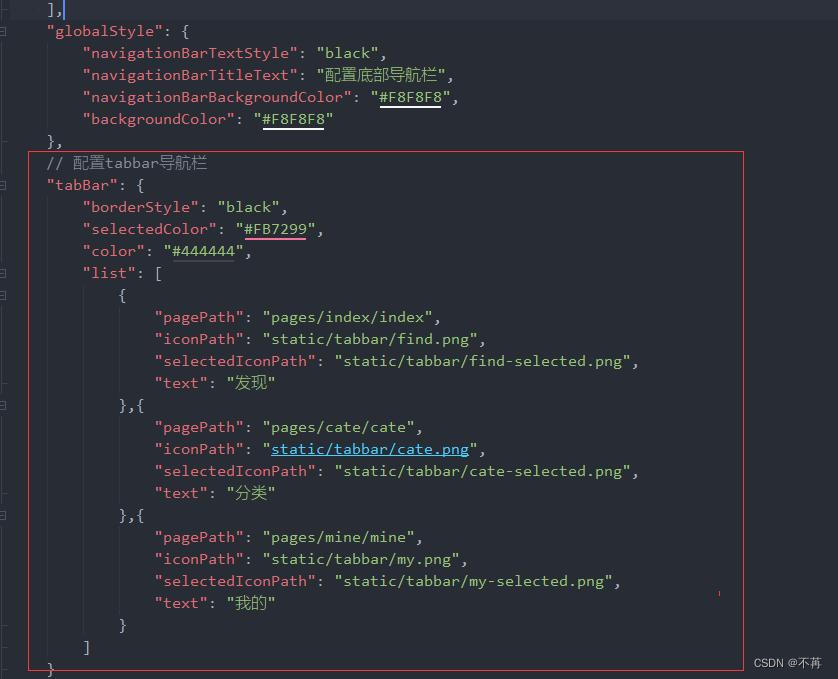
找到globalStyle位置,在它的下方配置我们的tabbar。

代码片段如下:
// 配置tabbar导航栏
"tabBar": {
"borderStyle": "black",
"selectedColor": "#FB7299",
"color": "#444444",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "static/tabbar/find.png",
"selectedIconPath": "static/tabbar/find-selected.png",
"text": "发现"
},{
"pagePath": "pages/cate/cate",
"iconPath": "static/tabbar/cate.png",
"selectedIconPath": "static/tabbar/cate-selected.png",
"text": "分类"
},{
"pagePath": "pages/mine/mine",
"iconPath": "static/tabbar/my.png",
"selectedIconPath": "static/tabbar/my-selected.png",
"text": "我的"
}
]
}
相信很多小伙伴不知道这些配置项都是什么意思,如下附上一张官网的配置项截图,大家也可以从前言内容中链接去官网自查。(本案例中使用的是一些最基础的属性。)

3、配置一下导航栏标题内容
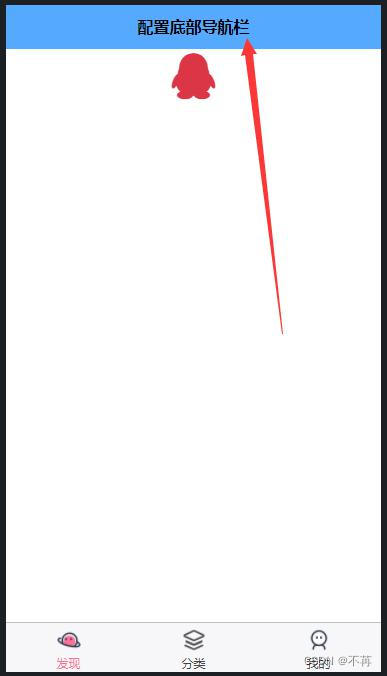
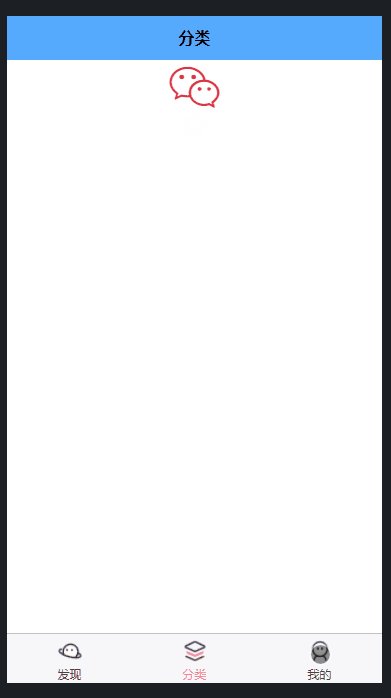
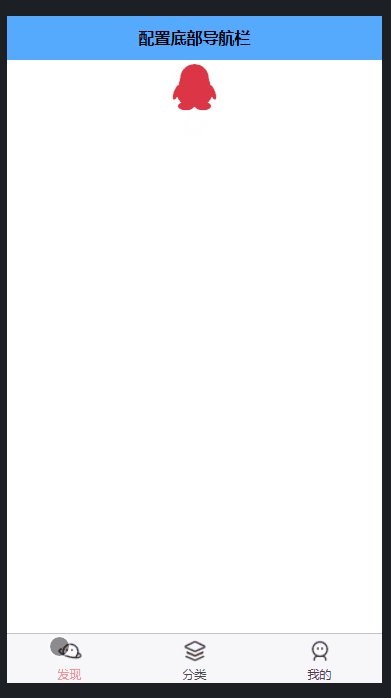
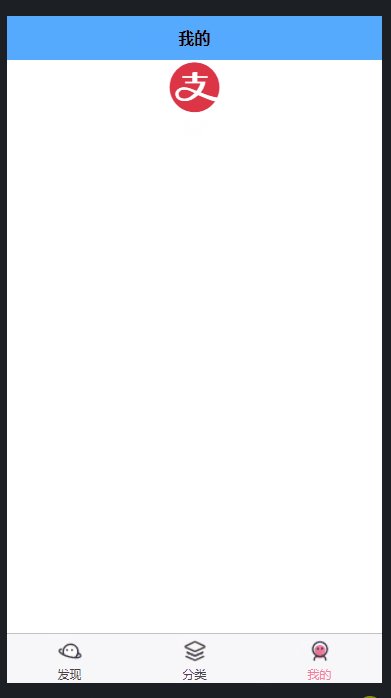
导航栏标题内容是我们页面顶部位置的如下图所示:

代码示例如下所示:(本人用的一些常见的配置项,可自行修改)
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "配置底部导航栏"
}
}
,{
"path" : "pages/mine/mine",
"style" :
{
"navigationBarTitleText": "我的",
"enablePullDownRefresh": false
}
},
{
"path" : "pages/cate/cate",
"style" :
{
// 导航栏标题文字内容
"navigationBarTitleText": "分类",
// 是否开启下拉刷新
"enablePullDownRefresh": false
}
}
],
// 默认页面的样式
"globalStyle": {
// 导航栏标题颜色及状态栏前景颜色,仅支持 black/white
"navigationBarTextStyle": "black",
// 导航栏标题文字内容
"navigationBarTitleText": "配置底部导航栏",
// 导航栏背景颜色(同状态栏背景色)
"navigationBarBackgroundColor": "#55aaff",
// 下拉显示出来的窗口的背景色
"backgroundColor": "#ffff7f"
}
一些配置项的含义我都写了注释,小伙伴可以自己看看。
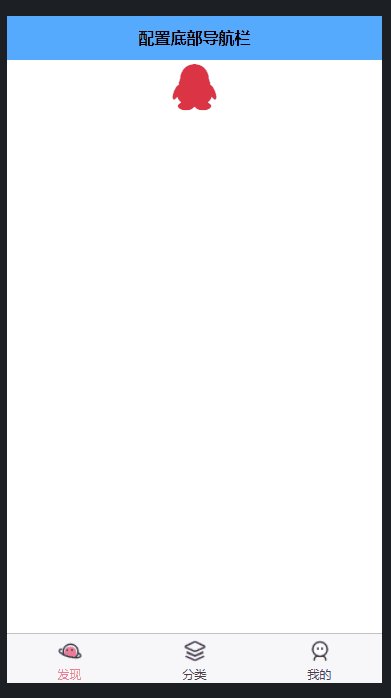
4、来看看我们的成果(效果图)

总结
到此这篇关于uniapp小程序配置tabbar底部导航栏的文章就介绍到这了,更多相关uniapp配置tabbar底部导航栏内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

