webpack打包、编译、热更新Node内存不足问题解决
目录
- 日常先上结论
- 问题背景
- 排查问题
- 总结
日常先上结论
- 上班的打工开发可以直接在这里看解决方案
- 修复young object promotion failed Allocation failed - JavaScript heap out of memory报错,全局安装increase-memory-limit这个包就可以解决,安装完后在项目控制台执行increase-memory-limit,然后再运行项目就完事啦,如果遇到其他报错,可以直接看下面第2项解决方案。
- 所有Webpack编译、打包、热更新等等问题,只要是遇到上述报错都可以用这个解决
问题背景
最近接手一个公司买过来的项目(烫手山芋),项目规模比常规后台管理项目稍大一点。刚接手一顿操作npm i, npm run dev,安装依赖,运行项目,没有任何问题。这时候我还稍微放松了一点,心想好像这项目还没什么坑。但是当我浏览系统、熟悉业务时出现了BUG,于是回到代码打个console.log调试一下,常规操作,小问题。刚ctrl+s保存切到页面想看报错信息发现页面已经蹦了,眉头一皱,感觉不对,console.log也能让页面蹦了吗?切回vscode就看到控制台红红的大字,webpack-dev-serve也蹦了。我又开始怀疑这项目了,console.log也能让项目崩溃,还能玩吗?买的别人公司的项目果然有坑。
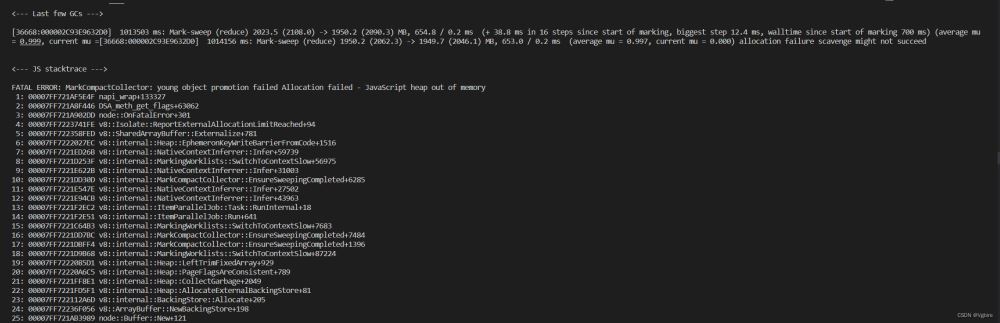
报错信息:FATAL ERROR: MarkCompactCollector: young object promotion failed Allocation failed - JavaScript heap out of memory
排查问题
往上看控制台报错信息,看到JS stacktrace、JavaScript heap out of memory,意识到应该是内存不够了

PS:young object promotion failed Allocation failed - JavaScript heap out of memory
这句话的意思是JavaScript在将新生区对象提升至老生区的时候出错了 - 原因是JavaScript堆内存不够,
这里是V8对GC的优化,将堆划分为新生区和老生区,新生区就是创建不久的对象呗,老生区就是已经存在一段时间的对象,将堆空间划分为新生老生两个区是为了减少老生区的GC次数,毕竟GC也会影响程序运行,要尽量减少。具体可以自行百度V8 GC优化策略。
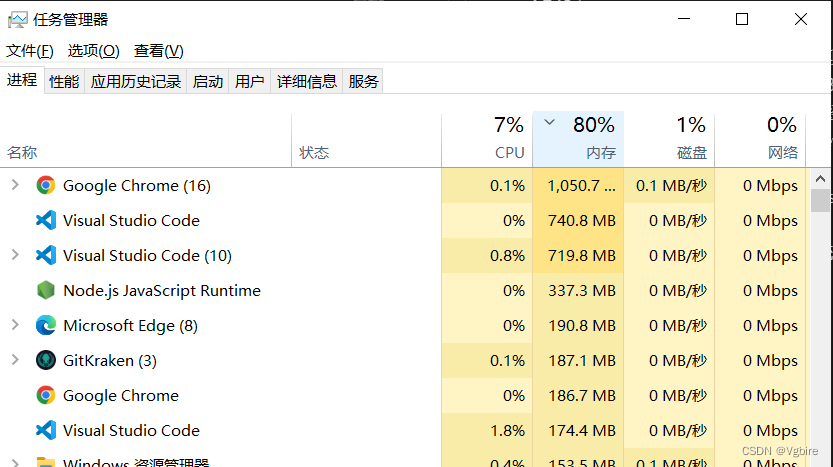
打开任务控制台,看内存占用还有剩余呀。那不是电脑内存不够,那就是Node可调用的系统内存不够用了

打开百度一搜Node可调用系统内存有多少,果然出来Node基于V8引擎,V8在64位系统最大内存为1.4G左右,而在32位系统只有0.7G左右

既然知道了问题所在,那么就好解决了,面向百度编程,百度搜索如何解决Node运行内存不足的问题马上就有了解决办法,increase-memory-limit可以提高Node占用内存。npm i -g increase-memory-limit安装包,然后在项目目录执行increase-memory-limit,执行成功
再执行npm run dev又来了一个报错,果然程序是一种修复一个BUG要再修复其他十几个BUG的东西,可以按如下操作解决问题,执行的时候多了一个""系统识别不了,去掉就可以了



总结
到此这篇关于webpack打包、编译、热更新Node内存不足问题解决的文章就介绍到这了,更多相关webpack打包编译热更新Node内存不足内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

