Vue项目的网络请求代理到封装步骤详解
目录
- 1.创建vue项目
- 2.安装axios
- 3.进行config.js配置
- 4.main.js里引入
- 5.src目录下新建Utils文件夹,在内封装request.js
- 6.以login路由为示例 src文件下新建api文件,在api内新建login.js
- 7.在页面内引入方法,并使用
1.创建vue项目
vue create demo
demo是项目名称
2.安装axios
进入demo里面打开终端(黑窗口),执行
npm install axios
3.进行config.js配置
devServer: {
host: "0.0.0.0", // 是否可以被覆盖
port: 8090, // 配置本地端口号
open: true,
//解决跨域问题
proxy: {
// 正式
"/api": {
target: "http://IP地址:端口号/",
changeOrigin: true,
secure: false, // 如果是https接口,需要配置这个参数
pathRewrite: {
"^/api": "",
},
},
},
},
},
4.main.js里引入
//http封装请求 import axios from "axios"; axios.defaults.baseURL = "/api"; axios.defaults.headers = //公共携带请求头 //大部分是 "Content-Type:application/json;charset=UTF-8" axios.defaults.withCredentials = true;
5.src目录下新建Utils文件夹,在内封装request.js
import axios from "axios";//引入axios
const request = axios.create({//进一步封装axios
baseURL: "/api",//配置跟路由
timeout: 5000,//配置请求超时时间
});
//添加请求拦截器
request.interceptors.request.use(function (config) {}
//添加响应拦截器
request.interceptors.request.use((res) => {
return res;
}),
(err) => {
return Promise.reject(err);
};
export default request;
//暴露出去
6.以login路由为示例 src文件下新建api文件,在api内新建login.js
import request from "@/utils/request"; // 引入request
// 登录
export const UserLogin = (params) => {//封装login请求
return request({
url: "/login",//请求地址
method: "post",//请求方式
data: params,//请求体
});
};
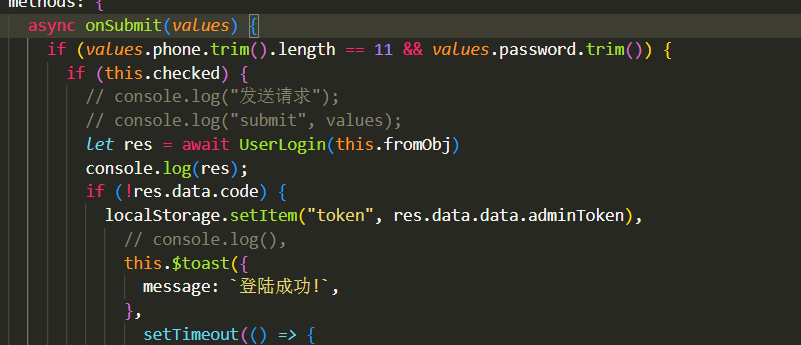
7.在页面内引入方法,并使用


简单明了
到此这篇关于Vue项目的网络请求代理到封装步骤详解的文章就介绍到这了,更多相关Vue网络请求代理到封装内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Vue3如何使用axios发起网络请求
目录 Vue3使用axios发起网络请求 1.何为Axios? 2.如何安装Axios 3.如何封装网络请求和全局实例化axios 4. api.js是什么? 5.http.js是什么? 6.request.js是什么? 7.如何在Vue文件中请求封装好的API呢? Vue3.0请求接口的例子 Vue3使用axios发起网络请求 即使是小型项目也会涉及到请求后端API,除非你的网站展示的是一些不需要维护的静态数据,第三篇文章我们来给Vue项目搞上axios. 1.何为Axios? 请看官方对Ax
-
Vue网络请求的三种实现方式介绍
目录 1.XMLHttpRequest发送请求 2.fetch发送请求 3.axios请求库(Vue中推荐写法) 模拟发送get和post请求 网络请求时发送用户认证信息 请求拦截器 响应拦截器 用户管理 在进行 Vue 的网络请求之前,我们先写一些假数据: users.json: [ { "id": 1, "name": "张三" }, { "id": 2, "name": "李四"
-
在小程序/mpvue中使用flyio发起网络请求的方法
Fly.js 一个基于Promise的.强大的.支持多种JavaScript运行时的http请求库. 有了它,您可以使用一份http请求代码在浏览器.微信小程序.Weex.Node.React Native.快应用中都能正常运行.同时可以方便配合主流前端框架 ,最大可能的实现 Write Once Run Everywhere. Flyio Github: https://github.com/wendux/fly 问题 随着 Weex .mpvue 的发布,他们都是支持Vue.js语法.目前v
-
vue网络请求方案原生网络请求和js网络请求库
一. 原生网络请求 1. XMLHttpRequest(w3c标准) // 没有promise时的产物 当时的万物皆回调,太麻烦 2. Fetch // html5提供的对象,基于promise 因为promise的存在,为了简化网络请求. 使用 Fetch - Web API 接口参考 | MDN Fetch是新的ajax解决方案 Fetch会返回Promise对象.fetch不是ajax的进一步封装,而是原生js,没有使用XMLHttpRequest对象. 参数: 1.第一个参数
-
浅谈Vue网络请求之interceptors实际应用
项目背景 最近在项目开发中,遇到下面这样一个问题: 在进行铭感操作之前,每个请求需要携带token,但是token 有有效期,token 失效后需要换取新的token并继续请求. 需求分析 每个请求都需要携带 token ,所以我们可以使用 axios request 拦截器,在这里,我们给每个请求都加 token,这样就可以节省每个请求再一次次的复制粘贴代码. token 失效问题,当我们token 失效,我们服务端会返回一个特定的错误表示,比如 token invalid,但是我们不能在每个
-
Vue简单封装axios网络请求的方法
目录 Vue简单封装axios网络请求 一.utils下的httpUtils.js: 二./api下的path.js: 三./api下的index.js: 四.组件中引入并请求: Vue简单封装axios网络请求 一.utils下的httpUtils.js: import axios from 'axios'; import querystring from 'querystring'; const errorHandler = (status, info) => { switch(status
-
Spring Boot + Vue 前后端分离开发之前端网络请求封装与配置
前端网络访问,主流方案就是 Ajax,Vue 也不例外,在 Vue2.0 之前,网络访问较多的采用 vue-resources,Vue2.0 之后,官方不再建议使用 vue-resources ,这个项目本身也停止维护,目前建议使用的方案是 axios.今天松哥就带大家来看看 axios 的使用. axios 引入 axios 使用步骤很简单,首先在前端项目中,引入 axios: npm install axios -S 装好之后,按理说可以直接使用了,但是,一般在生产环境中,我们都需要对网络请
-
Vue项目的网络请求代理到封装步骤详解
目录 1.创建vue项目 2.安装axios 3.进行config.js配置 4.main.js里引入 5.src目录下新建Utils文件夹,在内封装request.js 6.以login路由为示例 src文件下新建api文件,在api内新建login.js 7.在页面内引入方法,并使用 1.创建vue项目 vue create demo demo是项目名称 2.安装axios 进入demo里面打开终端(黑窗口),执行 npm install axios 3.进行config.js配置 devS
-
Vue项目webpack打包部署到服务器的实例详解
Vue项目webpack打包部署到服务器 这篇博文主要说的就是我今天遇到的问题,而且在经过我的询问,好多人在打包部署的时候都遇到了一些问题,下面就来说下,如何将Vue项目放置在服务器上,这里以Tomcat为例. 必须要配置的就是/config/index.js 在vue-cli webpack的模板下的/config/index.js,我们可以看到assetsPublicPath这个键,并且这个东西还出现了两次,我第一次打包的时候,只是修改了最下面的assetsPublicPath,将它从'/'
-
vue项目网站全局置灰功能实现示例详解
目录 1.前端独立实现 2.通过后台管理控制设置网站的整体置灰样式 1.前端独立实现 两种不同的逻辑,一种是前端自己实现,一种是结合后台管理系统来控制,网站是正常还是置灰. 直接在public文件夹下的index.html文件的html标签里加上style="filter:grayscale(100%)",总的就是<html style="filter:grayscale(100%)"> 2.通过后台管理控制设置网站的整体置灰样式 1.先给public文
-
vue本地模拟服务器请求mock数据的方法详解
目录 原因 场景 方法 mock资源 配置 vue.config.js + settings.js .env.development + .env.production mock-request.js table.js mockDataTest 代码 总结 原因 1.mockjs本地开发的时候用还好,mock数据需要生产时候用就不大行了 2.mock的数据通过module.exports.export实现的时候,npm run build 生产打包的时候,这些假数据会打包进app.js文件里面,
-
SpringBoot + Vue 项目部署上线到Linux 服务器的教程详解
前言 给大家分享以下我是如何部署 SpringBoot + Vue 前后端分离的项目的,我用的 Linux 发行版是 CentOS7.5 有了一个基于 ElementUI 的电商后台管理系统,在开发一个相似的后台就会轻松很多.不过前面的系统的后端是使用 node 完成的,对于我们 Java 开发者来说,用不到.我学习的是 ElementUI 的使用,就足够了,然后后端服务就全部可以自己使用 SpringBoot 来完成 最近貌似 Vue3 正式版也发布了,正好有空看可以去看一看 提示:以下是本篇
-
Vue项目中打包优化的四种方法详解
目录 前言 打包优化的目的: 性能优化的主要方向: 1.异步组件配置(路由懒加载) 2.去掉打包后的 console 3.使用CDN 4.yarn build生成dist目录 总结 前言 默认情况下,通过import语法导入的第三方依赖包,最终会全部打包到一个js文件中,会导致单文件体积过大大,在网速底下时会阻塞网页加载,影响用户体验. 打包优化的目的: 1.项目启动速度,和性能 2.必要的清理数据 3.减少打包后的体积 第一点是核心,第二点呢其实主要是清理console 性能优化的主要方向:
-
Vue2项目中对百度地图的封装使用详解
目录 需求 知识点 实现 打点控件封装 代码总览 代码 总结 百度地图的使用: vue项目,有个 vue-baidu-map 可以用,但是好久不更新了. React项目,百度官方出了个React版的,可以直接用,React-BMapGL. 除此以外,百度官方的都是 JavaScript API,这里以此来用vue封装下,方便使用. 需求 组件按需引入.个人喜欢代码干干净净,只要项目需要的功能就行了 简单的封装下,方便直接按官方文档使用需要的功能,方便复用 基于Vue2 .JavaScript A
-
vue项目中v-model父子组件通信的实现详解
前言 我们在vue项目中,经常有这样的需求,父组件绑定v-model,子组件输入更改父组件v-model绑定的数值.很多朋友对这种操作不是很清楚,这需要对v-model有比较深入的了解,今天谈谈v-model. vue的双向数据绑定 v-model这个指令只能用在<input>, <select>,<textarea>这些表单元素上,所谓双向绑定,指的就是我们在js中的vue实例中的data与其渲染的dom元素上的内容保持一致,两者无论谁被改变,另一方也会相应的更新为相
-
uni-app网络请求、数据缓存实例详解
目录 一.网络请求 1.配置请求 1.1 发送get请求 1.2 发送POST请求 二.数据缓存 1.uni.setStorage(OBJECT) 2.uni.setStorageSync(KEY,DATA) 3.uni.getStorage(OBJECT) 4.uni.getStorageSync(KEY) 5.uni.removeStorage(OBJECT) 总结 一.网络请求 在uni中可以调用uni.request方法进行请求网络请求 需要注意的是:在小程序中网络相关的 API 在使用
-
Django form表单与请求的生命周期步骤详解
Django中请求的生命周期 HTTP请求及服务端响应中传输的所有数据都是字符串 步骤 用户在浏览器中输入url时,浏览器会生成请求头和请求体发给服务器 url经过wsgi和中间件,到达路由映射表,在路由中一条一条进行匹配 视图函数根据客户端的请求查询响应的数据,返回给 DjangoDjango把客户端想要的数据做为一个字符串返回给客户端 客户端浏览器接收到返回的数据,经过渲染后显示给用户 FBV 一个url对应一个视图函数 在url匹配成功之后,会直接执行对应的视图函数. CBV 一个url对
随机推荐
- 基于Vue单文件组件详解
- iOS开发之UITableView与UISearchController实现搜索及上拉加载,下拉刷新实例代码
- oracle drop table(表)数据恢复方法
- ASP.NET 回发密码框清空问题处理方法
- CentOS7.2部署OpenStack(一)—环境准备
- 深入解析Swift语言编程中的可选链
- 理解 JavaScript 预解析
- APS.NET MVC4生成二维码简单解析
- Python深入学习之闭包
- 浅谈C#指针问题
- android中Intent传值与Bundle传值的区别详解
- Windows Powershell分析和比较管道结果
- jquery 操作iframe的几种方法总结
- 关于脚本操作文本域的问题
- JavaScript实现自己的DOM选择器原理及代码
- Android实战教程第八篇之短信备份
- 字符串中找出连续最长的数字字符串的实例代码
- Java实现几种序列化方式总结
- Java+opencv3.2.0实现人脸检测功能
- mybatis-4 mybatis与spring结合使用及原理解析

