TypeScript中的交叉类型和联合类型示例讲解
目录
- 交叉类型(Intersection types)
- 要点
- 联合类型(Union types)
- 类型缩减

交叉类型(Intersection types)
什么事交叉类型呢?简单来说就是通过&符号将多个类型进行合并成一个类型,然后用type来声明新生成的类型。这里我举个例子,具体如下:
interface ClassA{
name:string;
age:number
}
interface ClassB{
name:string;
phone:number;
}
将接口ClassA和接口ClassB通过&进行合并创建一个新的接口类型Class
type Class = ClassA & ClassB
let info:Class = {
name:'zhagsan',
age:18,
phone:1573875555
}
要点
任何类型都能通过&合并成新的类型吗?
- 这肯定是不行的,原子类型进行合并是没有任何意义,因为它们合并后的类型是
never,比如string&number,这肯定是错误的,因为不可能有既满足字符串又满足数字类型。
合并的接口类型中具有同名属性,该怎么处理?
- 这里分两种情况,如果同名属性的类型相同则合并后还是原本类型,如果类型不同,则合并后类型为
never
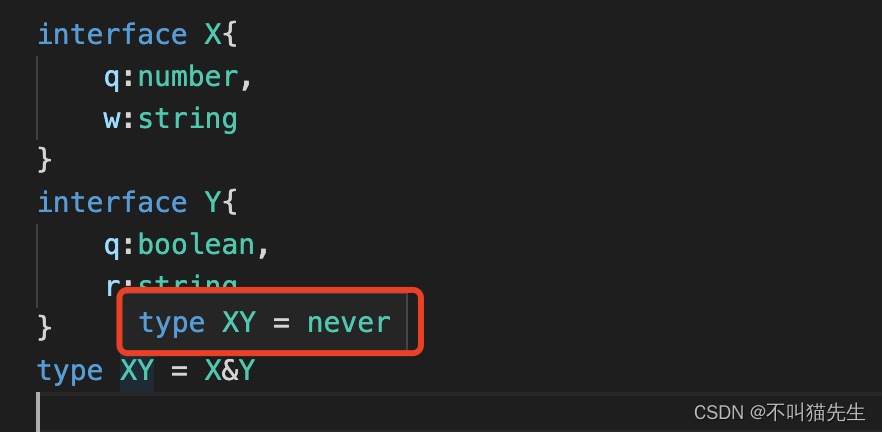
interface X{
q:number,
w:string
}
interface Y{
q:boolean,
r:string,
}
type XY = X&Y
编辑器中直接就给我们了提示,如下图所示:

再举一个稍微复杂点的例子
interface A {
inner: D;
}
interface B {
inner: E;
}
interface C {
inner: F;
}
interface D {
d: boolean;
}
interface E {
e: string;
}
interface F {
f: number;
}
type ABC = A & B & C;
let abc: ABC = {
inner: {
d: false,
e: 'className',
f: 5
}
};
联合类型(Union types)
联合类型和交叉类型比较相似,联合类型通过|符号连接多个类型从而生成新的类型。它主要是取多个类型的交集,即多个类型共有的类型才是联合类型最终的类型。联合类型可以是多个类型其中一个,可做选择,比如:string | number,它的取值可以是string类型也可以是number类型。
举几个例子,如下所示:
- 声明变量的时候设置变量类型
let a:string|number|boolean; a = 's'; a = 1; a= false;
- 多个接口类型进行联合
interface X{
q:number,
w:string,
r:string
}
interface Y{
q:number
r:string,
}
type XY = X | Y
let value:XY = {
q:1,
r:'r'
}
- 函数接口类型进行联合
interface X{
x:()=>string;
y:()=>Number;
}
interface Y{
x:()=>string;
}
type XY = X|Y;
function func1():XY{
//此处不进行类型断言为XY在编辑器中会报类型错误
return {} as XY
}
let testFunc = func1();
testFunc.x();
testFunc.y(); //Error:类型“XY”上不存在属性“y”,类型“Y”上不存在属性“y”。
另外我们还要注意,testFunc.x()还会报类型错误,我们需要用类型守卫来区分不同类型。这里我们用in操作符来判断
if('x' in testFunc) testFunc.x()
类型缩减
- 当字面量类型和原始类型进行联合,那么就会造成类型缩减。
type A = 'a' | string; //string类型 type B = false | boolean; //bolean 类型 type C = 1 | number; //number类型
- 当然枚举也会有类型缩减现象,如下:
enum Class{
A,
B
}
type C = Class.A | Class;//Class类型
我们发现:TS会把字面量类型和枚举成员类型给缩减掉,只剩下原始类型和枚举类型
赞 (0)

