Vue3中使用echarts的简单七个步骤(易懂,附紧急避坑)
目录
- 前言
- 一、Echars官网地址
- 二、Echars的创建步骤(Vue3中使用Vue2的写法)
- 第一步:安装echars
- 第二步:导入echarts
- 第三步:创建Dom结构
- 第四步:ref获取创建的Dom结构
- 第五步:初始化图表
- 第六步:配置对应的option数据
- 第七步:setOption方法进行数据的设置
- 三、完整代码如下(包含父组件中的传值,Vue3中Vue2的分写法)
- 四、Vue3的写法完整写法如下(setup篇)
- 总结
前言
提示:vue3中使用echars的七步骤如下:其中第5-7的步骤都写在Dom渲染完成的生命周期中:可以是 onMounted() 也可以是 Mounted()
最终效果展示:

一、Echars官网地址
下面的三个地址可以方便我们进行官网的直接跳转(省时省力)主要是为了方便xdm
二、Echars的创建步骤(Vue3中使用Vue2的写法)
这里是直接封装的组件进行使用的
只需传入数据就可以一劳永逸大大滴方便
第一步:安装echars
在终端中执行:npm install echarts --save
npm install echarts --save
如下图所示:

第二步:导入echarts
在文件中导入echarts
import * as echarts from “echarts”;
import * as echarts from "echarts";
第三步:创建Dom结构
创建Dom结构(并且设定div的大小)用来展示echars图表
<template> <div ref="EcharRef" style="width: 300px; height: 300px"></div> </template>
如下图所示:

第四步:ref获取创建的Dom结构
通过ref获取到创建的Dom结构 (!!!!!Dom加载完成的生命周期!!!!!)
const main = this.$refs.EcharRef;
如下图所示

第五步:初始化图表
init()初始化图表(到这里基础的引入工作已经完成了)
const myChars = echarts.init(main);
如下图所示

第六步:配置对应的option数据
需要配置对应的option数据可以采用对象拼接的数据
如下图所示:

第七步:setOption方法进行数据的设置
通过setOption方法进行数据的设置
myChars.setOption(this.options);
如下图所示

三、完整代码如下(包含父组件中的传值,Vue3中Vue2的分写法)
父组件(echars父组件传值格式)
<EcharsCommon :seriesOpeion="{series:[
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]}"></EcharsCommon>
子组件(echars子组件封装)
这个是定义的公用组件Echars(子组件)
<template>
<div ref="EcharRef" style="width: 300px; height: 300px"></div>
</template>
<script lang="ts">
import { defineComponent } from "vue";
//第一步:先在官网中的指令进行安装
// npm install echarts --save
//第二步:导入echarts
import * as echarts from "echarts";
export default defineComponent({
//第三步:创建Dom结构(并且设定div的大小)用来echars图表
//第四步:通过ref获取到创建的Dom结构 (!!!!!Dom加载完成的生命周期!!!!!)
mounted() {
const main = this.$refs.EcharRef;
//第五步:初始化咱们的图表内容(到这里基础的引入工作已经完成了)
const myChars = echarts.init(main);
//第六步:需要配置对应的option数据可以采用对象拼接的数据
//第七步:通过setOption进行数据的设置
myChars.setOption(this.options);
},
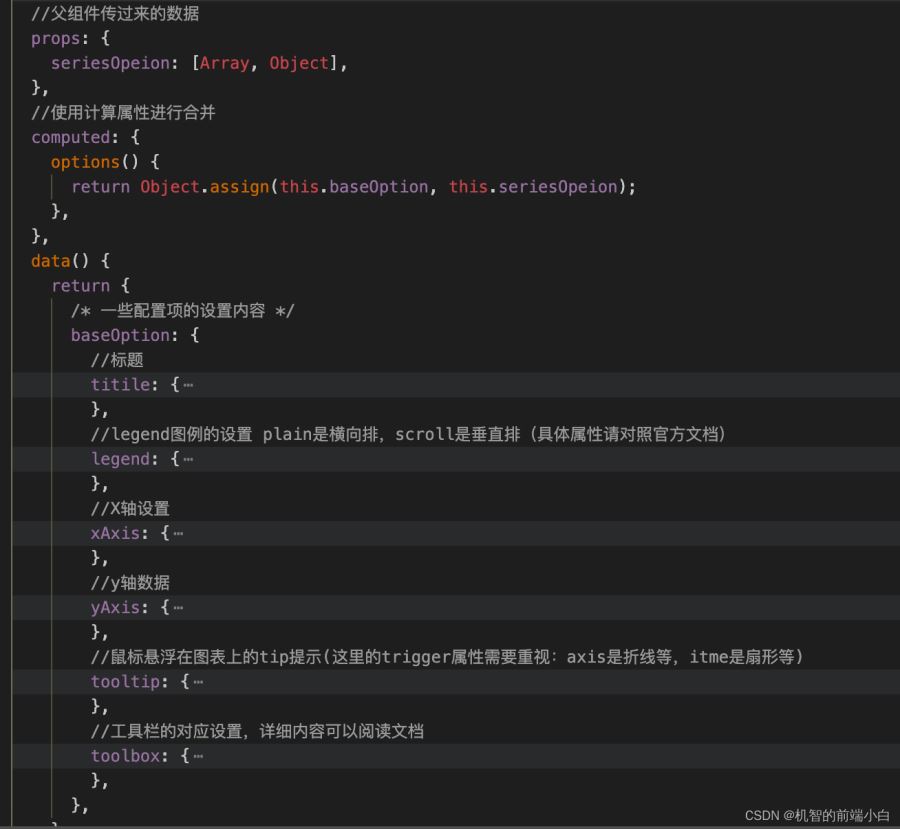
//父组件传过来的数据
props: {
seriesOpeion: [Array, Object],
},
//使用计算属性进行合并
computed: {
options() {
return Object.assign(this.baseOption, this.seriesOpeion);
},
},
data() {
return {
/* 一些配置项的设置内容 */
baseOption: {
//标题
titile: {
text: "测试折线图",
},
//legend图例的设置 plain是横向排,scroll是垂直排(具体属性请对照官方文档)
legend: {
type: "plain",
},
//X轴设置
xAxis: {
type: "category",
name: "日期",
data: [1, 2, 3, 4, 5, 6, 7],
},
//y轴数据
yAxis: {
type: "value",
name: "数量",
},
//鼠标悬浮在图表上的tip提示(这里的trigger属性需要重视:axis是折线等,itme是扇形等)
tooltip: {
trigger: "axis",
},
//工具栏的对应设置,详细内容可以阅读文档
toolbox: {
feature: {},
},
},
};
},
});
</script>
四、Vue3的写法完整写法如下(setup篇)
展示效果如下
第一种数据结构(入门)

第二种数据结构展示图(复杂,可按需配置)

代码图解,如下所示:

完整的使用代码如下:
<script setup lang="ts">
//1.导入echarts
import * as echarts from 'echarts';
import { Ref, ref, onMounted } from 'vue'
//2.事先外部声明的一些图表结构(如果是使用公共组件的话,这里可以用函数进行封装+对数据进行处理的函数)
import {options,option} from './dataScource'
//3.获取定义的Dom模板
const echarsDom:Ref<HTMLElement|any> = ref(null)
//4.在组件挂载的生命周期中获取到DOm节点
onMounted(() => {
//5.创建echarts初始化对象
const myEcharts = echarts.init(echarsDom.value);
//6.校验表结构是否存在,存在就渲染
options && myEcharts.setOption(option);
})
</script>
<template>
<!-- 创建一个div去显示echarts -->
<div ref="echarsDom" style="width: 800px;height: 600px;"></div>
</template>
总结
到此这篇关于Vue3中使用echarts的简单七个步骤的文章就介绍到这了,更多相关Vue3使用echarts内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

