nodejs处理http请求实例详解之get和post
目录
- 前言:http 请求概述
- Q: 从浏览器输入 url 到页面显示的整个过程?
- nodejs 处理 get 请求
- 简单的 demo
- 测试一下
- nodejs 处理 post 请求
- 简单的demo
- 测试一下
- 补充:postman
- postman 的下载
- 总结
前言:http 请求概述
从一个经典的面试题入手,简单了解下 http 请求:
Q: 从浏览器输入 url 到页面显示的整个过程?
第一步:DNS 解析, 建立 TCP 连接,发送 http 请求,简单来讲就是——
- 先进行 DNS 解析,即通过域名解析到对应的 ip 地址;
- 找到 ip 地址后,建立 TCP 连接,即三次握手—— 第一次,客户端询问服务器是否可用; 第二次,服务端告诉客户端自己可用; 第三次,客户端表示知道了,接下来即将访问;
- 然后再去发送http请求;
第二步:server 端接收到 http 请求,处理并返回;
第三步:客户端接收到返回的数据,处理数据(如渲染页面,执行js)
nodejs 处理 get 请求
简单的 demo
const http = require('http')
const querystring = require('querystring')
// GET
const server = http.createServer((req, res) => {
console.log('req.method:', req.method) // GET
const url = req.url // 获取请求的 url
req.query = querystring.parse(url.split('?')[1]) // 解析 querystring
res.end(JSON.stringify(req.query)) // 将 querystring 返回
})
server.listen(8000)
console.log('GET OK~~~')
通过 require(‘http’) 获取 Nodejs 原生提供的 http 模块。
通过 http.createServer 创建一个 server。该方法接收一个函数,返回一个 server 对象。
req:客户端传过来的信息res: 服务端要返回的数据res.end: 结束并返回数据。只能发送 Buffer 或 String 类型的数据querystring:nodejs 自带的模块。querystring.parse: 将字符串转换为对象。比如:hobby=baba&name=gougou会被转为{"hobby":"baba","name":"gougou"}server.listen(path, [callback]):在指定路径监听。 异步。
测试一下
我们可以通过 node 文件名 的方式运行我们的代码:

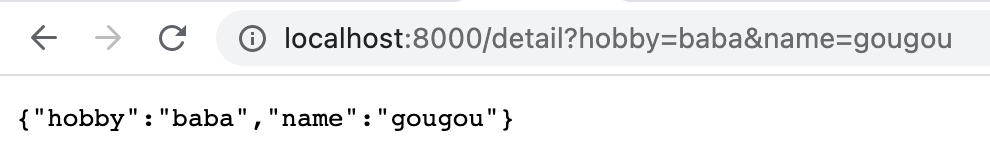
然后可以去浏览器测试一下:访问localhost:8000,然后模拟 get 请求,看是否能返回 querystring 的内容。

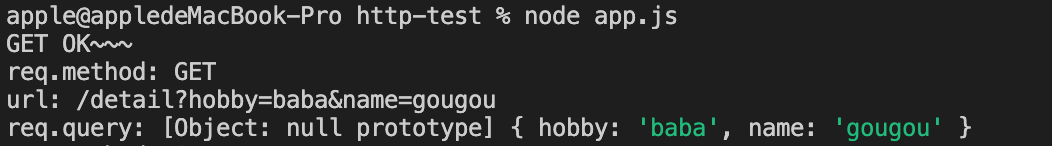
再看下终端:

nodejs 处理 post 请求
简单的demo
const http = require('http')
const server = http.createServer((req, res) => {
console.log('req content-type:', req.headers['content-type'])
let postData = '' // 存放客户端传来的数据
req.on('data', chunk => {
console.log('chunk', chunk) // 二进制格式
postData += chunk.toString() // 将二进制格式转成字符串格式,拼接到 postData 上
})
req.on('end', () => {
console.log('postData:', postData)
res.end('芽~~~~~~~狗狗来啦!')
})
})
server.listen(8000)
console.log('POST OK~~~')
req.on('data', callback):接受客户端传来的数据,以数据流的方式。chunk:二进制格式,可通过toString转成字符串格式。
测试一下
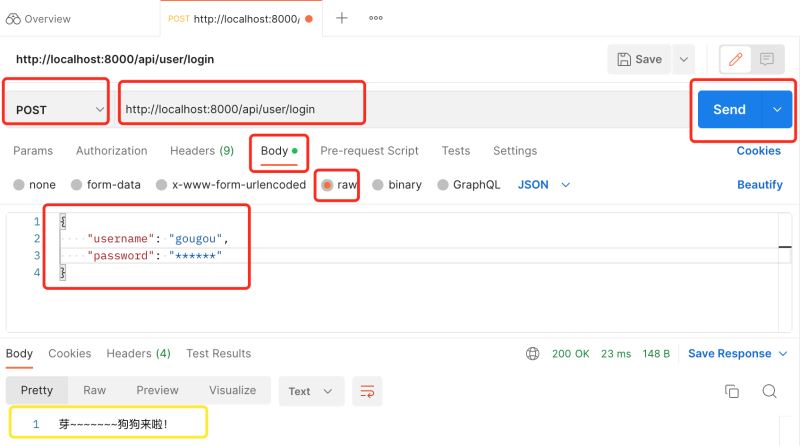
post 请求我们可以使用 postman 工具来调试。如图(使用方式见图就一目了然了,就不一一赘述了):

点击 send 发送请求后,可以看下终端:

补充:postman
Postman 是一款常用的接口调试工具,可以发送几乎所有类型的 HTTP 请求。
我们在学习和使用 nodejs 的过程中,可以借助它来调试接口。
postman 的下载
可以在 chrome 上安装扩展程序(前提是能连接到谷歌商店)
可以下载安装 postman 客户端工具。
- Postman官网下载地址 或者点击这里下载
- Postman for MAC 或者点击这里下载
- Postman for windows 64 或者点击这里下载
总结
到此这篇关于nodejs处理http请求实例详解之get和post的文章就介绍到这了,更多相关nodejs处理http请求get和post内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

