Vue利用vue-baidu-map实现获取经纬度和搜索地址
目录
- 1.申请百度地图密钥
- 2.安装vue-baidu-map
- 3.获取经纬度
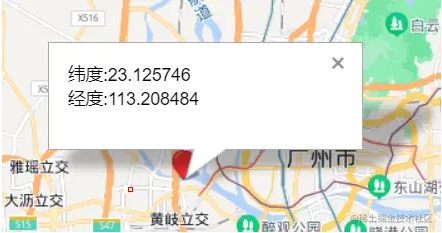
- 最终实现效果
在开发项目的时候,发现需要获取经纬度,由于这个项目是用vue写的,最后决定使用vue-baidu-map来快速获取经纬度
基于 Vue.js 封装的百度地图组件,运行流畅,代码简单易懂,几乎包含了百度地图官方的所有API,文档地址:https://dafrok.github.io/vue-baidu-map/#/zh/start/installation

1.申请百度地图密钥
搜索'百度地图开放平台',选择头部导航栏开发文档里的JavaScript API

然后点击申请密钥

2.安装vue-baidu-map
终端运行
npm install vue-baidu-map --save
main.js里全局注册
import Vue from 'vue'
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */
ak: 'YOUR_APP_KEY'
})
引入组件,初始化地图,开启鼠标滚轮控制地图缩放
<template>
<baidu-map id="allmap" @ready="mapReady" :scroll-wheel-zoom="true">
</baidu-map>
</template>
<script>
export default {
methods: {
//地图初始化
mapReady({ BMap, map }) {
this.point = new BMap.Point(113.27, 23.13); // 选择一个经纬度作为中心点
map.centerAndZoom(this.point, 12); //设置地图中心点和缩放级别
this.BMap=BMap
this.map=map
}
}
}
</script>
<style>
#allmap{
height: 450px;
width: 100%;
margin: 10px 0;
}
</style>
一个简单的地图就出来了

3.获取经纬度
3.1 为地图添加点击事件,获取经纬度
<template>
<baidu-map id="allmap" @ready="mapReady" @click="getLocation" :scroll-wheel-zoom="true">
</baidu-map>
</template>
<script>
export default {
data () {
return {
infoWindowShow:false,
longitude:'',
latitude:'',
}
},
methods: {
getLocation(e){
this.longitude=e.point.lng
this.latitude=e.point.lat
this.infoWindowShow=true
},
}
}
</script>
3.2 添加BmInfoWindow信息窗口组件和BmMarker标注,点击地图时弹出
<template>
<baidu-map id="allmap" @ready="mapReady" @click="getLocation" :scroll-wheel-zoom="true">
<bm-marker v-if="infoWindowShow" :position="{lng: longitude, lat: latitude}">
<bm-label content="" :labelStyle="{color: 'red', fontSize : '24px'}" :offset="{width: -35, height: 30}"/>
</bm-marker>
<bm-info-window :position="{lng: longitude, lat: latitude}" :show="infoWindowShow" @clickclose="infoWindowClose">
<p>纬度:{{this.latitude}}</p>
<p>经度:{{this.longitude}}</p>
</bm-info-window>
</baidu-map>
</template>

3.3 添加BmAutoComplete组件,输入地址自动补全
<template>
<baidu-map id="allmap" @ready="mapReady" @click="getLocation" :scroll-wheel-zoom="true">
<div style="display:flex;justify-content:center;margin:15px">
<bm-auto-complete v-model="searchJingwei" :sugStyle="{zIndex: 999999}">
<el-input v-model="searchJingwei" style="width:300px;margin-right:15px" placeholder="输入地址"></el-input>
</bm-auto-complete>
<el-button type="primary" @click="getBaiduMapPoint">搜索</el-button>
</div>
<bm-marker v-if="infoWindowShow" :position="{lng: longitude, lat: latitude}">
<bm-label content="" :labelStyle="{color: 'red', fontSize : '24px'}" :offset="{width: -35, height: 30}"/>
</bm-marker>
<bm-info-window :position="{lng: longitude, lat: latitude}" :show="infoWindowShow" @clickclose="infoWindowClose">
<p>纬度:{{this.latitude}}</p>
<p>经度:{{this.longitude}}</p>
</bm-info-window>
</baidu-map>
</template>

3.4 最后点击搜索按钮地图跳转到搜索位置并打开信息窗口和标注
<script>
export default {
data () {
return {
infoWindowShow:false,
longitude:'',
latitude:'',
}
},
methods: {
getBaiduMapPoint(){
let that=this
let myGeo = new this.BMap.Geocoder()
//逆地址解析
myGeo.getPoint(this.searchJingwei,function(point){
if(point){
that.map.centerAndZoom(point,15)
that.latitude=point.lat
that.longitude=point.lng
that.infoWindowShow=true
}
})
},
}
}
</script>
最后放上全部代码
<template>
<div>
<baidu-map
style="display:flex;flex-direction: column-reverse;"
id="allmap"
@ready="mapReady"
@click="getLocation"
:scroll-wheel-zoom="true"
>
<div style="display:flex;justify-content:center;margin:15px">
<bm-auto-complete v-model="searchJingwei" :sugStyle="{zIndex: 999999}">
<el-input v-model="searchJingwei" style="width:300px;margin-right:15px" placeholder="输入地址"></el-input>
</bm-auto-complete>
<el-button type="primary" @click="getBaiduMapPoint">搜索</el-button>
</div>
<bm-map-type :map-types="['BMAP_NORMAL_MAP', 'BMAP_HYBRID_MAP']" anchor="BMAP_ANCHOR_TOP_LEFT"></bm-map-type>
<bm-marker v-if="infoWindowShow" :position="{lng: longitude, lat: latitude}">
<bm-label content="" :labelStyle="{color: 'red', fontSize : '24px'}" :offset="{width: -35, height: 30}"/>
</bm-marker>
<bm-info-window :position="{lng: longitude, lat: latitude}" :show="infoWindowShow" @clickclose="infoWindowClose">
<p>纬度:{{this.latitude}}</p>
<p>经度:{{this.longitude}}</p>
</bm-info-window>
</baidu-map>
</div>
</template>
<script>
export default {
data () {
return {
searchJingwei:'',
infoWindowShow:false,
longitude:'',
latitude:'',
point:''
}
},
methods: {
//地图初始化
mapReady({ BMap, map }) {
// 选择一个经纬度作为中心点
this.point = new BMap.Point(113.27, 23.13);
map.centerAndZoom(this.point, 12);
this.BMap=BMap
this.map=map
},
//点击获取经纬度
getLocation(e){
this.longitude=e.point.lng
this.latitude=e.point.lat
this.infoWindowShow=true
},
getBaiduMapPoint(){
let that=this
let myGeo = new this.BMap.Geocoder()
myGeo.getPoint(this.searchJingwei,function(point){
if(point){
that.map.centerAndZoom(point,15)
that.latitude=point.lat
that.longitude=point.lng
that.infoWindowShow=true
}
})
},
//信息窗口关闭
infoWindowClose(){
this.latitude=''
this.longitude=''
this.infoWindowShow=false
},
},
}
</script>
<style lang="scss" scoped>
#allmap{
height: 450px;
width: 100%;
margin: 10px 0;
}
</style>
最终实现效果

到此这篇关于Vue利用vue-baidu-map实现获取经纬度和搜索地址的文章就介绍到这了,更多相关Vue vue-baidu-map经纬度内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

