JS ES5创建常量详解
目录
- 前言
- ES 5 创建常量
- Object.defineProperty 的基础用法
- 创建常量
- 常量居然可以修改值?
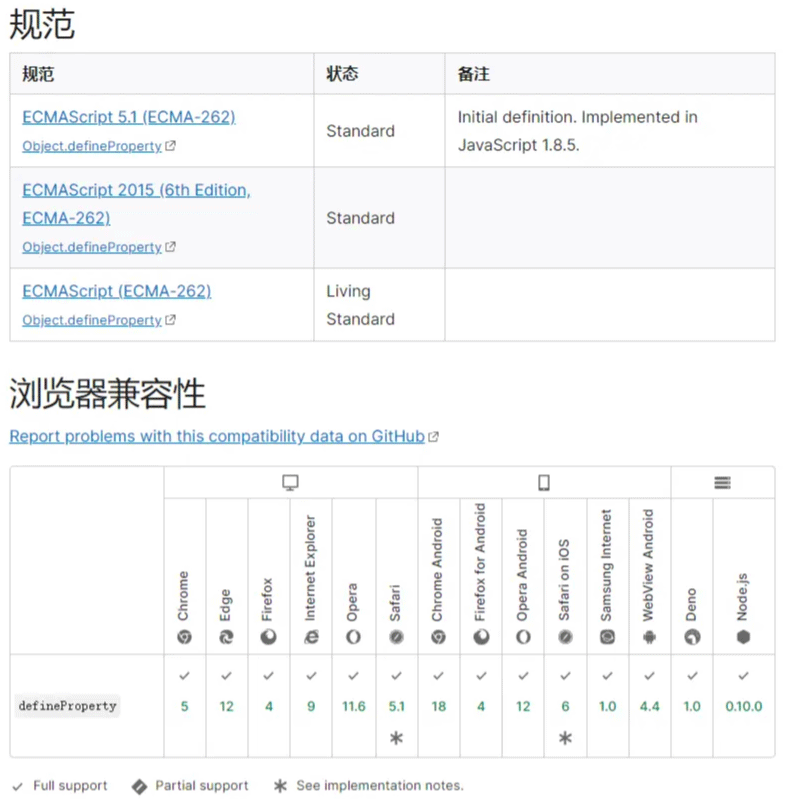
- 兼容性
前言
ES6 刚推出的时候,let和const应该是大多数人学习ES6的第一个知识点。
其中const可以用来定义 常量 ,将不需要改变的数据定义成一个常量。
但其实在ES6之前我们也是有办法定义常量的。
ES 5 创建常量
Object.defineProperty 的基础用法
在ES6之前是没有const的,如果需要定义常量,可以使用Object.defineProperty。
很多人知道Vue2使用 Object.defineProperty监听数据变化,但不一定知道 Object.defineProperty也可以用来定义常量。
Object.defineProperty方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。Object.defineProperty(obj, prop, descriptor)接收3个参数
- obj: 要定义属性的对象。
- prop: 要定义或修改的属性的名称或
Symbol。 - descriptor: 要定义或修改的属性描述符。
举个例子:
var LH = {}
Object.defineProperty(LH, 'name', {
value: '雷猴'
})
console.log(LH) // 输出: {name: '雷猴'}
LH.name = '鲨鱼辣椒'
console.log(LH) // 输出: {name: '雷猴'}
可以将上面的代码放到你的浏览器里试试。
为什么修改LH.name无效呢?因为descriptor除了value之外,还有其他属性,比如writable就可以用来定义该对象是否允许被修改,默认是false,也就是不能修改。
所以 LH.name = '鲨鱼辣椒'修改无效。
如果将writable改成true就可以修改了
var LH = {}
Object.defineProperty(LH, 'name', {
value: '雷猴',
writable: true // 允许修改
})
console.log(LH) // 输出: {name: '雷猴'}
LH.name = '鲨鱼辣椒'
console.log(LH) // 输出: {name: '鲨鱼辣椒'}
创建常量
顺着上面的思路,如果我们把LH改成window,那是不是就可以在window上定义一个属性,而且该属性是全局的,定义后在什么地方都能调用。
Object.defineProperty(window, 'NAME', {
value: '雷猴'
})
console.log(NAME) // 输出: 雷猴
NAME = '鲨鱼辣椒'
console.log(NAME) // 输出: 雷猴
window.NAME = '蟑螂恶霸'
console.log(NAME) // 输出: 雷猴
不管如何修改,NAME 都是最开始定义的值。
常量居然可以修改值?
上面创建的常量,value是一个基础数据类型的值。如果换成引用类型的值,那内容是可以修改的。
Object.defineProperty(window, 'NAME', {
value: {
nickname: '雷猴'
}
})
console.log(NAME)
NAME.nickname = '鲨鱼辣椒'
console.log(NAME)
原因是,常量锁定的是定义时所指向的内存地址。
定义基础数据类型时,内存地址直接指向那个值。但定义引用类型时,内存地址存的是引用地址。所以常量的定义指的是引用地址不能修改。
兼容性
使用 Object.defineProperty 定义常量时需要注意兼容性

到此这篇关于JS ES5创建常量详解的文章就介绍到这了,更多相关JS ES5创建常量内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
JS实现集合的交集、补集、差集、去重运算示例【ES5与ES6写法】
本文实例讲述了JS实现集合的交集.补集.差集.去重运算.分享给大家供大家参考,具体如下: ES5写法: ///集合取交集 Array.intersect = function () { var result = new Array(); var obj = {}; for (var i = 0; i < arguments.length; i++) { for (var j = 0; j < arguments[i].length; j++) { var str = arguments[i][
-
JavaScript实现简易轮播图最全代码解析(ES5)
本文实例为大家分享了JavaScript实现简易轮播图效果的具体代码,供大家参考,具体内容如下 全部代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ES5轮播图</title> <style> * {padding: 0;margin: 0;} #wrapper { position: relative; margin: 5
-
Javascript的ES5,ES6的7种继承详解
目录 原型链继承 借用构造函数(经典继承) 组合式继承(原型链继承和借用构造函数合并) 原型式继承 寄生式继承 寄生组合式继承 ES6继承 总结 众所周知,在ES6之前,前端是不存在类的语法糖,所以不能像其他语言一样用extends关键字就搞定继承关系,需要一些额外的方法来实现继承.下面就介绍一些常用的方法,红宝书已经概括的十分全面了,所以本文基本就是对红宝书继承篇章的笔记和梳理. 原型链继承 function Parent() { this.name = 'arzh' } Parent.pro
-
js定义类的方法示例【ES5与ES6】
本文实例讲述了js定义类的方法.分享给大家供大家参考,具体如下: 以下是es5标准里定义类的方法: <script> function Point(x,y){ this.x=x; this.y=y; } Point.prototype.toString=function(){ return '('+this.x+', '+this.y+')'; } var point=new Point(1,2); console.log(point); </script> 运行结果: 上面这样用
-
JavaScript设计模式之原型模式分析【ES5与ES6】
本文实例讲述了JavaScript设计模式之原型模式.分享给大家供大家参考,具体如下: 从设计模式的角度讲,原型模式是用于创建对象的一种模式,若需要创建一个对象,一种方法是先指定其类型,然后通过类来创建这个对象,另一种方法是通过原型来创建,不必关心对象的具体类型,而是找到一个对象,然后通过克隆来创建一个一模一样的对象. ES5提供了Object.create(obj)方法来克隆对象,在不支持Object.create(obj)方法的浏览器中,可以使用以下代码: Object.create = O
-
详解JavaScript之ES5的继承
自从有了ES6的继承后,ES5的继承也退出了舞台,在实际开发也不会用得着,但在面试或许用的着: 先看看ES6的继承 class Father{ constructor(a){ console.log(a); } play(){ console.log("aaa"); } static run(){ console.log("static"); } } class Son extends Father{ constructor(){ super(); } } var
-
JavaScript ES5标准中新增的Array方法
ES5中新增的不少东西,了解之对我们写JavaScript会有不少帮助,比如数组这块,我们可能就不需要去有板有眼地for循环了. ES5中新增了写数组方法,如下: forEach (js v1.6) map (js v1.6) filter (js v1.6) some (js v1.6) every (js v1.6) indexOf (js v1.6) lastIndexOf (js v1.6) reduce (js v1.8) reduceRight (js v1.8) 1.js中常用的数
-
js es6系列教程 - 基于new.target属性与es5改造es6的类语法
es5的构造函数前面如果不用new调用,this指向window,对象的属性就得不到值了,所以以前我们都要在构造函数中通过判断this是否使用了new关键字来确保普通的函数调用方式都能让对象复制到属性 function Person( uName ){ if ( this instanceof Person ) { this.userName = uName; }else { return new Person( uName ); } } Person.prototype.showUserNam
-
详解vue-cli+es6引入es5写的js(两种方法)
学习了vue有一段日子了,vue+es6开发非常好用,vue的插件非常多,很充足,但是还是会用到引入第三方外部js的时候,但是很多人在vue-cli中的.vue文件引入es6会出很多错误,因为我们的代码是es6写的,你引入es5的js当然会出问题,那么而接下来我讲大家讲解一波,怎么引入第三方es5写的 js 方法1: import XX from "路径" Vue.use(XX); 这里的js文件要导出 用export default { Vue.proprtypes.aa=funct
-
JS ES5创建常量详解
目录 前言 ES 5 创建常量 Object.defineProperty 的基础用法 创建常量 常量居然可以修改值? 兼容性 前言 ES6 刚推出的时候,let和const应该是大多数人学习ES6的第一个知识点. 其中const可以用来定义 常量 ,将不需要改变的数据定义成一个常量. 但其实在ES6之前我们也是有办法定义常量的. ES 5 创建常量 Object.defineProperty 的基础用法 在ES6之前是没有const的,如果需要定义常量,可以使用Object.definePro
-
利用node.js如何创建子进程详解
前言 node本身为单进程,并使用驱动模式处理并发,为了解决单进程在多核cpu上的资源浪费,node提供了cluster和child_process模块来创建多个子进程. Node.js是单线程的,对于现在普遍是多处理器的机器是一种浪费,怎么能利用起来呢?于是child_process模块出现了.child_process模块可以在其他进程上产生.派生,并执行工作. child_process模块提供了一个ChildProcess的新类,它可以作为从父进程访问子进程的表示形式.Process模块
-
js正则表达式常用函数详解(续)
正则表达式对象的方法 1.test,返回一个 Boolean 值,它指出在被查找的字符串中是否存在模式.如果存在则返回 true,否则就返回 false. 2.exec,用正则表达式模式在字符串中运行查找,并返回包含该查找结果的一个数组. 3.compile,把正则表达式编译为内部格式,从而执行得更快. 正则表达式对象的属性 1.source,返回正则表达式模式的文本的复本.只读. 2.lastIndex,返回字符位置,它是被查找字符串中下一次成功匹配的开始位置. 3.input ($_),返回
-
关于JS变量和作用域详解
ECMAScript 变量: 1.基本类型值(简单数据段) 2.引用类型值(可能由过个值构成的对象) → 保存在内存中的对象 ------ 动态属性: 只能给引用型值动态添加新属性,以便将来使用. ------ 复制变量值 : 基本类型值的复制 → 在变量对象上创建一个新值 → 复制给新变量(互不影响) 引用类型值的复制 → 将存储在变量对象中的值复制到新变量分配空间中(复制的是一个指针,指向同一个对象,相互影响) ------ 传递参数: ECMAScript中所有函数的参数都是按值传递 .
-
基于String变量的两种创建方式(详解)
在java中,有两种创建String类型变量的方式: String str01="abc";//第一种方式 String str02=new String("abc")://第二种方式 第一种方式创建String变量时,首先查找JVM方法区的字符串常量池是否存在存放"abc"的地址,如果存在,则将该变量指向这个地址,不存在,则在方法区创建一个存放字面值"abc"的地址. 第二种方式创建String变量时,在堆中创建一个存放&q
-
Node.js Domain 模块实例详解
Node.js Domain(域) 简化异步代码的异常处理,可以捕捉处理try catch无法捕捉的异常. Domain 模块可分为隐式绑定和显式绑定: 隐式绑定: 把在domain上下文中定义的变量,自动绑定到domain对象 显式绑定: 把不是在domain上下文中定义的变量,以代码的方式绑定到domain对象 创建domain.js,代码如下: var eventEmitter=require("events").EventEmitter; var domain=require(
-
vue脚手架项目创建步骤详解
vue脚手架 -> vue.cli 快速的创建一个大型的功能齐全的vue项目模板(初始化项目) 土味解释:快速的创建一个空的vue项目 安装(全局安装) 全局安装 > npm i @vue/cli -g 创建vue脚手架项目 > vue create 项目名 配置选项 Vue CLI v4.5.11 ? Please pick a preset: (Use arrow keys) > Default ([Vue 2] babel, eslint) Default (Vue 3 Pr
-
JS前端面试题详解之手写bind
目录 bind 的用法 this 的指向问题 积累参数 实现一个 bind 结尾 大家好,我是前端西瓜哥,今天我们用 JS 来实现内置的 bind 方法. bind 的用法 在实现之前,我们先学习一下 Function.prototype.bind 的用法. function.bind(thisArg[, arg1[, arg2[, ...]]]) bind 是函数特有的一个方法,可以创建一个绑定了 this 的新函数. 接受的参数为如下. 第 1 个参数 thisArg:用于修改 this 指
-
Three.js引入Cannon.js及使用示例详解
目录 引言 大体代码及效果 Cannon.js 打造当前 UI 引言 在开始之前,我们还是要解释下什么是 Cannon.js 以及它的作用. Cannon.js 是一个 3D 物理引擎,通过为物体赋予真实的物理属性的方式来计算运动.旋转和碰撞检测.Cannon.js 相较于其他常见的物理引擎来说,比较轻量级而且完全通过 JavaScript 来实现. Cannon.js 的官方文档地址为 schteppe.github.io/cannon.js/ ,从官方介绍中也可以看到很多有趣的例子,如下所示
-
Golang学习之无类型常量详解
目录 什么是无类型常量 无类型常量的特性 默认的隐式类型 类型自动匹配 无类型常量带来的便利 无类型常量的坑 总结 因为虽然名字很陌生,但我们每天都在用,每天都有无数潜在的坑被埋下.包括我本人也犯过同样的错误,当时代码已经合并并发布了,当我意识到出了什么问题的时候为时已晚,最后不得不多了个合并请求留下了丢人的黑历史. 为什么我要提这种尘封往事呢,因为最近有朋友遇到了一样的问题,于是勾起了上面的那些“美好”回忆.于是我决定记录一下,一来备忘,二来帮大家避坑. 由于涉及各种隐私,朋友提问的代码没法放
随机推荐
- 用于自动添加Digg This!按钮的JavaScript
- JS正则表达式验证密码格式的集中情况总结
- Java线程安全的常用类_动力节点Java学院整理
- 详解java 中泛型中的类型擦除和桥方法
- js前端实现图片懒加载(lazyload)的两种方式
- php socket通信简单实现
- 浅析php中常量,变量的作用域和生存周期
- php读取flash文件高宽帧数背景颜色的方法
- python实现数独算法实例
- C语言行优先和列优先的问题深入分析
- PHP实现适用于文件内容操作的分页类
- CentOS下PHP安装Oracle扩展
- 可以将文件转换为vbs语句的vbs代码
- 自己实现strcpy函数的实现方法
- jQuery中的height innerHeight outerHeight区别示例介绍
- php使用glob函数快速查询指定目录文件的方法
- Apache1.3.22主要改进及修正
- Android数据加密之SHA安全散列算法
- 使用xmlHttp结合ASP实现网页的异步调用
- android新建草稿删除后下次开机还会显示保存的草稿

