ChatGPT在前端领域的初步探索
目录
- 什么是ChatGPT
- ChatGPT优势
- 体验流程
- 辅助开发
- ChatGPT的现状与未来
- 总结
什么是ChatGPT
官方解释:ChatGPT是一个智能聊天机器人,来自于OpenAI,它能够使用人工智能技术进行对话,并回答用户提出的问题和请求。它由GPT(Generative Pre-trained Transformer)算法支持,可以模拟人类对话和回答各种问题,包括日常生活、科技、娱乐、健康、财经等领域。ChatGPT可以通过各种渠道进行访问,如网站、社交媒体或移动应用程序。
ChatGPT优势
ChatGPT有以下几个优势:
- 可以模拟真人对话:ChatGPT使用GPT算法,可以生成自然语言,使得对话非常流畅和自然,就好像在与一个真人交流一样。
- 能够自我学习:ChatGPT使用机器学习技术,可以通过不断的学习来提高自己的答案和回复质量。
- 24小时在线:ChatGPT可以在任何时间回答用户的问题,不需要等待人类客服的接待时间。
- 处理大量请求:ChatGPT可以处理大量请求,在同一时间内可以同时与多个用户进行对话。
- 提高客户满意度:ChatGPT可以回答用户的问题并提供有用的信息,这可以提高用户的满意度和忠诚度。
- 提高效率:ChatGPT可以快速响应和解答用户问题,减少人工客服的工作量和时间。
接下来,我们来聊一聊它对前端开发产生了什么样的影响
体验流程
我们需要先拥有一个相应的账户才能体验,这里我直接放上体验流程的链接:sms-activate.org,按照本流程对于没有接触过ChatGPT的童鞋们可以体验一下,这里我就不展开详细解释了。tips:电脑需要科学上网哦~~
辅助开发
重点来了,我们需要先分析我们在日常开发中哪些方面可以用到它,根据开发的流程我们可以从以下几点分析:
- 需求阶段:我们做业务开发的前提是以需求为准,对于需求而言,实现的方式多种多样,我们应该分析一下,应该用什么技术去实现,具体对应到哪种框架、第三方依赖库等等。
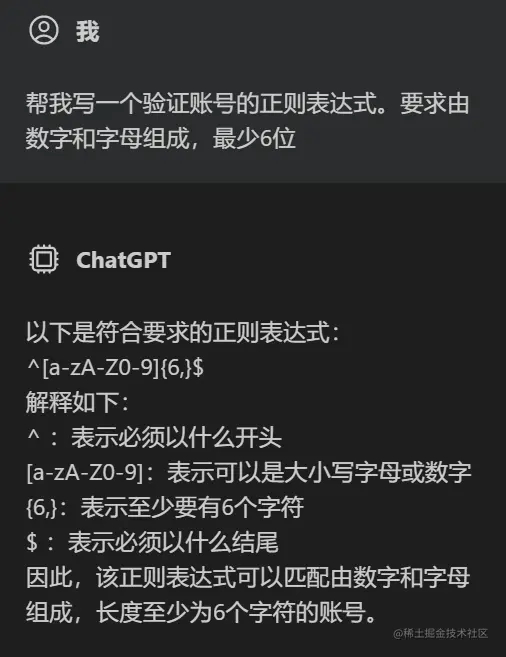
编码阶段:这个阶段是业务逻辑的实现阶段,要完成需求中的功能。举个:做登录注册模块,输入账号和密码时一般都需要校验格式(复杂情况),这时正则表达式不失为一个好的办法,此时我们的主角就该登场了~~ 话不多说,直接上图:

经验证:^[a-zA-Z0-9]{6,}$ 符合预期
let reg = /^[a-zA-Z0-9]{6,}$/
let str = '0203'
let str2 = 'yk0203'
console.log(reg.test(str), 'str') // false
console.log(reg.test(str2), 'str2') // true
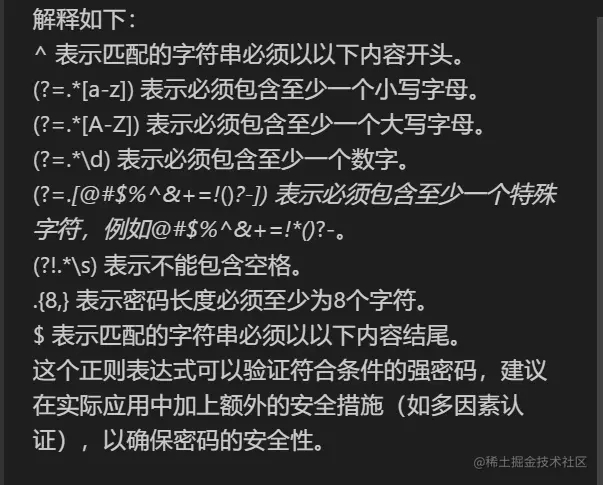
这个正则限制比较简单,来个复杂点的吧:


tips:解释满分。
这里我就不做test了,更复杂的大家可以自己尝试~~
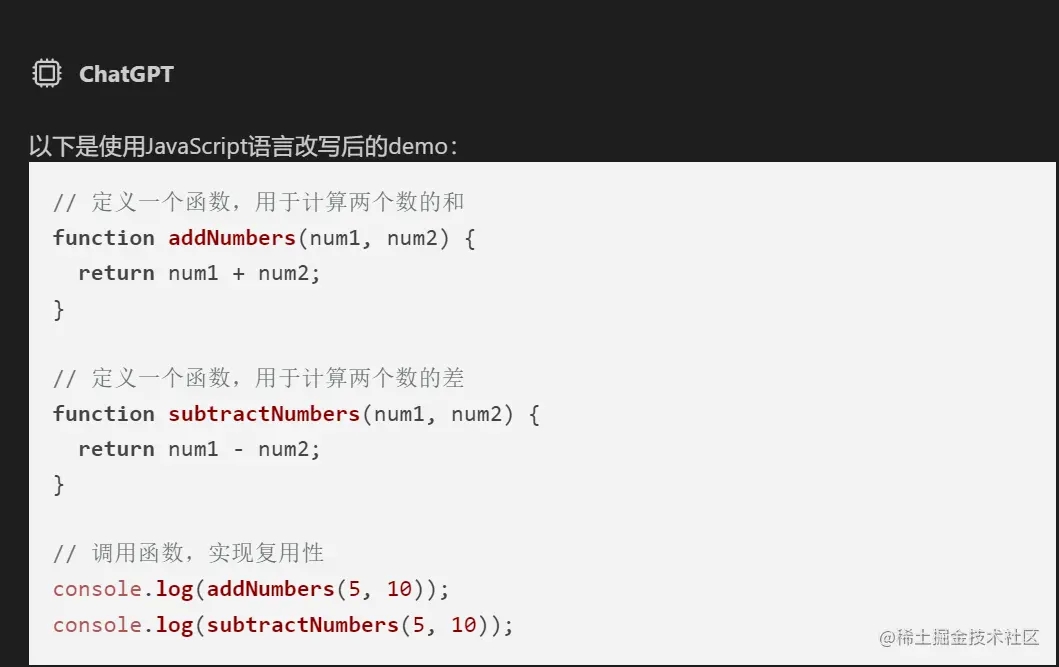
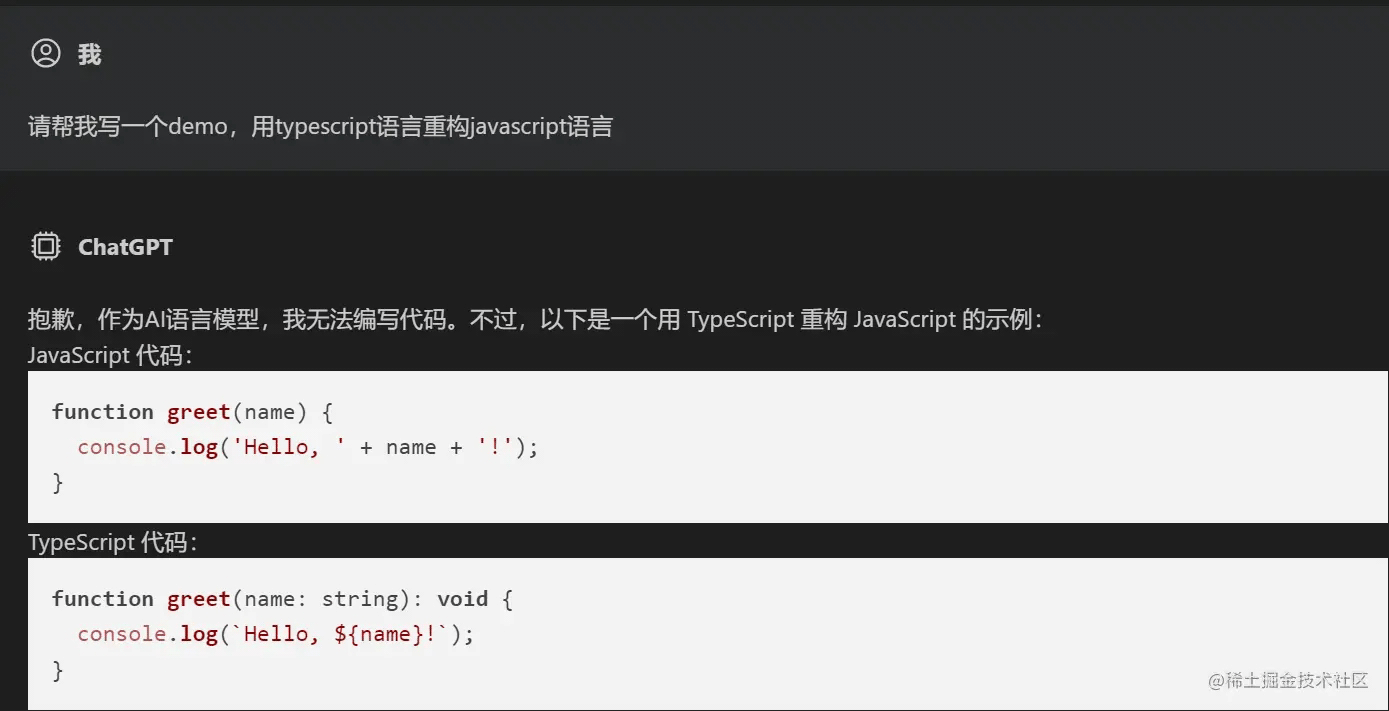
- 代码优化:我们在在编码阶段完成功能后,应该考虑代码优化之道,优化代码包括多个层面,提高代码的复用性就是其中一个方面,直接上demo说明一下:

在这个demo中,我们定义了两个函数,一个用于计算两个数的和,另一个用于计算两个数的差。通过调用这两个函数,我们可以实现复用性,避免在不同的地方重复编写相同的计算代码。此外,我们还可以通过将这些函数放入一个模块中,从而实现更高程度的复用性。将这两个函数放入一个名为"calculator.py"的模块中,然后在其他文件中引入这个模块,就可以在其他地方轻松地重用这些函数。然后我又向它发起提问:


我们使用JavaScript语言实现了与前面Python demo相同的功能。将这两个函数放入一个名为"Calculator.js"的模块中,然后在其他文件中引入这个模块,就可以在其他地方轻松地重用这些函数。其实这种思想在前端已经老生常谈了。
- 代码重构:一般来说,一个项目经过多个人先后开发并维护,每个人的开发习惯也不尽相同,最终导致代码中很多逻辑不是很清晰,尤其是那些很久之前的项目,再加上当时没有添加注释,维护效率不高,这个时候我们可以考虑下重构下部分代码,用图来说话:

这里只是一个简单的demo,项目中重构代码要比这个复杂(慎重考虑是否进行代码重构),说到这里,养成良好的编码习惯就显得特别重要啦,比如定义方法时语义化,适当给方法添加注释等,我们的主角也是也可以帮忙添加注释的,请看:

function factorial(n) {
if (n === 0) return 1;
else return n * factorial(n-1);
}
//示例输出
console.log(factorial(5)); //120
console.log(factorial(10)); //3628800

// 定义递归函数,计算阶乘
function factorial(n) {
if (n === 0) {
// 当 n 等于 0 时,阶乘结果为 1
return 1;
} else {
// 当 n 不等于 0 时,调用函数自身来计算阶乘
return n * factorial(n-1);
}
}
// 示例输出
console.log(factorial(5)); //120
console.log(factorial(10)); //3628800
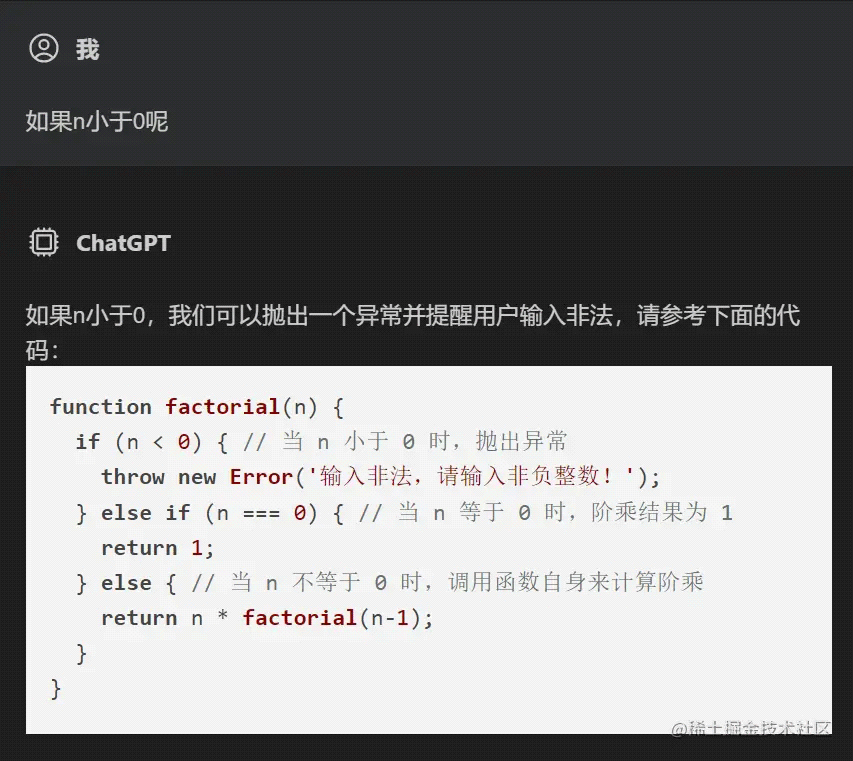
然后我又追问:

综上,我们想要主角帮我们处理问题,就应该把条件罗列清晰,否则主角也给不了最完善的回答,它有时在处理基本数学问题时出错,有时无法全面理解逻辑,并且甚至会提供完全错误的事实来支持其答案。OpenAI 已经承认了这个问题,并表示“ChatGPT 有时会写出听起来合理但是不正确或无意义的答案”。ChatGPT 是一种辅助工具,能够理解复杂的问题。但最好也不要完全相信它所说的一切。
tips:提问和回答的截图均来自VScode的ChatGPT中文版扩展插件(站在了大佬的肩膀上),有兴趣的童鞋可以自行搜索体验一波~
ChatGPT的现状与未来
目前,OpenAI官方已经官宣了GPT-4,只不过还没完全开放,并且门槛较高,发展前景还是相当nice的。
总结
总体看来,未来可期~~,对于希望在工作中提升效率的开发人员来说是一柄利剑。然而,它的回答也不是100%准确的,因此在将其用于更高级的任务之前,需进行深究。到此,ChatGPT的初探到此结束,感谢各位看官
以上就是ChatGPT在前端领域的初步探索的详细内容,更多关于ChatGPT前端探索的资料请关注我们其它相关文章!

