ECharts框架分段视觉映射在移动端适配
目录
- 移动端适配
- 数据和维度
- 分段视觉映射组件
- 事件和行为
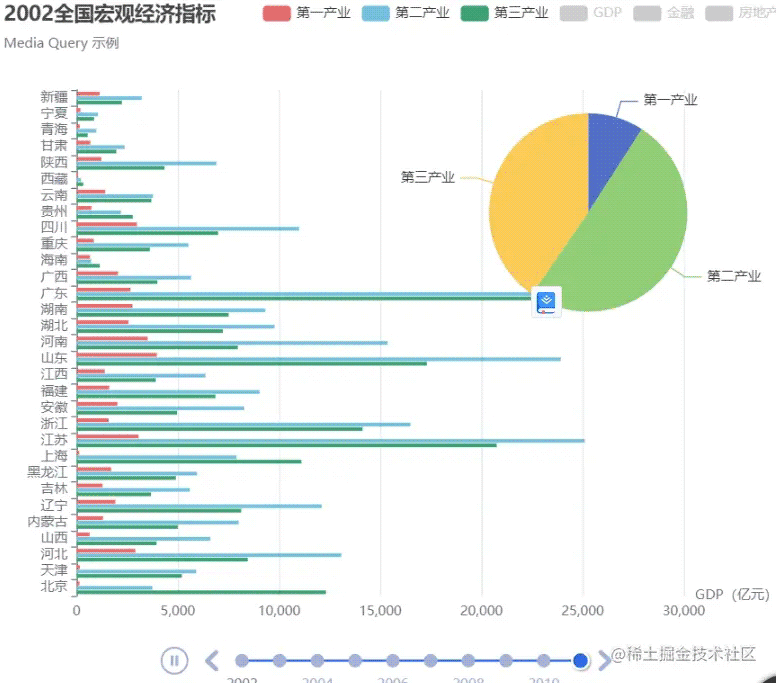
移动端适配
满足多个查询时的优先级: 请注意,可以同时满足多个查询,并且它们都将由mergeOption合并,mergeOption稍后由merge定义(即更高的优先级)。 默认查询: 如果媒体中有一项不写入查询,则表示“默认值”。也就是说,如果不符合所有规则,则采用此选项。 容器尺寸实时变化时的注意事项:

在许多情况下,不需要通过拖动任意改变容器DOM节点的大小,而是根据不同的终端设置几个典型的大小。 但是,如果容器DOM节点需要能够通过拖动任意更改其大小,那么在当前使用它时应该注意这一点:如果配置项出现在查询选项中,那么它也必须出现在其他查询选项中。否则,它无法返回到原始状态。(左/右/上/下/宽/高不受此限制。)
{
query: {
maxWidth: 500 // 当容器宽度小于 500 时。
},
option: {
legend: {
right: 10, // legend 放置在右侧中间。
top: '15%',
orient: 'vertical' // 纵向布局。
},
series: [ // 两个饼图上下布局。
{
radius: [20, '50%'],
center: ['50%', '30%']
},
{
radius: [30, '50%'],
center: ['50%', '75%']
}
]
}
},
...
]
复合选项中的媒体不支持合并 也就是说,当设置了setOption(rawOption)时,如果rawOption是一个复合选项(包括媒体列表),则新的rawOption媒体列表不会与旧媒体列表合并,而是简单地替换。当然,baseOption通常仍会与旧选项合并。 事实上,很少有场景需要使用“复合选项”多次设置该选项。我们建议的做法是,在使用mediaQuery时,对第一个setOption使用“复合选项”,而对后面的setOption只使用“原子选项”,也就是说,只使用setOption更改baseOption。
{
minWidth: 200,
maxHeight: 300,
minAspectRatio: 1.3
}
现在支持三个属性:width、height和aspectRatio。每个属性的前缀都可以是min或max。例如,minWidth:200表示“大于或等于200px宽度”。这两个属性写在一起表示“和”。例如,{minWidth:200,maxHeight:300}表示“宽度大于或等于200px,高度小于或等于300px”。 选项: 由于媒体中的选项是原子选项,理论上,可以编写任何选项配置项。但通常情况下,我们只写布局定位,例如拦截上面示例中的一些查询选项:
option = {
// 这里是基本的『原子option』。
title: {...},
legend: {...},
series: [{...}, {...}, ...],
...,
media: [ //
{
query: {...}, // 这里写规则。
option: { // 这里写此规则满足下的option。
legend: {...},
...
}
},
{
query: {...}, // 第二个规则。
option: { // 第二个规则对应的option。
legend: {...},
...
}
},
{ //
option: { //
legend: {...},
...
}
}
]
};
这里定义了 media query 的逐条规则。这条里没有写规则,表示『默认』,即所有规则都不满足时,采纳这个option。
数据和维度
ECharts中的数据通常存储在系列数据中。根据图表的类型,数据的具体形式可能略有不同。例如,它可以是线性表、树或图形。但它们都有一个共同点:它们是“数据项”的集合。每个数据项包含“值”和其他信息(如有必要)。每个数据值可以是单个数值(一维)或数组(多维)。 例如,series最常见的数据形式是“线性表”,即常见的数组: 这里每一个项就是数据项(dataItem),这是数据项的数据值(value)
series: {
data: [
{
value: 2323, //
itemStyle: {...}
},
1212, //
2323, //
4343,
3434
]
}
也可以直接是 dataItem 的 value,这更常见。每个 value 都是『一维』的。
分段视觉映射组件
分段视觉映射组件(visualMapPiecewise)有三种模式: 连续数据的平均分割:根据visualMap Peerswise SplitNumber自动平均分割成几个块。 连续数据的自定义分割:根据visualMap Piecewise Pieces定义每个块的范围。 离散数据(分类数据):类别在visualMap pricewise Categories中定义。 可视化映射模式的配置 由于这是“数据”到“视觉元素”的映射,因此可以在visualMap中指定数据的“哪个维度”(参见visualMap.dimension),以映射到哪个“视觉元素“(参见visualMap.inRange和visualMap.outOfRange)。
option = {
visualMap: [
{
type: 'piecewise',
min: 0,
max: 5000,
dimension: 3,
seriesIndex: 4,
inRange: {
color: ['blue', '#121122', 'red'],
symbolSize: [30, 100]
},
outOfRange: { // 选中范围外的视觉配置
symbolSize: [30, 100]
}
},
...
]
};
series.data 的第四个维度(即 value[3])被映射,series.data 的第四个维度(即 value[3])被映射。
事件和行为
myChart.on('click', function (params) {
console.log(params.name);
});
在ECharts中,事件可以分为两种类型:一种是用户用鼠标单击时触发的事件,或者是悬停图表的图形;另一种是用户使用可以交互的组件后触发的行为事件,例如切换图例开关时触发的“legendseletchanged”事件(请注意,切换图例开关不会触发“legendselect tchchanged”事件),缩放数据区域时触发的”datazoom“事件。
myChart.on('click', function (params) {
if (params.componentType === 'markPoint') {
if (params.seriesIndex === 5) {
}
}
else if (params.componentType === 'series') {
if (params.seriesType === 'graph') {
if (params.dataType === 'edge') {
}
else {
}
}
}
});
点击到了 markPoint 上,点击到了 index 为 5 的 series 的 markPoint 上。点击到了 graph 的 edge(边)上。点击到了 graph 的 node(节点)上。在ECharts中,几乎所有的组件交互都会触发相应的事件。事件文档中列出了常见事件和事件对应参数。
以上就是ECharts框架分段视觉映射在移动端适配的详细内容,更多关于ECharts分段视觉映射的资料请关注我们其它相关文章!

