ant design vue的table取消自带分页问题
目录
- ant design vue的table取消自带分页
- 题外话:
- ant design vue table分页
- ant design vue table分页设置
ant design vue的table取消自带分页
在我们使用ant design vue的table组件的时候会发现:

组件使用如示:
<a-table :columns="columns" :data-source="data" bordered></a-table>
显然并没有配置pagination属性,那为什么会出现分页器呢?
这是因为:
组件默认开启了分页,你不但可以通过 pagination 配置显示或隐藏,还可以配置显示位置。
如果需要,还可以同时配置上下同时显示分页。
组件自带分页功能,并默认开启。
那我们有时候数据量不大,根本不想有分页器的存在该怎样把它取消呢?
在使用table组件的时候,配置:pagination="false" 即可。
效果如下:

注意是::pagination=“false” 噢!!!
题外话:
其实,我们最该细细研读官方文档。
使用组件的时候遇到问题,我们首先要去看文档内相关配置项的介绍。
再根据配置项的默认值和数据类型,就能处理大部分遇到的问题
就像我记录的这些问题,一方面是给遇到同样问题的小伙伴提供一个解决方案,另一方面也是给自己一个警醒,避免下次再出现同样的问题。
通过我多次遇到的问题,发现解决问题在于思路的选取:
- 组件:官方文档—>配置项介绍—>默认值 / 数据类型
- 报错:错误位置—>报错内容—>官方组件使用问题 / 自定义组件注册问题 / 配置项 / 数据类型
ant design vue table分页
ant design vue table分页设置
1、设置pagination
<a-table :columns="columns" :dataSource="data" :rowSelection="rowSelection" :pagination="pagination">
<a slot="action" href="javascript:;" rel="external nofollow" >查看</a>
<img style="width:20px;heigth:20px" slot="pic" slot-scope="text" :src=text />
</a-table>
2、自定义pagination,注意写成onChange,change不行,灰色部分请根据自己实际代码修改。

data () {
let self = this
return {
collapsed: false,
data,
sels,
columns,
rowSelection,
pagination: {
pageNo: 1,
pageSize: 20, // 默认每页显示数量
showSizeChanger: true, // 显示可改变每页数量
pageSizeOptions: ['10', '20', '50', '100'], // 每页数量选项
showTotal: total => `共 ${total} 条`, // 显示总数
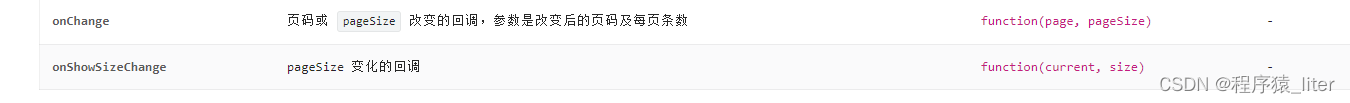
onShowSizeChange: (current, pageSize) => this.onSizeChange(current, pageSize), // 改变每页数量时更新显示
onChange:(page,pageSize)=>this.onPageChange(page,pageSize),//点击页码事件
total:0 //总条数
}
}
},
methods: {
onPageChange(page, pageSize) {
this.pagination.pageNo = page
this.getList()
},
onSizeChange(current, pageSize) {
this.pagination.pageNo = 1
this.pagination.pageSize = pageSize
this.getList()
}
}
3、Ajax读取数据列表时,pagination.total赋总条数即可
.then((response) => {
this.data = response.data.items
this.pagination.total=response.data.totalNum
console.log(response)
})
4.读取数据时带上当前页、分页大小,过滤条件,后端代码可以简单使用通用分页方法返回Json数据即可
getList () {
let filter= {xxx:this.queryParam.xxx,curPage:this.pagination.pageNo,pageSize:this.pagination.pageSize};// 请求参数
console.log(filter)
this.getData(filter)
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

