Android实现从本地图库/相机拍照后裁剪图片并设置头像
玩qq或者是微信的盆友都知道,这些聊天工具里都要设置头像,一般情况下大家的解决办法是从本地图库选择图片或是从相机拍照,然后根据自己的喜爱截取图片。上述过程已经实现好了,最后一步我加上了把截取好的图片在保存到本地的操作,来保存头像。为了大家需要,下面我们小编把完整的代码贴出来供大家参考。
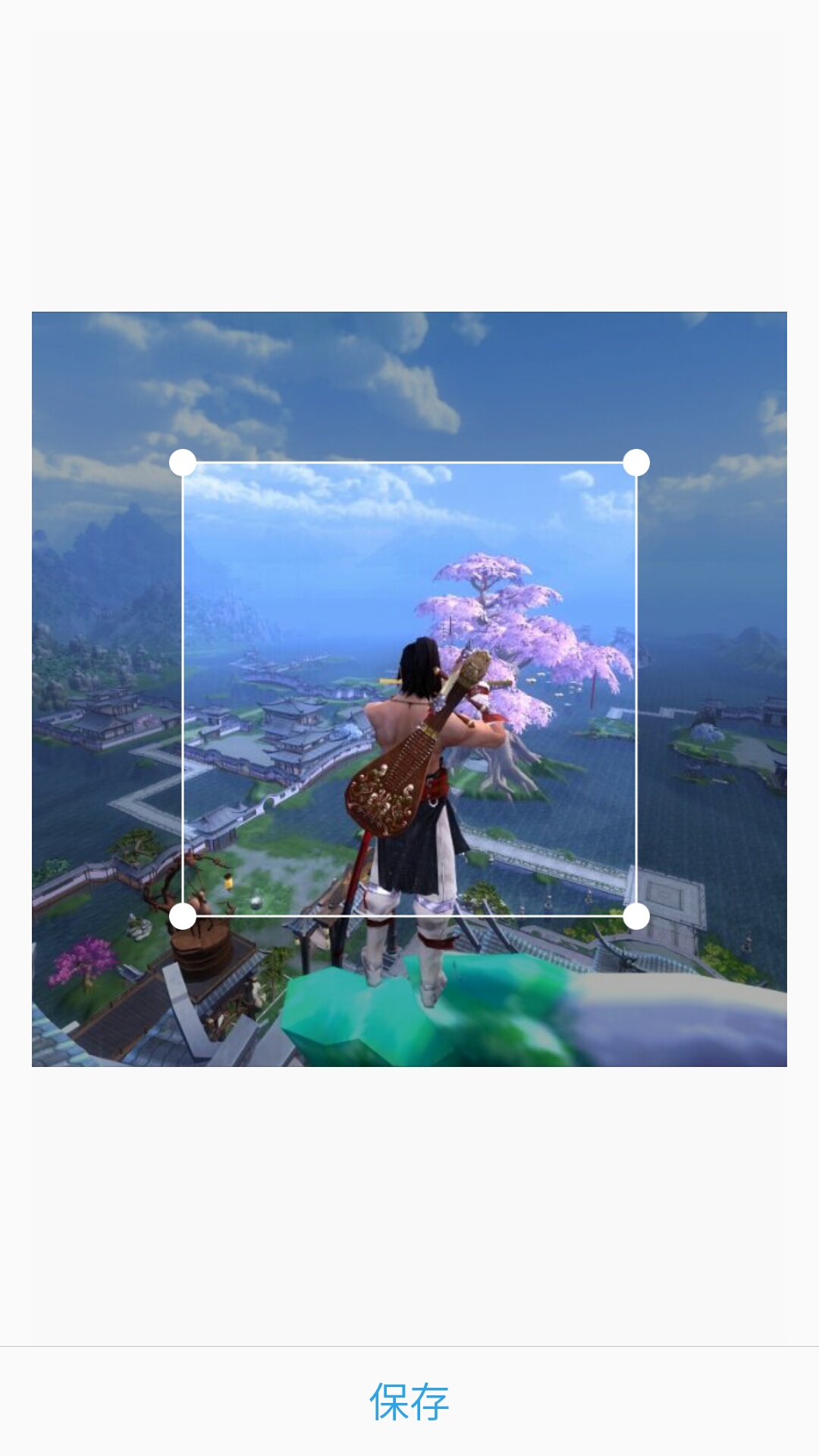
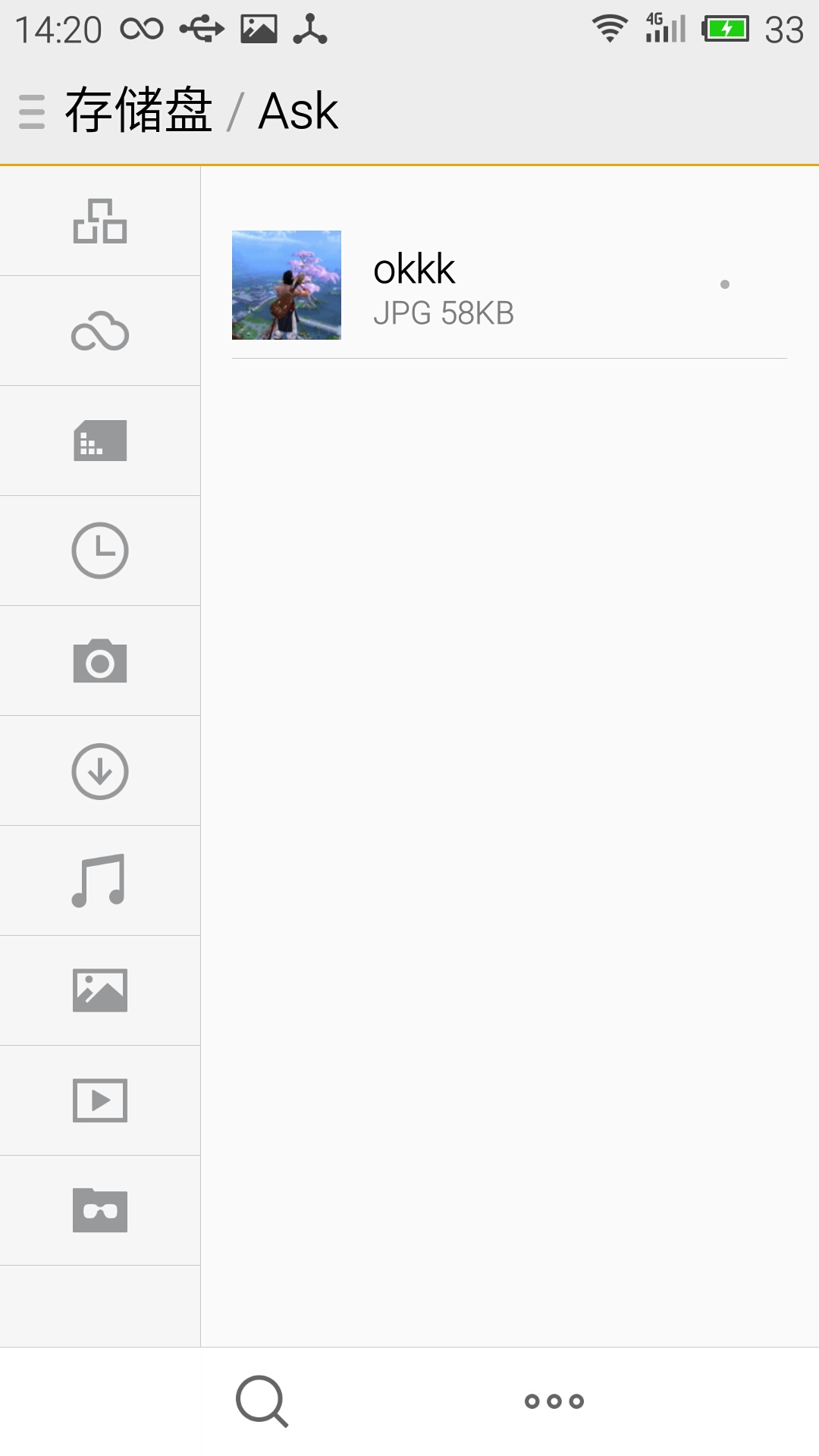
先给大家展示效果图:




代码部分:
布局代码(其实就是两个按钮和一个ImageView来显示头像)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <Button android:id="@+id/buttonLocal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="本地相册选取头像" /> <Button android:id="@+id/buttonCamera" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="手机拍照选取头像" /> </LinearLayout>
正文代码:
public class MainActivity extends AppCompatActivity {
/* 头像文件 */
private static final String IMAGE_FILE_NAME = "temp_head_image.jpg";
/* 请求识别码 */
private static final int CODE_GALLERY_REQUEST = 0xa0;//本地
private static final int CODE_CAMERA_REQUEST = 0xa1;//拍照
private static final int CODE_RESULT_REQUEST = 0xa2;//最终裁剪后的结果
// 裁剪后图片的宽(X)和高(Y),480 X 480的正方形。
private static int output_X = 600;
private static int output_Y = 600;
private ImageView headImage = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
headImage = (ImageView) findViewById(R.id.imageView);
Button buttonLocal = (Button) findViewById(R.id.buttonLocal);
buttonLocal.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
choseHeadImageFromGallery();
}
});
Button buttonCamera = (Button) findViewById(R.id.buttonCamera);
buttonCamera.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
choseHeadImageFromCameraCapture();
}
});
}
// 从本地相册选取图片作为头像
private void choseHeadImageFromGallery() {
Intent intentFromGallery = new Intent();
// 设置文件类型
intentFromGallery.setType("image/*");//选择图片
intentFromGallery.setAction(Intent.ACTION_GET_CONTENT);
//如果你想在Activity中得到新打开Activity关闭后返回的数据,
//你需要使用系统提供的startActivityForResult(Intent intent,int requestCode)方法打开新的Activity
startActivityForResult(intentFromGallery, CODE_GALLERY_REQUEST);
}
// 启动手机相机拍摄照片作为头像
private void choseHeadImageFromCameraCapture() {
Intent intentFromCapture = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
// 判断存储卡是否可用,存储照片文件
if (hasSdcard()) {
intentFromCapture.putExtra(MediaStore.EXTRA_OUTPUT, Uri
.fromFile(new File(Environment
.getExternalStorageDirectory(), IMAGE_FILE_NAME)));
}
startActivityForResult(intentFromCapture, CODE_CAMERA_REQUEST);
}
@Override
protected void onActivityResult(int requestCode, int resultCode,
Intent intent) {
// 用户没有进行有效的设置操作,返回
if (resultCode == RESULT_CANCELED) {//取消
Toast.makeText(getApplication(), "取消", Toast.LENGTH_LONG).show();
return;
}
switch (requestCode) {
case CODE_GALLERY_REQUEST://如果是来自本地的
cropRawPhoto(intent.getData());//直接裁剪图片
break;
case CODE_CAMERA_REQUEST:
if (hasSdcard()) {
File tempFile = new File(
Environment.getExternalStorageDirectory(),
IMAGE_FILE_NAME);
cropRawPhoto(Uri.fromFile(tempFile));
} else {
Toast.makeText(getApplication(), "没有SDCard!", Toast.LENGTH_LONG)
.show();
}
break;
case CODE_RESULT_REQUEST:
if (intent != null) {
setImageToHeadView(intent);//设置图片框
}
break;
}
super.onActivityResult(requestCode, resultCode, intent);
}
/**
* 裁剪原始的图片
*/
public void cropRawPhoto(Uri uri) {
Intent intent = new Intent("com.android.camera.action.CROP");
intent.setDataAndType(uri, "image/*");
//把裁剪的数据填入里面
// 设置裁剪
intent.putExtra("crop", "true");
// aspectX , aspectY :宽高的比例
intent.putExtra("aspectX", 1);
intent.putExtra("aspectY", 1);
// outputX , outputY : 裁剪图片宽高
intent.putExtra("outputX", output_X);
intent.putExtra("outputY", output_Y);
intent.putExtra("return-data", true);
startActivityForResult(intent, CODE_RESULT_REQUEST);
}
/**
* 提取保存裁剪之后的图片数据,并设置头像部分的View
*/
private void setImageToHeadView(Intent intent) {
Bundle extras = intent.getExtras();
if (extras != null) {
Bitmap photo = extras.getParcelable("data");
headImage.setImageBitmap(photo);
<br> //新建文件夹 先选好路径 再调用mkdir函数 现在是根目录下面的Ask文件夹
File nf = new File(Environment.getExternalStorageDirectory()+"/Ask");
nf.mkdir();
<br> //在根目录下面的ASk文件夹下 创建okkk.jpg文件
File f = new File(Environment.getExternalStorageDirectory()+"/Ask", "okkk.jpg");
FileOutputStream out = null;
try {<br><br> //打开输出流 将图片数据填入文件中
out = new FileOutputStream(f);
photo.compress(Bitmap.CompressFormat.PNG, 90, out);
try {
out.flush();
out.close();
} catch (IOException e) {
e.printStackTrace();
}
} catch (FileNotFoundException e) {
e.printStackTrace();
}
}
}
/**
* 检查设备是否存在SDCard的工具方法
*/
public static boolean hasSdcard() {
String state = Environment.getExternalStorageState();
if (state.equals(Environment.MEDIA_MOUNTED)) {
// 有存储的SDCard
return true;
} else {
return false;
}
}
}
因为涉及到文件读写,要加入两个权限!!!
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS"/>
关于本文给大家介绍的Android实现从本地图库/相机拍照后裁剪图片并设置头像的相关知识就给大家介绍到这里,希望对大家有所帮助!
赞 (0)

