设置iframe的document.designMode后仅Firefox中其body.innerHTML为br
<!doctype html>
<html>
<head>
<title>设置iframe的document.designMode后仅Firefox中其body.innerHTML为br</title>
<meta charset="utf-8">
</head>
<body>
<iframe frameborder="1" style="height: 330px;"></iframe>
<script>
var ifr = document.getElementsByTagName('iframe')[0];
var doc = ifr.contentWindow.document;
function prif() {
console.log(ifr.contentWindow.document.body.innerHTML);
}
function changeDesignMode() {
ifr.contentWindow.document.designMode = 'On';
}
prif();
</script>
</body>
</html>
以上代码iframe的body中没有写入任何html标记。正常情况下输出ifr.contentWindow.document.body.innerHTML应该是空字符串。但Firefox中有点特殊。
请按下面步骤依次操作。
Firefox中打开该html默认输出了空字符串 
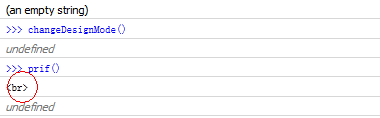
控制台中执行changeDesignMode方法,再执行prif方法,这时输出的innerHTML为“<br>”,如下
Chrome/Safari/Opera输出的仍然是空字符串。
相关推荐
-
js中访问html中iframe的文档对象的代码[IE6,IE7,IE8,FF]
<iframe id= "myframe" ></iframe> W3C的标准告诉我们,可以通过Dom对象的contentDocument属性来返回文档对象. 即 复制代码 代码如下: doc= document.getElementById('myframe' ).contentDocument 但对IE浏览器来说,经过测试,IE6,IE7都不支持,IE8开始支持了. 在IE下,需要这样来访问 复制代码 代码如下: document.frames['myfra
-
Html中 IFrame的用法及注意点
0x01 iframe的跳出框架 0x02 iframe样式设置 0x03 iframe重置高度 1.首先来一个,跳出iframe的好方法,直接可以在Login.aspx页面使用. if (window.parent.[IFRAME外壳的某方法]) { top.location.href = "Login.aspx"; } 2.再来段比较好看的iframe <script type="text/javascript"> function SetWinHe
-
在Flex(Flash)中嵌入HTML代码或页面(Flex IFrame)
在flex组件中嵌入html代码,可以利用flex iframe.这个在很多时候会用到的,有时候flex必须得这样做,如果你不这样做还真不行-- flex而且可以和html进行JavaScript交互操作,flex调用到html中的JavaScript方法以及获取调用后的返回值. 1.flex iframe下载地址:https://github.com/downloads/flex-users/flex-iframe/flex-iframe-1.5.1.zip 下载完成后目录如下 asdoc就
-
让iframe自适应高度(支持XHTML,支持FF)
先说明,这个办法只限于iframe中的子页面也是本地页面(不能引用外网页面) ======方法===== 第一步 js部分 function getSize() { var xScroll, yScroll; if (window.innerHeight && window.scrollMaxY) { xScroll = document.body.scrollWidth; yS
-
js取得html iframe中的元素和变量值
上周想要取得iframe中的元素和js变量值,一直没取得,查资料得知: 不能用$(document).ready()方法,而是要用$("#iframeId").load()方法,待iframe加载完成,才能取得 取iframe中的js变量值: document.frames['x'].y 这样便可以. 哎,很简单的问题,搞了很长时间,不应该啊!
-
让iframe自适应高度(支持xhtml)IE firefox兼容
获取页面高度,窗口高度,滚动条高度等参数值 document.body.offsetHeight){ // all but Explorer Mac xScroll = document.body.scrollWidth; yScroll = document.body.scrollHeight; } else { // Explorer Mac...would also work in Explorer 6 Strict, Mozilla and Safari xScroll = docume
-
设置iframe的document.designMode后仅Firefox中其body.innerHTML为br
重现如下: 复制代码 代码如下: <!doctype html> <html> <head> <title>设置iframe的document.designMode后仅Firefox中其body.innerHTML为br</title> <meta charset="utf-8"> </head> <body> <iframe frameborder="1" sty
-
为body标签和document.body都添加点击事件后仅Firefox弹出了两次
这是 菜菜 刚刚发现的 给body标签和document.body都添加点击事件后仅Firefox之弹出了两次 HTML BODY document.body.onclick=function(){ alert ('body'); }; [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行] 1,给body标签添加了onclick事件,弹出1 2,给document.body添加了onclick事件,弹出body 点击页面红色区域 IE6/7/8/9/Safari/Chrome/Opera
-
仅Firefox中链接A无法实现模拟点击以触发其默认行为
而标准的事件触发可以使用dispatchEvent方法.但现在FF5无法触发了A的默认行为了.如下 复制代码 代码如下: <!doctype html> <html> <head> <meta charset="utf-8"> <title>Firefox5链接A无法实现模拟点击bug</title> </head> <body> <a id="a1" href=&
-
快速获取/设置iframe内对象元素的几种js实现方法
1.IE专用(通过frames索引形象定位): document.frames[i].document.getElementById('元素的ID'); 2.IE专用(通过IFRAME名称形象定位): document.frames['iframe的name'].document.getElementById('元素的ID'); 以上方法,不仅对IFRAME适用,对FRAMESET里的FRAME也同样适用.IE虽然擅于自定标准,但不得不说它很多的设计还是比较体现人性化的.比如这个,它在同样支持下
-
如何设置iframe高度自适应在跨域情况下的可用方法
在页面上使用iframe来动态加载页面内容是网页开发中比较常见的方法.在父页面中给定一个不带滚动条的iframe,然后对属性src指定一个可加载的页面,这样当父页面被访问的时候,子页面可以被自动加载.iframe的高度需要根据子页面的实际高度来进行调整.如果iframe的高度小于子页面的实际高度,超出的部分无法显示:相反,如果iframe的高度过高,则页面上会出现大量的空白区域.我们可以通过属性或者CSS来设置iframe的高度,当不确定子页面内容的高度时,也可以通过脚本来进行动态指定.但是如果
-
jQuery获取iframe的document对象的方法
获取iframe的document对象的目的就是进行dom的操作 $(function() { var result = $('#myframe').prop('contentWindow').document; console.log(result); }); 这样输出来的结果是:document对象
-
jQuery获取与设置iframe高度的方法
本文实例讲述了jQuery获取与设置iframe高度的方法.分享给大家供大家参考,具体如下: 设置iframe的高度,iframe的高度由iframe中的页面高度决定. 1.首先获取到iframe中页面的高度: 复制代码 代码如下: var iframeHeight = $("#UpdateUserItem").contents().find("body").height(); 2.设置iframe的高度: $("#UpdateUserItem"
-
document.getElementById方法在Firefox与IE中的区别
[要点]document.getElementById方法在Firefox与IE中的区别. 如下,有一name="txtVersion"的text控件: 复制代码 代码如下: <div> <input type="text" name="txtVersion" size="15" value="Version" maxlength="25"> </div&g
-
javascript css在IE和Firefox中区别分析
一.document.formName.item("itemName") 问题 问题说明:IE下,可以使用 document.formName.item("itemName") 或 document.formName.elements ["elementName"]:Firefox下,只能使用document.formName.elements["elementName"]. 解决方法:统一使用document.formNa
-
怎样才能用js生成xmldom对象,并且在firefox中也实现xml数据岛?
一般来说,xml文件都是从外部载入的,那么我们如何只用js生成xml对象呢?下面的程序实现了这一点,只需要输入字符串形式的xml数据,就可以转换为xml对象,并且兼容firefox. 用这种方法,我们也可以在firefox中实现xml数据岛,即用xmp标签来装载xml字符串,然后调用createXml函数来生成xml. 由于firefox中不支持节点的.xml属性,所以需要给它添加该属性,使之与IE一致 复制代码 代码如下: <body> <xmp id=x1> &l
随机推荐
- 使用EXT实现无刷新动态调用股票信息
- Vue.js实战之通过监听滚动事件实现动态锚点
- Centos7使用yum安装Mysql5.7.19的详细步骤
- asp.net XMLHttpRequest实现用户注册前的验证
- 使用jQuery或者原生js实现鼠标滚动加载页面新数据
- ASP.Net巧用窗体母版页实例
- JavaScript必知必会(六) delete in instanceof
- c# 对windows用户和组操作实例
- C++之普通成员函数、虚函数以及纯虚函数的区别与用法要点
- javascript window对象属性整理
- TypeScript学习之强制类型的转换
- 深入了解Android中的AsyncTask
- jQuery动态设置form表单的enctype值(实现代码)
- JavaScript多级下拉菜单代码(简单实用)
- Android使用WindowManager制作一个可拖动的控件
- Windows7下的php环境配置教程
- PHP 防恶意刷新实现代码
- 技巧“七招鲜”
- JavaScript+Regex 身份证号码的正则表达式及验证详解
- 解决Jquery下拉框数据动态获取的问题

