win7下安装配置node.js+express开发环境
1.安装 node.js。
进入官网的下载地址:http://www.nodejs.org/download/ 。 选择Windows Installer或者选择Windows Installer (.msi) 32-bit,下载安装包。 下载完成后,双击安装。


2.安装 Express。
通过nmp包管理器进行安装,安装分为: 全局安装:自动安装到“C:\Users\[当前用户]\AppData\Roaming\npm”下,并且自动将路径添加到环境变量“Path”中。 本地安装:安装到当前目录下,不会将路径添加到环境变量“Paht”中。 为了方便使用并且能在命令行中的任意路径下运行“express”命令,首选全局安装。 OK!现在就在命令行中输入“npm install -g express”。 注:"-g"就是全局安装选项,没有这个就是本地安装。
3.创建 Express项目。

4.打开package.json ,编辑模板引擎
"jade": ">= 0.0.1" 改成 "ejs": ">= 0.6.0"
保存后,切换到cmd执行
npm installl
检查当前目录下的package.json,自动安装需要的扩展。
站点目录下多了 node_modules,这个目录就是扩展库文件。
express本来自带的jade模板引擎个人不太喜欢,所以使用ejs模板,语法和jsp一样。
node app.js
打开浏览器 http://127.0.0.1:3000/就可以访问了。

下面我们来看创建一个工程
现在已经有express
express命令安装在全局才起作用!
所以express安装的时候要用 npm install express -g
或者直接修改全局路径:
npm config set prefix "C:\Program Files\nodejs"
npm config set cache "C:\Program Files\nodejs\cache" (先建好cache目录)
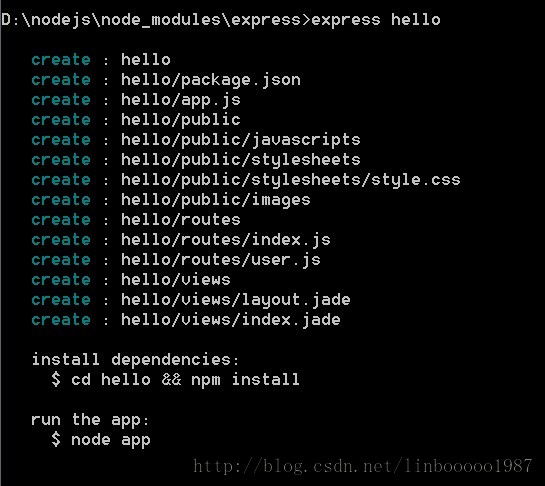
键入:express myapp (myapp是随意起的工程名称)
你会发现多了一个 C:\Program Files\nodejs\myapp 目录
默认情况下:里会自动创建

这几个文件,不做解释,相信有过开发经验的同学都能一眼明了。
复制node_modules到myapp下面
环境搭建到此完工,下面做一个demo测试!
在myapp下新建helloworld.js
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
console.log("nodejs start listen 8888 port!");
进入node.js command prompt 命令窗口,进入C:\Program Files\nodejs\myapp目录
键入node helloworld.js

相关推荐
-
Node.js和Express简单入门介绍
仅仅入门如何用Node.js和Express搭建一个web服务器,没有说明太多概念性的东西. 一. Nodejs简介 ==Node是JavaScript语言的服务器运行环境.== 所谓"运行环境"有两层意思:首先,JavaScript语言通过Node在服务器运行,在这个意义上,Node有点像JavaScript虚拟机:其次,Node提供大量工具库,使得JavaScript语言与操作系统互动(比如读写文件.新建子进程),在这个意义上,Node又是JavaScript的工具库.
-
Linux CentOS系统下安装node.js与express的方法
前言 最近因为工作需要,要安装使用node.js与express,但在网上找了很多步骤,各种问题,所以还是自己总结下吧. 1.下载 wget --no-check-certificate https://nodejs.org/dist/v6.10.1/node-v6.10.1-linux-x64.tar.xz 2.解压 tar xvf node-v6.10.1-linux-x64.tar.xz 在bin文件夹中已经存在node以及npm,设置为全局. sudo ln -s /data/node-
-
Node.js+Express配置入门教程
Node.js是一个Javascript运行环境(runtime).实际上它是对Google V8引擎进行了封装.V8引 擎执行Javascript的速度非常快,性能非常好.Node.js对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好.Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快.易于扩展的网络应用.Node.js 使用事件驱动, 非阻塞I/O模型而得以轻量和高效,非常适合在分布式设备上运行的数据密集型的
-
Node.js的Express框架使用上手指南
Express介绍 npm提供了大量的第三方模块,其中不乏许多Web框架,比如我们本章节要讲述的一个轻量级的Web框架 --- Express. Express是一个简洁.灵活的node.js Web应用开发框架, 它提供一系列强大的功能,比如:模板解析.静态文件服务.中间件.路由控制等等,并且还可以使用插件或整合其他模块来帮助你创建各种 Web和移动设备应用,是目前最流行的基于Node.js的Web开发框架,并且支持Ejs.jade等多种模板,可以快速地搭建一个具有完整功能的网站. 好,下面我
-
node.js express安装及示例网站搭建方法(分享)
1.首先肯定是要安装Node.JS windows cmd依次输入如下命令: cd C:\Program Files\nodejs\ npm install -g express npm install -g express-generator 2.创建一个示例工程 windows cmd依次输入如下命令: cd C:\Program Files\nodejs\node_global express -e microblog //即ejs,-j(即jade) cd microblog npm i
-
从零学习node.js之express入门(六)
一. 介绍 什么是express,为什么要使用express?根据官方网站的说法,express是一个基于 Node.js 平台的极简.灵活的web应用开发框架,它提供一系列强大的特性.丰富的API接口,对web应用的接口进行了二次的封装,提供了MVC模式,方便我们可以快速地创建各种web和移动应用. Express 框架核心特性: 可以设置中间件来响应 HTTP 请求. 定义了路由表用于执行不同的 HTTP 请求动作. 可以通过向模板传递参数来动态渲染 HTML 页面. 本文也只是简单的了解下
-
Node.js+Express配置入门教程详解
Node.js是一个Javascript运行环境(runtime).实际上它是对Google V8引擎进行了封装.V8引 擎执行Javascript的速度非常快,性能非常好.Node.js对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好.Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快.易于扩展的网络应用.Node.js 使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行的数据密集型
-
零基础搭建Node.js、Express、Ejs、Mongodb服务器及应用开发入门
本文改自非鱼的<[翻译]前端开发人员入门指南,从零开始搭建Node.js, Express, Jade, Mongodb服务器>,之所以把Jade换成Ejs,是因为我觉得ejs更符合WEB编程人员的习惯,更确切说应该是更符合PHP.ASP程序员的使用习惯.好了,废话不多说,直接开始教程. 第1部分 – 15分钟安装 如果你真的是从零开始学,那就花点时间先把环境搭建起来吧.这不难,我用的是Win8,所以这看上去跟那些用Mac和Ubuntu或者其它*nix系统的教程有点区别,不过大致是一样的. 第
-
win7下安装配置node.js+express开发环境
1.安装 node.js. 进入官网的下载地址:http://www.nodejs.org/download/ . 选择Windows Installer或者选择Windows Installer (.msi) 32-bit,下载安装包. 下载完成后,双击安装. 2.安装 Express. 通过nmp包管理器进行安装,安装分为: 全局安装:自动安装到"C:\Users\[当前用户]\AppData\Roaming\npm"下,并且自动将路径添加到环境变量"Path"
-
Linux虚拟机中node.js之开发环境搭建
先说下nodejs这个哦,有人以为它是一种语言,其实不是,它是一个平台.下面来说下本次的话题:Vmware虚拟机node.js之开发环境搭建 一.安装linux系统 (已安装linux可跳此步骤) 虚拟机推荐选择:VirtualBox 或者 Vmware (专业版永久激活码:5A02H-AU243-TZJ49-GTC7K-3C61N) 我这里使用Vmware. 安装好Vmware后,点击新建虚拟机,选择稍后安装操作系统,然后进行配置.虚拟机设置如下: { 客户机操作系统:其他: 版本:其他64位
-
Node.js入门教程:在windows和Linux上安装配置Node.js图文教程
本章节我们将向大家介绍在window和Linux上安装Node.js的方法. 本安装教程以Node.js v0.10.26 版本为例. Node.js安装包及源码下载地址为:http://www.nodejs.org/download/. 根据不同平台系统选择你需要的Node.js安装包. 注意:Linux上安装Node.js需要安装Python 2.6 或 2.7 ,不建议安装Python 3.0以上版本. Windowv 上安装Node.js Windows 安装包(.msi) : 32 位
-
Windows 系统下安装和部署Egret的开发环境
需要安装的软件如下: Node.js TypeScript TypeScript代码编辑器 HTTP服务器(可选) Chrome(可选) Egret 这篇文档中,我们主要介绍在Windows环境中安装Egret.其安装步骤如下. 1.安装Node.js 1.1下载Node.js Node.js的安装方法非常简单,我们可以访问 Node.js官网,然后进点击页面中的INSTALL按钮,可直接下载Node.js的msi安装文件包. 本教程撰写时,Node.js版本为0.10.29,如果你的版本高于此
-
Mac OS X 系统下安装和部署Egret引擎开发环境
概述 Egret基于TypeScript开发的,而TypeScript编译工具tsc是基于Node.js开发的.所以在安装过程中,我们先需要对于基础支持工具进行安装.需要安装的软件如下: Node.jsTypeScript代码编辑器HTTP服务器(可选)Chrome(可选)EgretJava 这篇文档中,我们主要介绍在Mac环境中安装Egret.其安装步骤如下. 1.安装Node.js 1.1下载Node.js Node.js的安装方法非常简单,我们可以访问Node.js官网,然后进点击页面中的
-
Linux下从零开始安装配置Nginx服务器+PHP开发环境
Nginx是俄罗斯人编写的十分轻量级的HTTP服务器,以事件驱动的方式编写,所以有非常好的性能,同时也是一个非常高效的反向代理.负载平衡.其拥有匹配Lighttpd的性能,同时还没有Lighttpd的内存泄漏问题,而且Lighttpd的mod_proxy也有一些问题并且很久没有更新. 因此我打算用其替代Apache应用于Linux服务器上.但是Nginx并不支持cgi方式运行,原因是可以减少因此带来的一些程序上的漏洞.那么我们必须使用FastCGI方式来执行PHP程序. 下面是我成功地配置Ngi
-
linux中用shell快速安装配置Go语言的开发环境
介绍 go1.5+版本提供编译好的安装包,我们只需要解压到相应的目录,并添加一些环境变量的配置即可. Go语言的安装步骤 下载安装包go1.7.linux-amd64.tar.gz 解压文件到指定目录: tar -zxf go1.7.linux-amd64.tar.gz 设置环境变量:GOROOT, GOPATH, PATH 既然我们可以列出这些步骤,那么便可以将整个过程自动化. 下面是安装脚本 #!/bin/bash #Upgrade go version to 1.7 #wget https
-
Node.js Express安装与使用教程
之前我们在安装完Node.js后直接写了个HelloWorld网站,这次呢,我们使用Node.js的Web框架Express来重写一下HelloWorld,看看有什么不同.同时我们还会重写之前的文件服务器,功能更完善而代码更简洁. 安装 express 为了重写我们的HelloWorld,我们需要安装Express模块.Express基于Node.js的一个Web框架,官方网站在这里:http://expressjs.com/.官网对Express的介绍是: Fast, unopinionate
随机推荐
- remote script文档(转载自微软)(五)
- python类继承用法实例分析
- 基于jQuery实现照片墙自动播放特效
- 基于java中cookie和session的比较
- javascript attachEvent绑定多个事件执行顺序问题
- 盘点提高 Python 代码效率的方法
- 图片的入库与读取的方法
- Delphi隐藏TPageControl的标签实例介绍
- JS添加删除一组文本框并对输入信息加以验证判断其正确性
- div+CSS 兼容小摘
- PHP中实现Bloom Filter算法
- Python返回真假值(True or False)小技巧
- JQuery跨Iframe选择实现代码
- js实现仿京东2级菜单效果(带延时功能)
- SWFObject基本用法实例分析
- 注意:Windows XP的六大忌讳
- 资料:8种Windows安全模式解析以及应用
- 代理网站不能访问的解决办法
- C#中英文混合字符串截取函数
- Android 布局文件Layout XML属性

