详解elasticsearch实现基于拼音搜索
目录
- 1、背景
- 2、安装拼音分词器
- 3、拼音分词器提供的功能
- 4、简单测试一下拼音分词器
- 4.1 dsl
- 4.2 运行结果
- 5、es中分词器的组成
- 6、自定义一个分词器实现拼音和中文的搜索
- 1、创建mapping
- 2、插入数据
- 3、搜索数据
1、背景
一般情况下,有些搜索需求是需要根据拼音和中文来搜索的,那么在elasticsearch中是如何来实现基于拼音来搜索的呢?可以通过elasticsearch-analysis-pinyin分析器来实现。
2、安装拼音分词器
# 进入 es 的插件目录 cd /usr/local/es/elasticsearch-8.4.3/plugins # 下载 wget https://github.com/medcl/elasticsearch-analysis-pinyin/releases/download/v8.4.3/elasticsearch-analysis-pinyin-8.4.3.zip # 新建目录 mkdir analysis-pinyin # 解压 mv elasticsearch-analysis-pinyin-8.4.3.zip analysis-pinyin && cd analysis-pinyin && unzip elasticsearch-analysis-pinyin-8.4.3.zip && rm -rvf elasticsearch-analysis-pinyin-8.4.3.zip cd ../ && chown -R es:es analysis-pinyin # 启动es /usr/local/es/elasticsearch-8.4.3/bin/elasticsearch -d
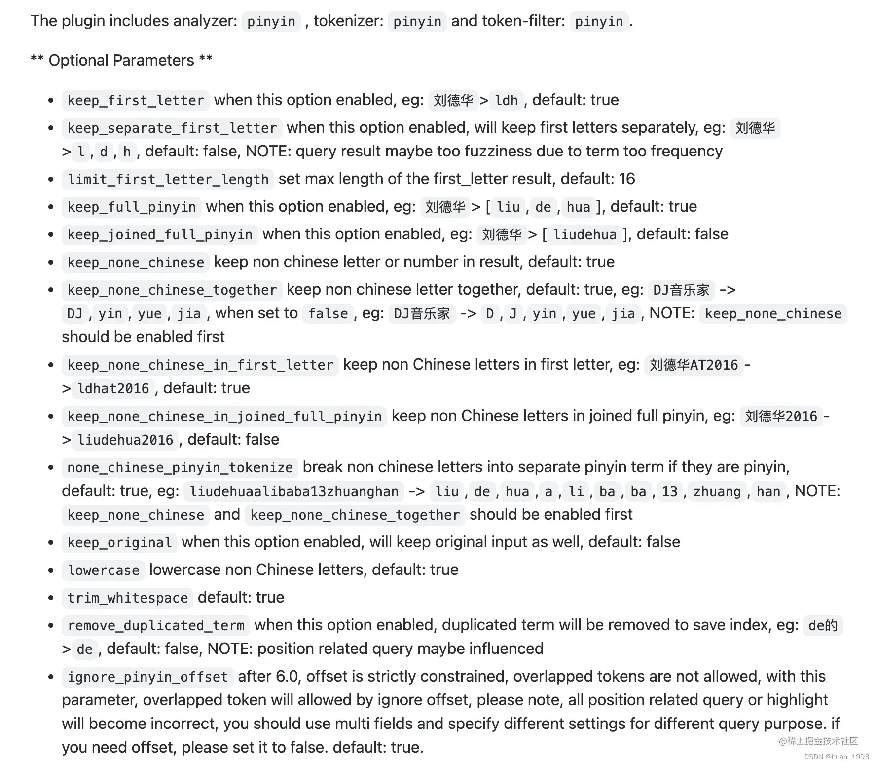
3、拼音分词器提供的功能

每个选项的含义 可以通过 文档中的例子来看懂。
4、简单测试一下拼音分词器
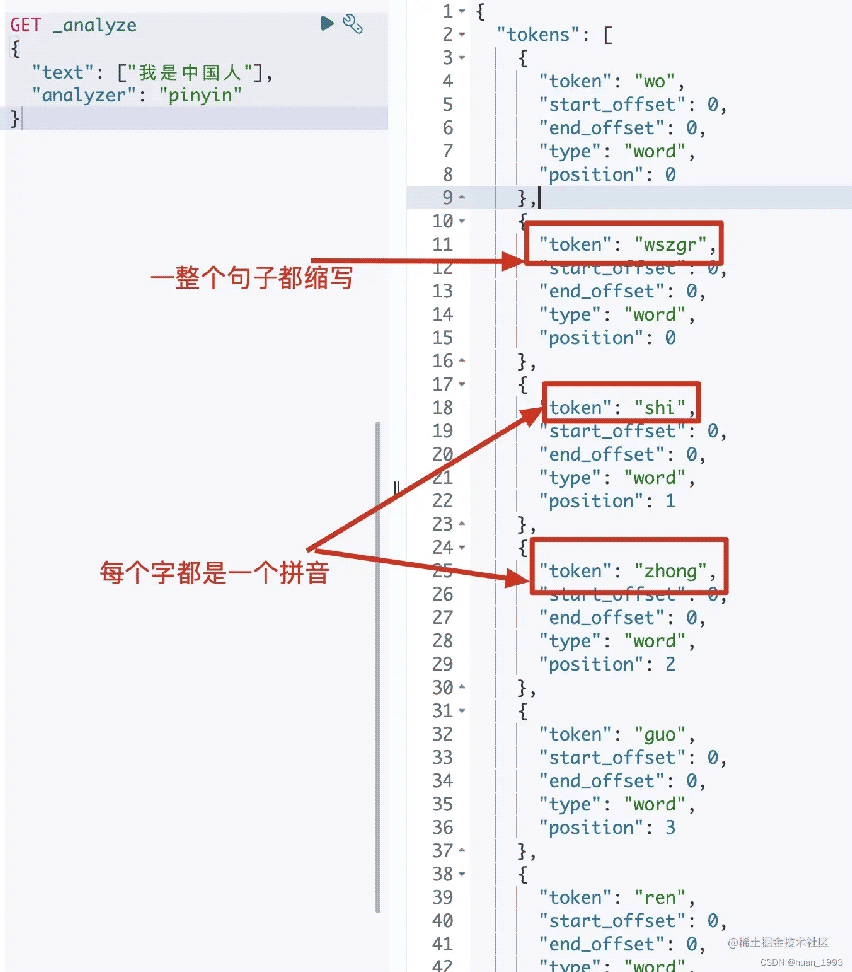
4.1 dsl
GET _analyze
{
"text": ["我是中国人"],
"analyzer": "pinyin"
}
"analyzer": "pinyin" 此处的pinyin是拼音分词器自带的。
4.2 运行结果

从图片上,实现了拼音分词,但是这个不一定满足我们的需求,比如没有中文了,单个的拼音(比如:wo)是没有什么用的,需要对拼音分词器进行定制化。
5、es中分词器的组成
在elasticsearch中分词器analyzer由如下三个部分组成:
character filters:用于在tokenizer之前对文本进行处理。比如:删除字符,替换字符等。tokenizer:将文本按照一定的规则分成独立的token。即实现分词功能。tokenizer filter:将tokenizer输出的词条做进一步的处理。比如: 同义词处理,大小写转换、移除停用词,拼音处理等。

6、自定义一个分词器实现拼音和中文的搜索
需求: 自定义一个分词器,即可以实现拼音搜索,也可以实现中文搜索。
1、创建mapping
PUT /test_pinyin
{
"settings": {
// 分析阶段的设置
"analysis": {
// 分析器设置
"analyzer": {
// 自定义分析器,在tokenizer阶段使用ik_max_word,在filter上使用py
"custom_analyzer": {
"tokenizer": "ik_max_word",
"filter": "custom_pinyin"
}
},
// 由于不满足pinyin分词器的默认设置,所以我们基于pinyin
// 自定义了一个filter,叫py,其中修改了一些设置
// 这些设置可以在pinyin分词器官网找到
"filter": {
"custom_pinyin": {
"type": "pinyin",
// 不会这样分:刘德华 > [liu, de, hua]
"keep_full_pinyin": false,
// 这样分:刘德华 > [liudehua]
"keep_joined_full_pinyin": true,
// 保留原始token(即中文)
"keep_original": true,
// 设置first_letter结果的最大长度,默认值:16
"limit_first_letter_length": 16,
// 当启用此选项时,将删除重复项以保存索引,例如:de的> de,默认值:false,注意:位置相关查询可能受影响
"remove_duplicated_term": true,
// 如果非汉语字母是拼音,则将其拆分为单独的拼音术语,默认值:true,如:liudehuaalibaba13zhuanghan- > liu,de,hua,a,li,ba,ba,13,zhuang,han,注意:keep_none_chinese和keep_none_chinese_together应首先启用
"none_chinese_pinyin_tokenize": false
}
}
}
},
// 定义mapping
"mappings": {
"properties": {
"name": {
"type": "text",
// 创建倒排索引时使用的分词器
"analyzer": "custom_analyzer",
// 搜索时使用的分词器,搜索时不使用custom_analyzer是为了防止 词语的拼音一样,但是中文含义不一样,导致搜索错误。 比如: 科技 和 客机,拼音一样,但是含义不一样
"search_analyzer": "ik_smart"
}
}
}
}
注意:可以看到 我们的 name字段 使用的分词器是 custom_analyzer,这个是我们在上一步定义的。但是搜索的时候使用的是 ik_smart,这个为甚么会这样呢?
假设我们存在如下2个文本 科技强国和 这是一架客机, 那么科技和客机的拼音是不是就是一样的。 这个时候如果搜索时使用的分词器也是custom_analyzer那么,搜索科技的时候客机也会搜索出来,这样是不对的。因此在搜索的时候中文就以中文搜,拼音就以拼音搜。
{
"name": {
"type": "text",
"analyzer": "custom_analyzer",
"search_analyzer": "ik_smart"
}
}
当 analyzer和search_analyzer的值都是custom_analyzer,搜索时也会通过拼音搜索,这样的结果可能就不是我们想要的。
2、插入数据
PUT /test_pinyin/_bulk
{"index":{"_id":1}}
{"name": "科技强国"}
{"index":{"_id":2}}
{"name": "这是一架客机"}
{"index":{"_id":3}}
3、搜索数据

参考文档
以上就是详解elasticsearch实现基于拼音搜索的详细内容,更多关于elasticsearch 拼音搜索的资料请关注我们其它相关文章!
赞 (0)

