Vue中对watch的理解(关键是immediate和deep属性)
目录
- watch是什么?
- watch的使用
watch是什么?
watch:侦听器,是Vue实例的一个属性,是用来响应数据的变化,需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
watch的使用
watch基础语法
watch: {
被监听的数据: {
handler(数据改变后的值, 数据改变之前的值) {
相关代码逻辑...
}
}
}
- 被监听的数据:data中定义的数据;
- 数据改变后的值:该数据改变后的新值;
- 数据改变之前的值:该数据改变之前的值。
$watch()监听某个值(双向绑定)的变化,一旦发生变化,就调用引号里的方法,从而达到change事件监听的效果!!
首先确认 watch是一个对象,一定要当成对象来用。 对象就有键,有值。
键:就是你要监控的那个家伙,比如说$route,这个就是要监控路由的变化。或者是data中的某个变量。
值可以是函数:就是当你监控的家伙变化时,需要执行的函数,这个函数有两个形参,第一个是变化后的值,第二个是原始值。
值也可以是函数名:不过这个函数名要用单引号来包裹。
值是包括选项的对象:选项包括有三个,如下
- 第一个handler:其值是一个回调函数。即监听到变化时应该执行的函数。
- 第二个是deep:其值是true或false;确认是否深入监听。(一般监听时是不能监听到对象属性值的变化的,数组的值变化可以听到。)
- 第三个是immediate:其值是true或false;确认是否以当前的初始值执行handler的函数。
对于immediate和deep,我有以下两点理解:
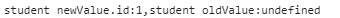
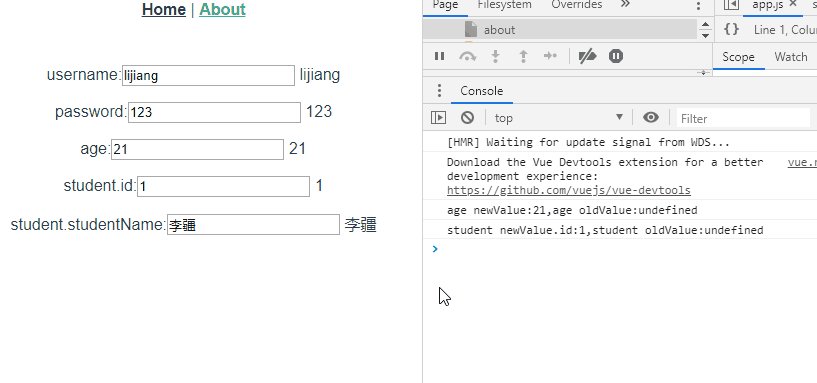
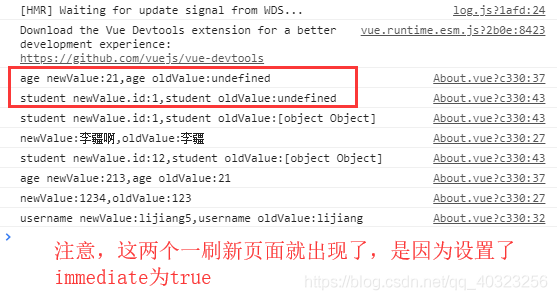
1,immediate设为true后,则监听的这个对象会立即输出,也就是说一刷新页面就会在控制台输出,当然此时页面上的数据我们还没来得及手动让其发生变化,所以在控制台输出的newValue为我们在代码中默认设置的值,oldValue输出为“undefined”。如

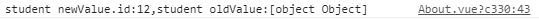
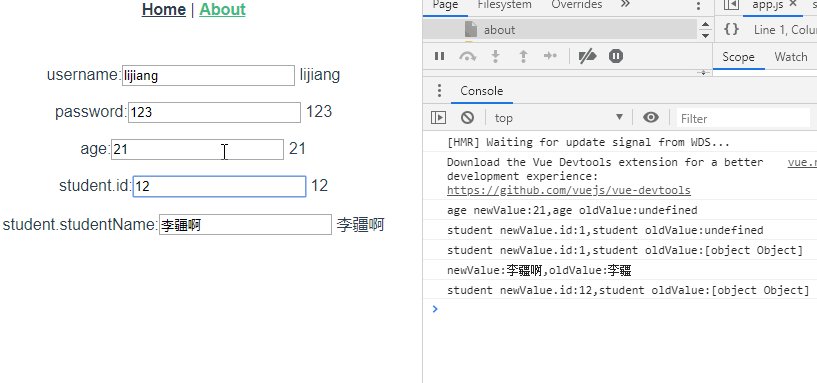
当我们手动改变newValue.id的值后,输出如下:

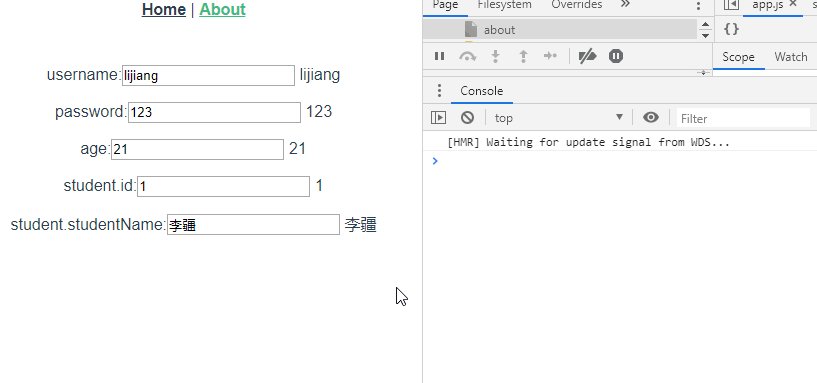
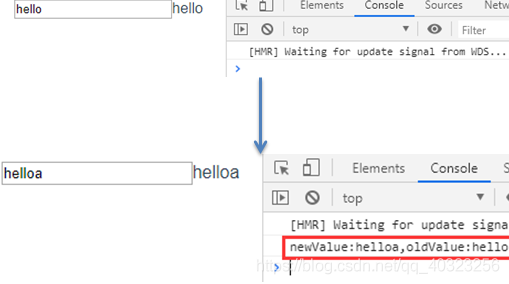
如果不设置immediate,或者将immediate设为false的话,则刷新页面后不会立即监听此对象,也就是控制台不会有输出,必须要监听的对象有值改变时控制台才会有输出。
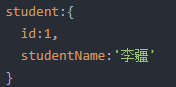
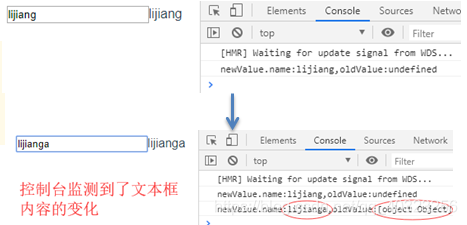
2,deep设为true后,就可以深入监听了。简单点说,就是可以监听到对象里面的值的变化了。比如上面这个例子中,对象是“student”,这个对象里面的值有:id:1和studentName:‘李疆’,即

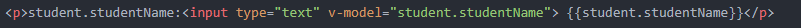
然后我们在<input>中绑定student.studentName,如下

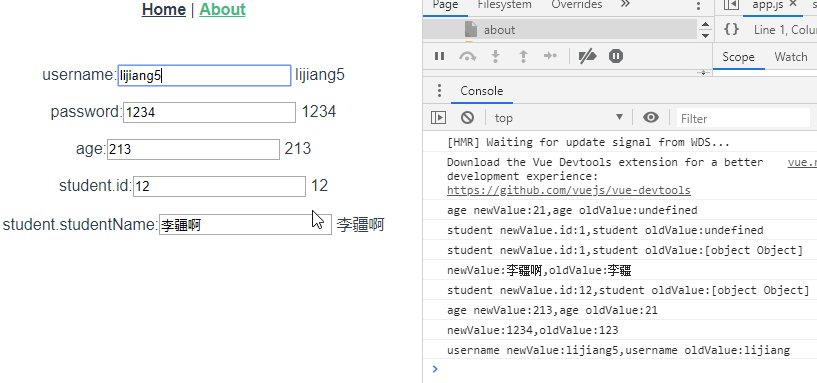
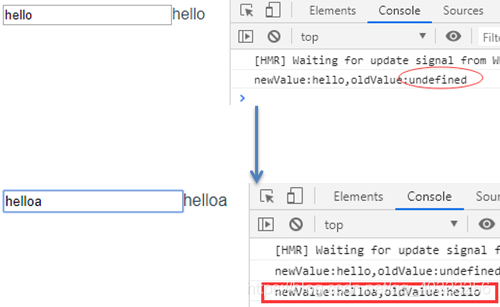
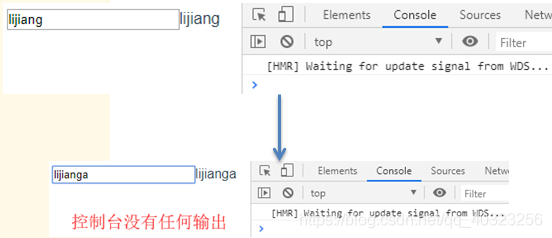
正常情况下,watch是不能直接监听到student对象中的studentName的,也就是说在页面改变studentName的值,控制台是不会有任何反应的。但是,如果我们设置deep为true后,此时在页面改变studentName的值,控制台就会输出studentName的值,也就是能够监听到student对象中的studentName。好像有点绕,,
先看一下运行结果:


附上代码:
<template>
<div class="about">
<!-- <h1>This is an about page</h1> -->
<p>username:<input type="text" v-model="username"> {{username}}</p>
<p>password:<input type="text" v-model="password"> {{password}}</p>
<p>age:<input type="text" v-model="age"> {{age}}</p>
<p>student.id:<input type="text" v-model="student.id"> {{student.id}}</p>
<p>student.studentName:<input type="text" v-model="student.studentName"> {{student.studentName}}</p>
</div>
</template>
<script>
export default {
data(){
return{
username:'lijiang',
password:'123',
age:21,
student:{
id:1,
studentName:'李疆'
}
}
},
methods:{
Test:function(newValue,oldValue){
console.log('newValue:%s,oldValue:%s',newValue,oldValue);
}
},
watch:{
username:function(newValue,oldValue){
console.log('username newValue:'+newValue+',username oldValue:'+oldValue);
},
password:'Test',
age:{
handler:function(newValue,oldValue){
console.log('age newValue:'+newValue+',age oldValue:'+oldValue);
},
immediate:true //第一次刷新页面时就会执行
},
student:{
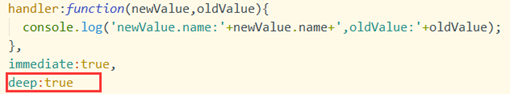
handler:function(newValue,oldValue){
console.log('student newValue.id:'+newValue.id+',student oldValue:'+oldValue);
},
immediate:true,
deep:true
},
'student.studentName':'Test'
}
}
</script>
例2
watch的用法-immediate属性




watch的用法-deep属性




到此这篇关于Vue中对watch的理解的文章就介绍到这了,更多相关vue watch内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

