Kotlin 嵌套函数开发技巧详解
目录
- 1.嵌套函数
- 2.@JvmOverloads快捷实现函数重载
- 3.延迟初始化lateinit var
- 4.@JvmField减少属性set和get方法的生成
1.嵌套函数
业务开发中,我们可能会遇到这样一个场景:一个函数只会被某一处多次调用,且不想让这个函数在该类的其他地方调用,这个时候就需要对这个函数的访问性进行进一步限制。
private是无法满足的,这个时候我们就可以使用嵌套函数提供更好的封装:
fun test1() {
//被限制访问行的函数
fun test2(content: String) {
println(content)
}
test2("hahaha")
test2("babababa")
test2("uuuuuuu")
}
这时候,只有test1()能够被访问,test2()是无法被除了test1()外的其他地方进行访问的
不过这样test2()方法体过大会导致test1()方法太长,所以嵌套函数要根据具体场景选择性使用
2.@JvmOverloads快捷实现函数重载
Android自定义View时,一般需要定义三个构造方法:
class CustomView : View {
constructor(context: Context) : super(context)
constructor(context: Context, attributes: AttributeSet? = null) : super(context, attributes)
constructor(context: Context, attributes: AttributeSet? = null, defStyleAttr: Int) : super(
context,
attributes,
defStyleAttr
)
}
每次自定义View都这样写过于麻烦,这个时候就可以借用@JvmOverloads实现运算符重载:
class CustomView @JvmOverloads constructor(
context: Context,
attributes: AttributeSet? = null,
defStyleAttr: Int = 0
) : View(context, attributes, defStyleAttr) {
}
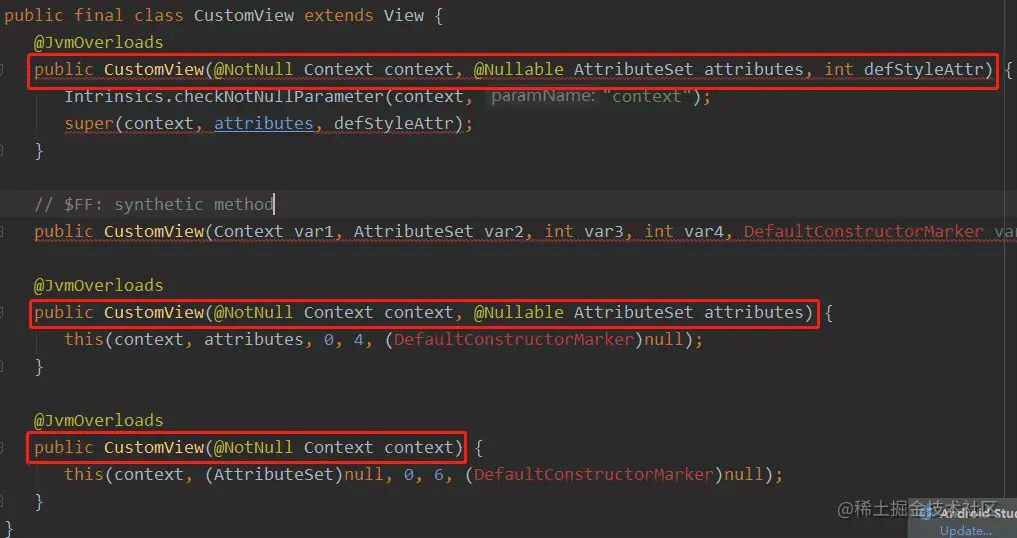
反编译成java代码看下:

可以看到,kotlin编辑器会自动帮助我们生成三个重载构造方法。
PS:当@JvmOverloads使用在基于已有的WebView、EditText等组件自定义View时,一定要注意第三个参数defStyleAttr默认值时不一定为0的,需要根据继承的父类组件填充正确的参数
3.延迟初始化lateinit var
日常开发中,我们会使用lateinit var实现属性的延迟初始化:
lateinit var mContent: String mContent = "test test"
使用延迟初始化的属性,当我们不确定这个属性有没有被初始化,可以通过下面方式判断:
//判断mContent有没有被初始化
if (this::mContent.isLateinit) {
Log.i("CustomView", "test: ")
}
4.@JvmField减少属性set和get方法的生成
定义一个变量:
var mData: String = ""
反编写成java代码:

可以看到编译器会自动帮助我们生成mData的set、get方法,如果不想要编译帮助我们生成属性的set、get方法,可以添加@JvmField注解:
@JvmField var mData: String = ""
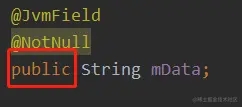
反编译成java代码:

这样系统就不会帮助我们生成get、set方法了,因为编译器将mData的访问修饰符改成了public
以上就是Kotlin 嵌套函数开发技巧详解的详细内容,更多关于Kotlin 嵌套函数的资料请关注我们其它相关文章!
赞 (0)

