vue中实现监听数组内部元素
目录
- vue监听数组内部元素
- 我们有两种办法解决此问题
- vue如何监听数组的变化
vue监听数组内部元素
在VUE中,对数组的监听是浅监听,也就是它只能监听到数组的长度或者有无的变化,当我们修改数组中的某一个值时,也就是数组的长度状态并没有改变时,在正常情况下它是无法监听到的,在watch中我们知道可以使用deep属性进行深监听,那么在其他情况下呢?
我们有两种办法解决此问题
1.通过原生的js对数组先进行切割,然后在添加新的内容(也就是我们要修改的内容)
array.splice(i, 1, newdata); //从i位置开始 删除1个元素并用newdata来替代它
2.使用vue提供的函数$set
$set(array,i,newdata); //把array数组的第i的值替换为newdata
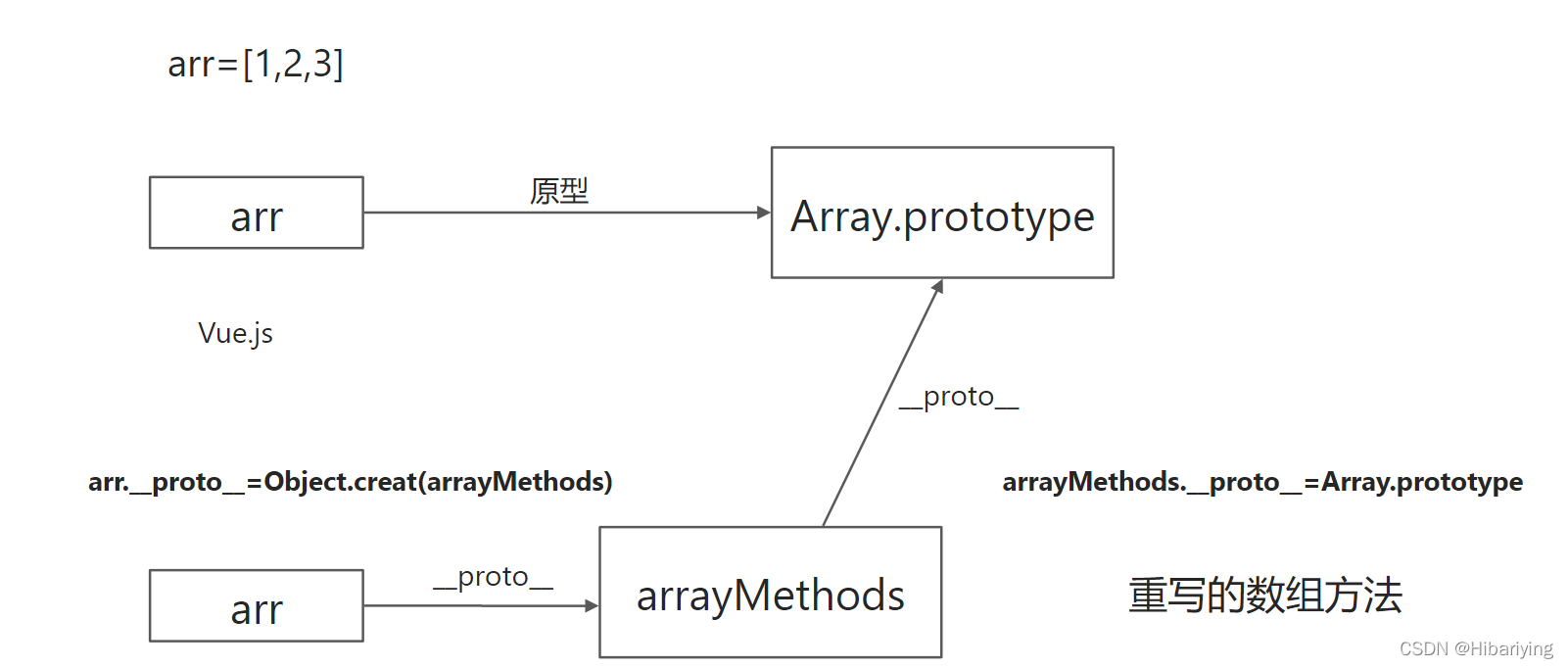
vue如何监听数组的变化
修改了数组对象的原型,在原本的原型链上插入了一个新的原型对象,在新的原型对象上重写了7个变异方法(push/pop/unshift/shift/splice/sort/reverse)
var arrayProto = Array.prototype
var newArrayProto = Object.create(arrayProto)
newArrayProto.push = function (...rest) {
// 监听到调用了数组的push方法,执行视图渲染的代码
console.log('监听到调用了数组的push方法,执行视图渲染的代码,添加之前的逻辑。。。。')
// 为了保留原来的数组push方法的逻辑
arrayProto.push.call(this, ...rest)
console.log('数组push方法添加之后的逻辑,。。。。。')
}
// 在递归遍历数据的时候,只要找到数组数据,就将其原型指向为newArrayProto
// arr.__proto__ = newArrayProto
var arr = [1,2,3]
arr.__proto__ = newArrayProto

为什么没有像对象一样用Object.defineProperty监听数组中所有的元素变化呢?
因为数组中的元素有可能有很多个,如果循环遍历,开销太大!不能这样。。。Vue给我们提供了支持驱动视图的API(this.$set,Vue.set),还有重写了7个变异方法
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue深度监听(监听对象和数组的改变)与立即执行监听实例
1.vue中监听对象数据属性值的改变,可以使用深度监听 data () { return { form: { status: '', cpufrequency: '', systemstacksize: '', scalabilityclass: '' } } }, watch: { form: { // 深度监听 handler(val, oldVal){ console.log('currentForm',val, oldVal) // 但是这两个值打印出来却都是一样的,因为它们的引用指向同
-
Vue使用watch监听数组或对象
1.普通的watch data() { return { frontPoints: 0 } }, watch: { frontPoints(newValue, oldValue) { console.log(newValue) } } 2.数组的watch data() { return { winChips: new Array(11).fill(0) } }, watch: { winChips: { handler(newValue, oldValue) { for (let i = 0;
-
vue中是怎样监听数组变化的
我们知道通过Object.defineProperty()劫持数组为其设置getter和setter后,调用的数组的push.splice.pop等方法改变数组元素时并不会触发数组的setter,这就会造成使用上述方法改变数组后,页面上并不能及时体现这些变化,也就是数组数据变化不是响应式的(对上述不了解的可以参考这篇文章).但实际用vue开发时,对于响应式数组,使用push.splice.pop等方法改变数组时,页面会及时体现这种变化,那么vue中是如何实现的呢? 通过vue源码可以看出,vue
-
Vue2中无法监听数组和对象的某些变化问题
目录 一.数组 1. 不能监听的情况 2. 替代做法 3. 注意 二.对象 1. 不能监听的情况 2. 替代做法 三.分析 vue 2 无法监听数组和对象的这些变化的原因 1. 对于数组 2. 对象 四.vue 3响应式原理 关于vue监听的一些问题 对象的监听 数组的监听 一.数组 1. 不能监听的情况 (1) 直接通过下标赋值 arr[i] = value (2) 直接修改数组长度 arr.length = newLen 2. 替代做法 (1)修改值 Vue.set(arr, index,
-
Vue踩坑之Vue Watch方法不能监听到数组或对象值的改变详解
目录 前言 一:利用索引直接改变arr的值 如我在button事件中写的(arr[0]=1000) 二:直接修改数组的长度 如this.arr.length=3 总结如下 前言 Vue不能监听到数组和对象值的变化其实和双向绑定的原理有关.Vue双向绑定原理是利用js中的Object.defineproperty重定义对象的GET和SET方法,而同时这种方法存在着缺陷.就是只能监听到对象内已有的值.在监听对象中属性变化的方法中中,无疑是 使用ES6的proxy更为优越. 同时我对Vue中不能监听到
-
vue中实现监听数组内部元素
目录 vue监听数组内部元素 我们有两种办法解决此问题 vue如何监听数组的变化 vue监听数组内部元素 在VUE中,对数组的监听是浅监听,也就是它只能监听到数组的长度或者有无的变化,当我们修改数组中的某一个值时,也就是数组的长度状态并没有改变时,在正常情况下它是无法监听到的,在watch中我们知道可以使用deep属性进行深监听,那么在其他情况下呢? 我们有两种办法解决此问题 1.通过原生的js对数组先进行切割,然后在添加新的内容(也就是我们要修改的内容) array.splice(i, 1,
-
关于vue中如何监听数组变化
前言 前段时间学习了关于vue中响应式数据的原理,(并作了学习笔记vue响应式原理),其实是通过Object.defineProperty控制getter和setter,并利用观察者模式完成的响应式设计.那么数组有一系列的操作方法,这些方法并不会触发数组的getter和setter方法.那么vue中针对数组的响应式设计是如何实现的呢...那么我们一起去学习下吧~ 源码部分 https://github.com/vuejs/vue/blob/dev/src/core/observer/array.
-
vue中watch监听不到变化的解决
目录 watch监听不到对象内部的变化 解决方法: watch的handler方法的两个参数值相同 解决方法: 全部代码 watch监听不到对象内部的变化 有的时候vue会出现这种现象,无法监听到复杂对象内部的变化:当对象里面原本有某一个属性,并对这个属性操作时,watch是可以监听到当前属性的变化的.但是,若对象里面本没有这个属性的时候,在操作时将属性添加进去,同时包括之后对这个属性的操作,watch是都检测不到的.这是因为vue的watch会在初始化的时候通过object.definePro
-
vue中watch监听对象中某个属性的方法
目录 immediate 和 handler deep 深度监听 以currentParams为例,监听selOrgId属性 immediate 和 handler watch 的用法有个特点,就是当值第一次绑定的时候,不会执行监听函数,只有值发生改变才会执行.如果我们需要在最初绑定值得时候也执行函数,就需要用到 immediate 属性. 'currentParams.selOrgId': { handler(newV, oldV) { console.log("watch", ne
-
vue中同时监听多个参数的实现
目录 如何同时监听多个参数 data中定义一个对象 完整代码 vue事件监听,条件判断 事件监听 v-on 条件判断 如何同时监听多个参数 vue使用watch同时监听多个参数,其中有任意一个参数发生改变时,都会被监听到需要使用到计算属性computed与监听watch data中定义一个对象 data(){ return{ obj:{ name:'xpf', gender:'male', age:2
-
vue中对监听esc事件和退出全屏问题的解决方案
目录 对监听esc事件和退出全屏问题的解决 下面是全屏的完整代码 element+vue全屏与退出全屏(监听ESC改样式) 一.效果 二.代码 对监听esc事件和退出全屏问题的解决 vue 的项目中使用了 h5 的全屏 API,在使用esc键退出全屏时,默认调用“ document.exitFullScreen() ” 直接退出,想要做监听并设置业务,需要监听屏幕size变化来出发事件 mounted() { let that = this window.addEven
-
Vue中watch监听第一次不触发、深度监听问题
目录 watch监听第一次不触发.深度监听 第一次不触发 例如 vue watch使用无效问题 watch监听第一次不触发.深度监听 第一次不触发 handler:其值是一个回调函数.即监听到变化时应该执行的函数. deep:其值是true或false:确认是否深入监听.(一般监听时是不能监听到对象属性值的变化的,数组的值变化可以听到.) immediate:其值是true或false:确认是否以当前的初始值执行handler的函数 例如 我将父组件中的WatchId传递到这个子组件页面我要根据
-
Vue监听数组变化源码解析
上一篇的代码中,忽略了对数组的处理,只关心了需要关心的部分,假装数组不存在. 这一篇开始考虑数组的问题. 从最简单的入手 先考虑一个问题,如何监听数组中的对象变化?忽略掉数组本身及其中的一般值,只考虑对象数组中的对象. 遍历数组,而后对数组中的每个对象调用 observe 方法 // 上一篇中出现的未曾重写的代码,这一篇中不再重复 var Observer = function Observer(value) { this.value = value; this.dep = new Dep();
随机推荐
- 让谷歌浏览器Google Chrome支持eWebEditor的方法
- Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
- ASP.NET通过Remoting service上传文件
- 简体中文转换繁体中文(实现代码)
- Js-$.extend扩展方法使方法参数更灵活
- 如何传值在2个页面之间 要求不刷新父页面,并且不能用Querystring传值
- php 变量未定义等错误的解决方法
- PHP单链表的实现代码
- Node.js的Koa框架上手及MySQL操作指南
- 浅谈js对象的创建和对6种继承模式的理解和遐想
- C#基础之委托用法实例教程
- EasyUI中实现form表单提交的示例分享
- jQuery基于ajax操作json数据简单示例
- php使用glob函数快速查询指定目录文件的方法
- 简单学习C#中的泛型方法使用
- Android Imageloader的配置的实现代码
- ByteArrayInputStream简介和使用_动力节点Java学院整理
- layUI ajax加载html页面后重新渲染的方法
- Js中将Long转换成日期格式的实现方法
- C语言的10大基础算法

