Pycharm如何返回上一次编辑处的快捷键
目录
- Pycharm返回上一次编辑处的快捷键
- Pycharm十大常用快捷键
- Alt + Enter
- Alt+Insert
- Alt+1
- Ctrl+/
- Ctrl+B
- Ctrl+E
- Ctrl+X
- Ctrl+Alt+L
- Ctrl+Shift+F
- Shift + Shift
- 总结
Pycharm返回上一次编辑处的快捷键
Ctrl + Shift + Backspace
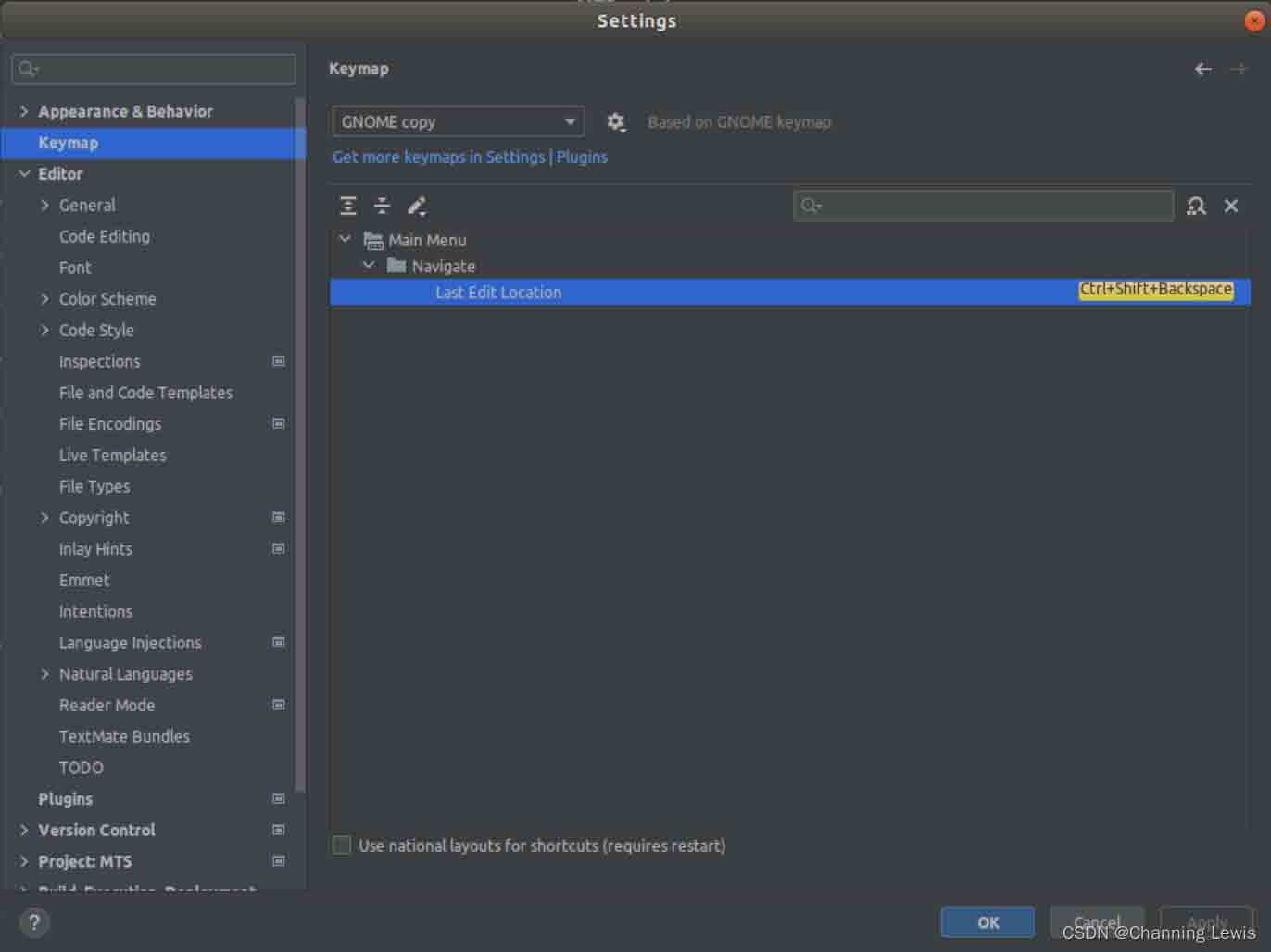
这是默认设置,有些版本可能不同,可以通过File->Settings查看该快捷键:

Pycharm十大常用快捷键
咱们写Python代码,至少得有一半是用 Pycharm 吧,这种傻瓜式的IDE学习成本低,不像VIM拿到手摸不着头脑。
如果想让工具发挥出极致的效率,快捷键操作是必不可少的。有时候你敲几行代码,点几下鼠标,别人只要一个组合快捷键就能搞定。不仅姿势看起来帅,而且能达到事半功倍的效果。
Pycharm中常用的快捷键其实没那么多,10个就足够啦!能满足日常90%的需求,这就推荐给大家。

Alt + Enter
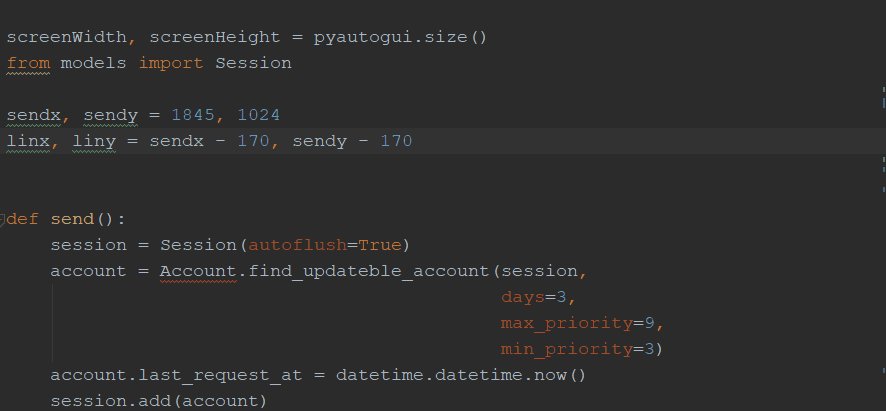
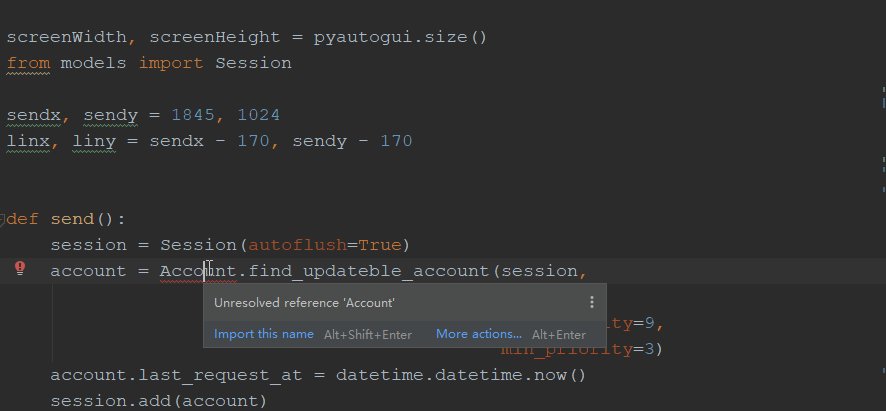
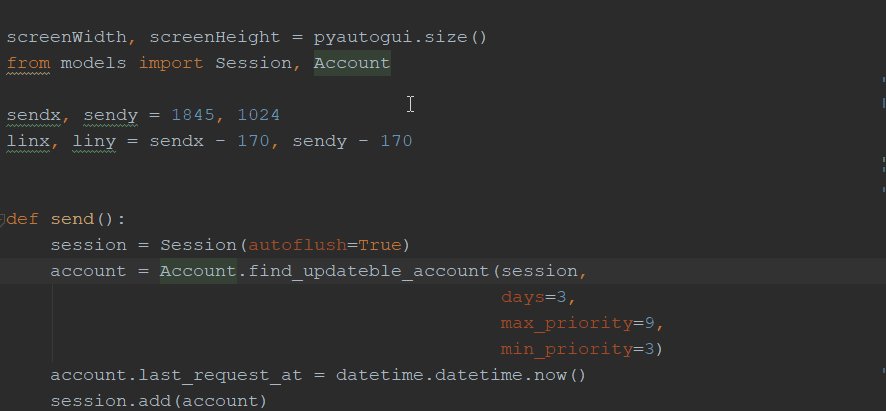
Alt + Enter 可以帮你快速修复当前的代码,例如,你如果引用了一个还没import进来的模块对象,你只要将鼠标移到当前有问题的代码处,使用Alt + Enter 就可以自动导入该对象

Alt+Insert
Alt+Insert可以自动帮你生成代码,单元单元测试代码,文件的版权说明等东西

Alt+1
如果你是小屏幕的话,这个功能一定非常实用,Alt+1 可以快速打开/关闭左侧工程项目导航窗口,将代码编辑窗口最大化。

Ctrl+/
多行注释代码,可以一次性选中多行,也可以按住Ctrl键不动,连续敲“/” 来注释多行

Ctrl+B
Ctrl+B 跳转到对象的声明处,比如你看某个方法的实现细节,直接按Ctrl+B就可以跳转过去,你也可以按Ctrl 然后配合鼠标点击跳转过去。不过我经常用的还是Ctrl+B。

Ctrl+E
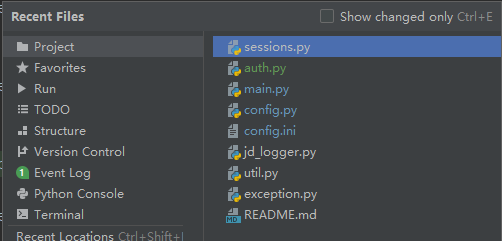
Ctrl+E 可以用来快速查找最近编辑过的文章

Ctrl+X
删除整行代码

Ctrl+Alt+L
不管你的代码写的有多乱,这个快捷键可以按照PEP8的代码标准将当前文件的代码进行格式化,该空行的空行,空两行的两行,代码结构一些变得清晰可读。

Ctrl+Shift+F
全局关键字搜索,可以搜索任意内容,支持正则表达式, 全局替换可以用Ctrl+Shift+R

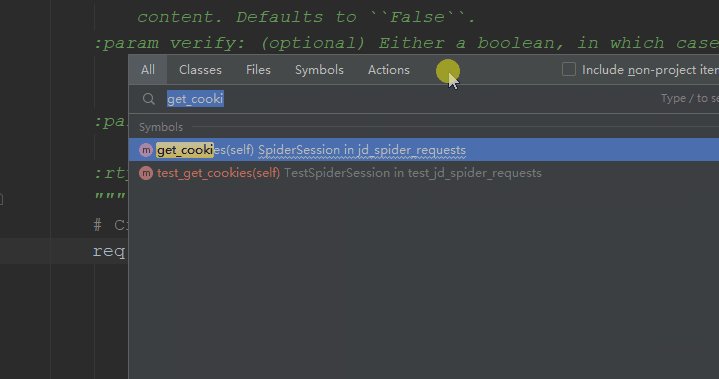
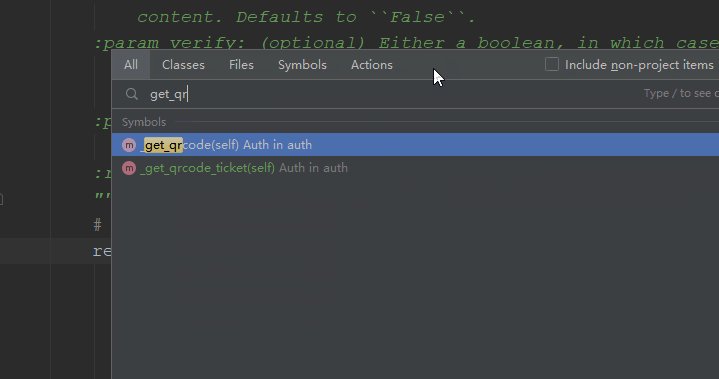
Shift + Shift
万能搜索,连续按两下 Shitf 键可以搜索文件名、类名、方法名,设置文件名也可以搜索,搜索目录的技巧是在在关键字前面加斜杠/。

当然,我还是比较推荐Ctrl + C和Ctrl + V这两个快捷键,毕竟这样可以让你快速抄别人的代码。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
pycharm中如何使用快捷键按出代码提示框
目录 如何使用快捷键按出代码提示框 pycharm快捷键指南 pycharm常用快捷键 总结 如何使用快捷键按出代码提示框 更新win10,发现可以改取消ctrl + space快捷键的占用了!!! 我们在平时写代码的时候难免会出现敲错字母的时候,这时候你的代码提示框就会消失(很不爽),但你退格删掉错的字母的时候,代码提示框还是没有自动出现,就很烦,不想写代码了. 其实都是win10的错[(●'◡'●)],pycharm默认的代码提示框的快捷键是CTRL+space,但是这个快捷键本我们的微软拼
-
Mac下PyCharm快捷键分享
目录 Mac键盘符号和修饰键说明 Editing(编辑) Search/Replace(查询/替换) Usage Search(使用查询) Compile and Run(编译和运行) Debugging(调试) Navigation(导航) Refactoring(重构) VCS/Local History(版本控制/本地历史记录) Live Templates(动态代码模板) General(通用) Other(一些官方文档上没有体现的快捷键) 导航 编辑 查找 导航 通用 自动代码 总结
-
Python入门教程之pycharm安装/基本操作/快捷键
目录 一.下载pycharm 二.pycharm安装 三.第一次新建或者打开一个项目 四.翻译/汉化两个插件的安装 1.翻译插件安装 2.汉化插件安装 在线安装 离线安装 五.pycharm快捷键 六.字体设置/背景设置 七.为pycharm配置Python环境或anaconda环境 八.pycharm设置镜国内像源 敲代码当然要选择一款合适的编辑器啦,比如学python就用pycharm,全世界唯一一款专门用于Python的编辑器,yyds! 我们安装pycharm之前先安装好Python再来
-
pycharm快捷键自动提示documentation问题(auto Ctrl+Q)
目录 pycharm快捷键自动提示documentation pycharm 常用快捷键(中英文对照表) Mac 版pycharm快捷键 CREATE AND EDIT 新建 编辑 VERSION CONTROL 版本控制 MASTER YOUR IDE 掌握IDE FIND EVERYTHING 查找一切 NAVIGATE FROM SYMBOLS 从符号导航 REFACTOR AND CLEAN UP 重构 清理 ANALYZE AND EXPLORE 分析 探索 NAVIGATE IN C
-
自定义PyCharm快捷键的设置方式
目录 1.File —> Settings 2.Keymap —> 齿轮状设置 —> Duplicate 3.搜索自己需要设置的快捷 4.在下图面板选择要自己设置的快捷键吧!!! 5.设置方式见图 6.导入之前的设置 // 导出 我的设置 7.自定义设置的快捷键 7.1 分割窗口设置 7.2 自动换行设置 总结 PyCharm自身提供了大量实用的快捷键,但是由于自己之前其他软件的快捷键使用习惯与此不同,这就需要在PyCharm量身DIY属于自己的快捷键了. 快来按照下面的流程操作吧!!!
-
pycharm 在windows上编辑代码用linux执行配置的方法
如下所示: 如上图所示点击右上角 'configure python interpreter' 弹窗如上图所示,选择项目, 'project interpreter' 对应编译服务器 'path mappings' 对应本地该项目与linux系统中该项目对应位置 以上这篇pycharm 在windows上编辑代码用linux执行配置的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Vue keepAlive 数据缓存工具实现返回上一个页面浏览的位置
需求分析 背景: 1.数据列表页,滚动加载数据: 2.多条数据情况下,点击某一条,进入详细页进行编辑(修改,删除)操作: 3.保存返回上一页: 在上面的情况下,想要保持在上次浏览位置,并且保持数据是最新的: 解决办法 1.原始的办法:在点击详情页的时候,记住浏览位置,传递参数或者存到本地缓存,然后在详情页操作完毕后,返回的时候,路由守卫可以判断,是否详情页跳转回来的,然后让页面滚动到上次记录的位置: 思路是这样,实际操作很麻烦: 2.推荐办法:使用vue动态组件keep-alive,搭配路由守卫
-
解决pycharm 远程调试 上传 helpers 卡住的问题
公司开发环境跑在linux上,用了一周都没问题,突然今天无法使用了,具体表现就是一打开pycharm,同步远程解释器就卡在上传helper文件之处,折腾一上午加一中午,用这个方法解决了,写下来避免其他人入坑! 解决:pycharm安装文件夹下 例如C:\Program Files\JetBrains\PyCharm 2017.2.3这里面找到并且 删掉skeletons文件夹,重新启动再配置远程环境就好了 以上这篇解决pycharm 远程调试 上传 helpers 卡住的问题就是小编分享给大家的
-
微信小程序开发(三):返回上一级页面并刷新操作示例【页面栈】
本文实例讲述了微信小程序返回上一级页面并刷新操作.分享给大家供大家参考,具体如下: 在很多业务场景之下,需要返回上一级页面,并进行刷新,在微信小程序中的wx.navigateBack方法中,返回上一页是不会刷新的.如果上一页的页面加载是在onLoad方法中触发的话,那么可以修改为在onShow方法中触发. onLoad(Object query):页面加载时触发.一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数. onShow:页面显示/切入前台时触发. 值得注意
-
angular+ionic返回上一页并刷新页面
假定当前页面为editCata页面,要返回的是cataDetail页面.目前我找到两种方法实现返回上一页并刷新,如果以后有其它方法,再继续添加. 1.在editCataCtrl.js中注入$ionicHistory服务. 使用$ionicHistory.goBack()方法即可返回到上一页面. JS端代码: $scope.goBack=function(){ $ionicHistory.goBack(); } HTML代码: <button class="button button-cle
-
js返回上一页并刷新代码整理
一:JS 重载页面,本地刷新,返回上一页 复制代码 代码如下: <a href="javascript:history.go(-1)">返回上一页</a> <a href="javascript:location.reload()">重载页面,本地刷新</a> <a href="javascript:history.go(-1);location.reload()">返回上一页重载页面,
-
aspx中页面按钮写返回上一页代码
<script>history.go(-1);</script> 不管怎样,它就是不返回上一页. 经查资料,原来在asp.net的处理方式已经有所改变.当用户点击按钮时,页已经刷新了.因此我们需要把-1改为-2方可以返回至前一页. 复制代码 代码如下: protected void ButtonGoBack_Click(object sender, EventArgs e) { this.Page.ClientScript.RegisterClientScriptBlock(thi
-
解决微信内置浏览器返回上一页强制刷新问题方法
微信内置浏览器在返回上一页面,且上一页面包含AJAX代码时,页面就会被强制刷新,极度影响用户体验.而我们想要的效果是:返回上一页面时,页面还停留在原来的状态,AJAX获取到的数据还在,滚动条也在原来的位置. BINGO~ 通过HTML5的history API + 缓存可以做到这一点. 执行原理: 1.0.通过history API的 history.pushState或 history.replaceState 保存AJAX状态: 2.0.同时将AJAX获取到的数据缓存起来(可以考虑使用H5的
-
JS返回上一页实例代码通过图片和按钮分别实现
1. <a href ="javascript:history.go(-1);">向上一页</a> 2. <a href="javascript :history.back(-1)">返回上一页</a> 3. 如果是用按钮做的话就是: 复制代码 代码如下: <input type="button" name="Submit" onclick="javascript
-
返回上一页并自动刷新的JavaScript代码
用JavaScript一般的使用history.go(-1)和history.back()等 但返回的是页面还是缓存中的数据,更新的数据不能马上呈现出来 这里只要使用一句简单的一条javascript语句就能实行,返回上一页并刷新页面 复制代码 代码如下: location.href = document.referrer;//重新载入上一页
随机推荐
- javascript计算对象长度的方法
- 弹出窗口并且此窗口带有半透明的遮罩层效果
- Shell脚本生成随机密码的若干种可能
- mysql 删除操作(delete+TRUNCATE)
- JavaScript 性能优化小结
- JS删除数组元素的函数介绍
- php调用nginx的mod_zip模块打包ZIP文件
- PHP接收json 并将接收数据插入数据库的实现代码
- php可生成缩略图的文件上传类实例
- Javascript解决常见浏览器兼容问题的12种方法
- sqlserver获取当前日期的最大时间值
- java通过共享变量结束run停止线程的方法示例
- 浅谈c# 泛型类的应用
- c#委托详解和和示例分享
- thinkphp3.x自定义Action、Model及View的简单实现方法
- 华为公司三层以太网交换机基本原理及转发流程
- js 公式编辑器 - 自定义匹配规则 - 带提示下拉框 - 动态获取光标像素坐标
- linux 中zabbix监控安装方法
- PHP面向对象五大原则之依赖倒置原则(DIP)详解
- 浅谈java获取UUID与UUID的校验

