使用xshell连接远程服务器并使用ftp上传文件的方法
目录
- 一、下载安装
- 二、Xshell配置及使用
- 三、Xftp配置及使用
由于服务器安装的Ubuntu 16.04系统默认是没有图形化界面的,所以上传和下载文件都比较麻烦。而且每次我们都需要使用命令行来进行连接。
虽然阿里云控制台提供了远程连接,但是每次都要先在浏览器里登录,然后再打开实例输入密码登录过于麻烦。所以推荐使用Xshell连接远程服务器进行操作,使用Xftp操作文件。
一、下载安装
官网链接,填入姓名和邮箱即可邮件获得免费下载链接,我们使用家庭学校免费版即可。

二、Xshell配置及使用
新建会话,并在连接中输入会话名称、主机(服务器外网IP地址)、端口号(22)、勾选重新连接选择30秒

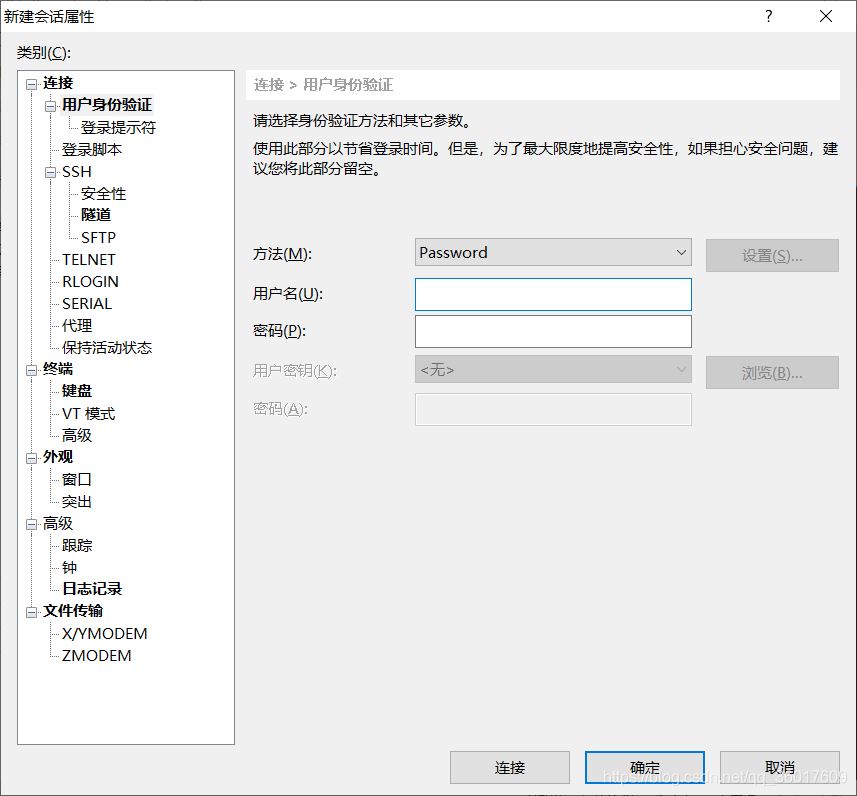
用户身份验证中输入用户名和密码

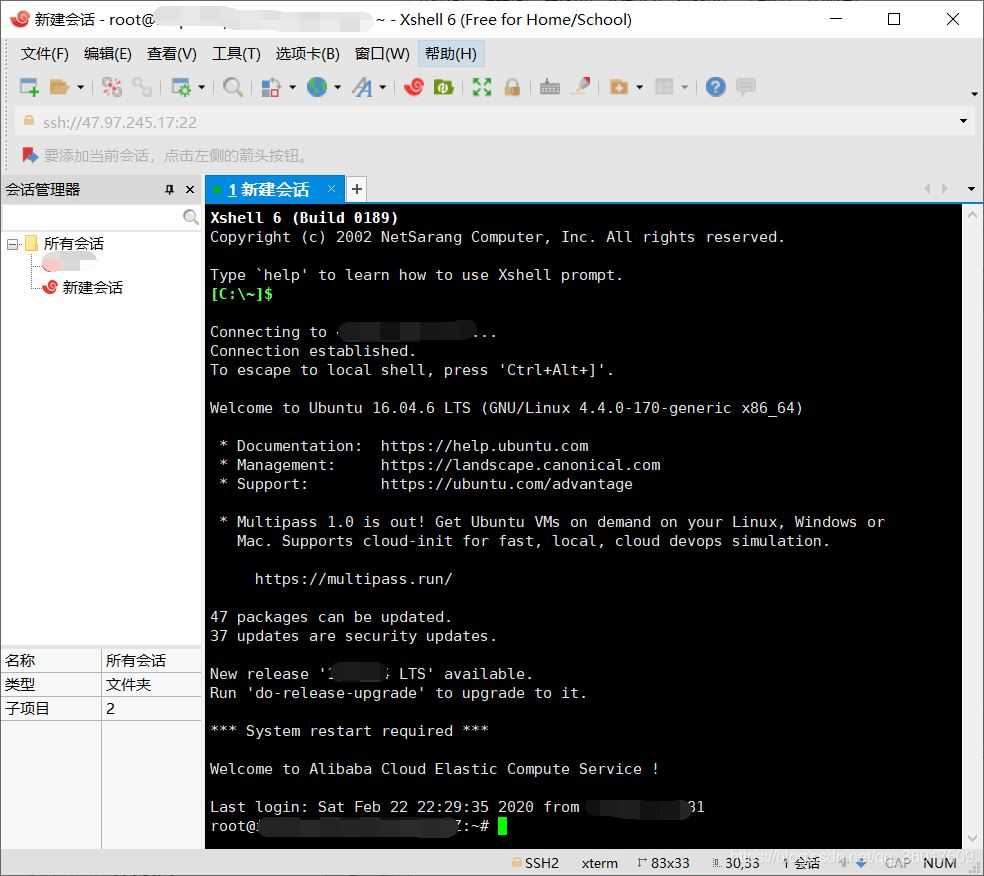
左侧终端中选择编码方式为UTF-8。点击连接即可。

三、Xftp配置及使用
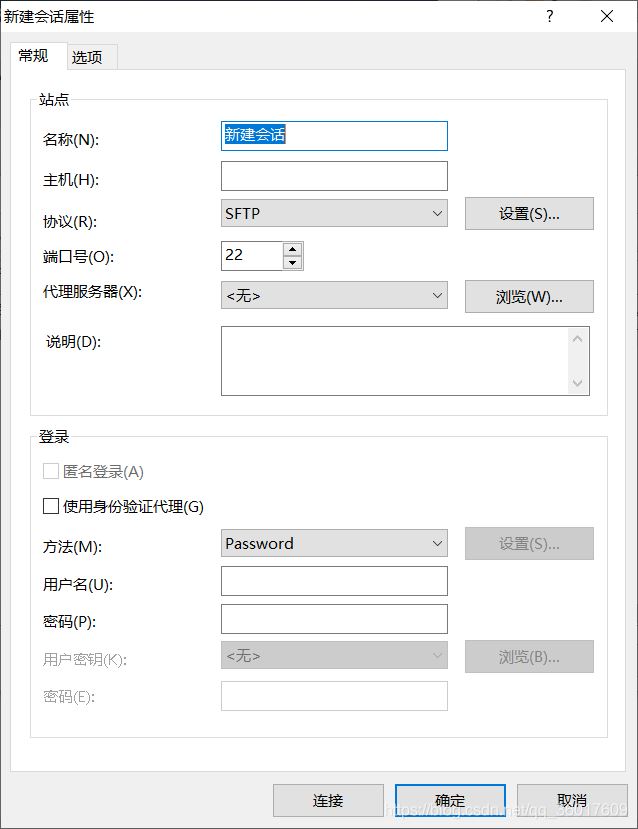
新建会话,输入主机(服务器外网IP地址)、协议选择SFTP、端口号22、勾选身份验证代理并输入用户名和密码

选项中编码方式选择UTF-8

点击连接即可在右侧窗口查看远程服务器的文件,上传下载直接通过拖动即可实现。左侧为自己本机的文件。

到此这篇关于使用xshell连接远程服务器并使用ftp上传文件的方法的文章就介绍到这了,更多相关xshell连接远程并使用ftp上传内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
详解xshell远程连接自动断开的问题解决办法
关于用xshell远程连接系统自动断开问题的解决办法: 1.服务器端的配置 我们都知道,作为服务器,默认一般都是被动的等待客户端的连接到来.但对基于ssh协议的xshell的运用,总是出现自动断开的情况. vi命令打开/etc/ssh/sshd_config文件,可以看到: ClientAliveInterval 用来指定服务器向客户端发送消息的时间间隔.默认是0,即不发送. ClientAliveCountMax 用来指定服务器向客户端发送消息的次数.若到达指定的次数,客户端一次也没有回复,那
-
Xshell7远程连接失败(connection failed)的问题解决
目录 讲在前面 问题呈现 原因 具体操作(step by step) 1.检查是否安装ssh,打开一个cmd,看看输入ssh后得到的结果 2.安装ssh 3.打开SSH服务 4.检查Linux上sshd有没有打开 5.再回Xshell上试试效果如何 结语 讲在前面 之前因为项目任务的原因体验过Ubuntu,但是过程中感觉力不从心,很多问题不知道原因,报了错也不知道从何下手,对于Linux的操作之生疏,决定还是要好好补补.小白,真的是小白,跟着网课学习,遇到了远程连接不了的问题,一整个就懵住了[明
-
基于Xshell使用密钥方式连接远程主机
基于Xshell使用密钥方式连接远程主机,具体内容如下 连接远程主机,就验证身份而言,一般有两种方式,一种是通过用户密码:另一种通过公钥的方式(Public Key). 图1.xshell支持验证登录用户的方式 下面就使用Public Key的方式来实现连接,通过工具ssh-kengen生成密钥对. 注意:操作之前需要ping通本机和目的主机(如果ping不通,可能的原因是防火墙.SELinux没关闭,或者网关设置有问题等) 使用XShell,这里使用的是XShell manager 5,目的主
-
Xshell远程连接linux详细步骤(小白必备)
目录 环境: 前提 权限 查看端口 关防火墙 连接 Linux IP 打开Xshell创建连接 结束 环境: Linux服务器我使用的是CentOS虚拟机 , IP: 192.168.50.224 OK,废话不多说直接走流程 前提 权限 首先打开Linux服务器,打开命令终端,切换成root权限注意:密码输入这里是不显示的,所以一定要输入正确 这一步很关键!!!!因为我在权限这里碰了很多灰,不是root权限连不上Xshell...(小伙伴们也可以试一下,有好方法及时留言) 查看端口 第二步,查看
-
使用xshell连接远程服务器并使用ftp上传文件的方法
目录 一.下载安装 二.Xshell配置及使用 三.Xftp配置及使用 由于服务器安装的Ubuntu 16.04系统默认是没有图形化界面的,所以上传和下载文件都比较麻烦.而且每次我们都需要使用命令行来进行连接. 虽然阿里云控制台提供了远程连接,但是每次都要先在浏览器里登录,然后再打开实例输入密码登录过于麻烦.所以推荐使用Xshell连接远程服务器进行操作,使用Xftp操作文件. 一.下载安装 官网链接,填入姓名和邮箱即可邮件获得免费下载链接,我们使用家庭学校免费版即可. 二.Xshell配置及使
-
C#实现FTP上传文件的方法
1.通过用FTP进行上传文件,首先要实现建立FTP连接,一般建立FTP连接,需要知道FTP配置有关的信息.一般要在Bean中建立一个ServiceFileInfo.cs文件进行记录,一般需要FTP地址.登录用户名和登录密码.然后通过其他页面进行访问读取.代码样式如下: class ServiceFileInfo { // service1 public static string txtFilePath = @"ftp://12.128.128.01/FileName/"; //use
-
批处理FTP上传文件
背景:本机一个文件"A.TXT"在C盘根目录下,需要上传到FTP服务器"192.168.0.1"的"X"目录下面 复制代码 代码如下: @echo off set ftpfile=putfiles.ftp set logfile=putfiles.log echo open 192.168.0.1 > "%ftpfile%" rem 把下面行中的 username和password改为你的用户名和密码 echo user
-
Python ftp上传文件
以下代码比较简单,对python实现ftp上传文件相关知识感兴趣的朋友可以参考下 #encoding=utf8 from ftplib import FTP #加载ftp模块 IP = '103.240.150.104' user = 'webmaster@stchat.cn' password = '5' filename = 'zhihu.html' path = '/root/Desktop/zhihu.html' ftp=FTP() #设置变量 ftp.set_debuglevel(2)
-
Java使用FTP上传文件并模拟接受的方法
0. 导入相关依赖 <!-- FTP --> <dependency> <groupId>commons-net</groupId> <artifactId>commons-net</artifactId> <version>3.6</version> </dependency> <!-- Hutool:一个小而全的Java工具类库,具体介绍参照附录1 --> <dependenc
-
QT实现FTP上传文件
本文实例为大家分享了QT实现FTP上传文件的具体代码,供大家参考,具体内容如下 两台电脑通过网线建立本地连接,保证网关在同一段: 服务器端打开ftp: 控制面板→程序→启用或关闭windows功能→windows功能→Internet信息服务启用“FTP服务”FTP扩展性” IIS管理控制台” 开始屏幕的搜索中输入“IIS”,然后点击打开“IIS管理器”打开“IIS管理器”后,在左栏的“网站”上点击右键,打开“添加FTP站点”然后按照提示填写站点信息点击“下一步”,按照下图提示,设置“绑定和SS
-
PHP实现ftp上传文件示例
FTP上传是PHP实现的一个常见且非常重要的应用技巧,今天就来与大家分享一下PHP实现FTP上传文件的简单示例.希望对大家的PHP学习能带来一定的帮助. 主要代码如下: function make_directory($ftp_stream, $dir){ // if directory already exists or can be immediately created return true if ($this->ftp_is_dir($ftp_stream, $dir) || @ftp
-
Python实现FTP上传文件或文件夹实例(递归)
本文实例讲述了Python实现FTP上传文件或文件夹实例.分享给大家供大家参考.具体如下: import sys import os import json from ftplib import FTP _XFER_FILE = 'FILE' _XFER_DIR = 'DIR' class Xfer(object): ''''' @note: upload local file or dirs recursively to ftp server ''' def __init__(self): s
-
c# FTP上传文件实例代码(简易版)
实例如下: /// <summary> /// 上传ftp服务 /// </summary> /// <param name="path">文件地址</param> /// <returns></returns> public string Upload(string path) { var client = new WebClient(); client.Credentials = new NetworkCred
-
Node.js连接mongo数据库上传文件的方法步骤
目录 效果 初始化 model 下创建index.js用于连接数据库时的信息 修改app.js文件里的信息 router下修改user.js文件 创建上传文件保存文件夹 在public下新建一个index.html 用于请求时的主页面 效果 初始化 创建项目文件夹mondo-express 安装包 npm i express-generator -g(作用一键生成项目列表) 在项目文件夹mondo-express用终端打开输入npx express-generator自动生成项目目录 安装包 终
随机推荐
- Lua中string.lower()使用指南
- js COL能很好的控制表格的列
- 手把手教你把nodejs部署到linux上跑出hello world
- 正则表达式速查表
- Redis缓存详解
- select、radio表单回显功能实现避免使用jquery载入赋值
- python编程开发之日期操作实例分析
- div css nowrap无换行
- 页面布局黄金比例[图片]
- MyBatis入门介绍(超简单)
- linux中编写自己的并发队列类(Queue 并发阻塞队列)
- Python与Redis的连接教程
- MongoDB最基本命令速查笔记
- Asp.net内置对象之Request对象(概述及应用)
- 巧妙解除被锁定的注册表
- Apache配置虚拟目录和多主机头的方法
- C#开发Android百度地图手机应用程序(多地图展示)
- 挑战传统网络 200Mbps电源在线网现身
- java实现科研信息管理系统
- Android开发中button按钮的使用及动态添加组件方法示例

