vue中关于@media媒体查询的使用
目录
- 关于@media媒体查询使用
- 1.vue需要安装sass-loader和node-sass2个插件来使用
- 2.直接在每个页面中使用
- 使用@media媒体查询失效问题
- vue媒体查询失效原因
关于@media媒体查询使用
1.vue需要安装sass-loader和node-sass2个插件来使用
①安装sass:
npm install sass-loader --save-dev
②安装node:
npm install -g cnpm --registry=https://registry.npm.taobao.org
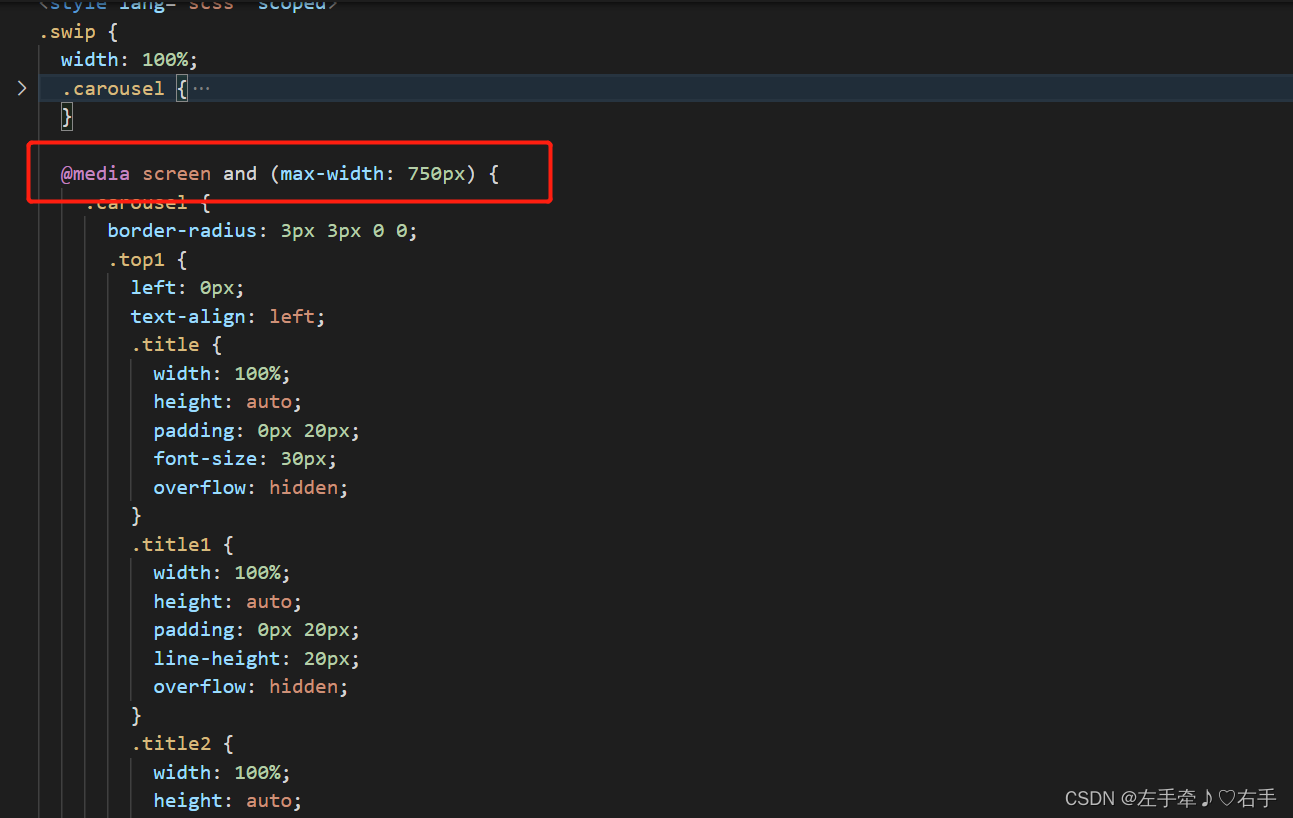
2.直接在每个页面中使用

我这里是:样式写的适配小于750px和大于750px是什么样的
pc是大于750px的,大家可以根据需要去使用
使用@media媒体查询失效问题
vue媒体查询失效原因
网上总结的比较多,因为这是接手的项目,还不够熟悉代码,一一排查得到了一下结果:
// 出错位置 <meta name="viewport" content="user-scalable=0">
这个meta在html页面当中,vue只有一个这一个页面,会把所有模板放里面,我的这个html结构文件是index.html
以下是修改方式:
<meta name="viewport" content="user-scalable=0,width=device-width, initial-scale=1.0">
width=device-width, initial-scale=1.0 这两个比较重要
width=device-width是指可视化宽度initial-scale=1.0是指缩放比例
具体内容请自行百度
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
基于VUE实现判断设备是PC还是移动端
实际开发工作中会经常遇到一个需求,就是判断当前登录网页的设备是PC还是移动,要求PC端和移动端显示的是不同的网页内容. 那么我们就需要对当前登录设备进行判断. 使用 navigator.userAgent 字符串检测 我是在PC端开发完接到要做移动端的需求,而且移动端只有一个页面,我就统一放在了一个文件夹内. 首先在 app.vue 文件内,判断当前设备是pc端还是移动端. methods: { // 添加判断方法 isMobile() { let flag = navigator.userAg
-
VUE如何利用vue-print-nb实现打印功能详解
目录 一.安装vue-print-nb 二.引入Vue项目 三.参数说明 四.应用 五.注意点 补充:空白页的解决方法 总结 一.安装vue-print-nb 没有什么前提要求,直接安装即可,但因为Vue2.0和Vue3.0有着不同的用法,因此需要安装的版本也不同,各位看官自行取舍. Vue2.0版本安装方法: npm install vue-print-nb --save Vue3.0版本安装方法: npm install vue3-print-nb --save 二.引入Vue项目 Vue2
-
教你一招解决vue页面自适应布局
目录 安装依赖 可配置项参数 重启项目 总结 兼容vue2.vue3项目,将vue文件中style里单位为px,编译时自动转换为vw.vh等单位 安装依赖 npm install postcss-px-to-viewport --save-dev vue.config.js 常规配置 module.exports = { //module.exports暴露的最外层添加以下代码 css: { requireModuleExtension: true, sourceMap: true, // 全局
-
vue中关于@media媒体查询的使用
目录 关于@media媒体查询使用 1.vue需要安装sass-loader和node-sass2个插件来使用 2.直接在每个页面中使用 使用@media媒体查询失效问题 vue媒体查询失效原因 关于@media媒体查询使用 1.vue需要安装sass-loader和node-sass2个插件来使用 ①安装sass: npm install sass-loader --save-dev ②安装node: npm install -g cnpm --registry=https://registr
-
vue如何使用媒体查询实现响应式
目录 使用媒体查询实现响应式的两种方式 前提 1.在每个组件中为其使用媒体查询 2.写n套页面,在使用这些页面的组件中进行一次媒体查询 vue中的媒体查询 语法 使用媒体查询实现响应式的两种方式 前提 依赖: sass,sass-loader 1.在每个组件中为其使用媒体查询 这种方法的有点是减少了重写不同终端同一组件的工作量,缺点是每个组件都要使用媒体查询,当一套页面组件不同时,需要进行组件的显示与隐藏(display:none!important),在不同终端区别不大的情况下建议使用这种方法
-
vue中响应式布局如何将字体大小改成自适应
目录 响应式布局将字体大小改成自适应 vue文字大小自适应问题 响应式布局将字体大小改成自适应 1.在app.vue的生命周期函数中添加一段代码来设置页面的rem mounted: function() { // 页面开始加载时修改font-size var html = document.getElementsByTagName("html")[0]; var oWidth = document.body.clientWidth || document.doc
-
Boostrap栅格系统与自己额外定义的媒体查询的冲突问题
html结构如下 <div class="row"> <div class="col-sm-6 col-xs-12"> <p class="text-left one"> 1111 </p> </div> <div class="col-sm-6 col-xs-12"> <p class="text-right two">
-
vue中解决chrome浏览器自动播放音频和MP3语音打包到线上的实现方法
一.vue中解决chrome浏览器自动播放音频 需求 有新订单的时候,页面自动语音提示和弹出提示框: 问题 chrome浏览器在18年4月起,就在桌面浏览器全面禁止了音视频的自动播放功能.严格地来说,是Chrome不允许在用户对网页进行触发之前播放音频.不光是这样,在页面加载完毕的情况下,用户没有click.dbclick.touch等主动交互行为,使用js直接调用.play() 方法的话,chrome都会抛出如下错误:Uncaught (in promise) DOMException: 解决
-
vue中tinymce的使用实例详解
目录 1.下载 2.在node_modules中找到 3.在public中新建 tinymce 文件夹 4.在components文件夹中新建tinymce.vue 5.使用 TinyMCE是流行的富文本编辑JavaScript库.TinyMCE Vue是TinyMCE官方发布的Vue组件,可以更轻松地在Vue应用程序中使用TinyMCE. 1.下载 npm i tinymce@5.10.3 @tinymce/tinymce-vue@3.2.8 -S 2.在node_modules中找到 (我这
-
vue中七牛插件使用的实例代码
本文介绍了vue中七牛插件使用,我也正在学习,分享给大家,顺便留个笔记,废话不说了,如下: <template> <div id="cxUpload" class="cx-upload"> <button id="pickfiles" class="uploadBtn">上传</button> </div> </template> <script&g
-
vue中axios处理http发送请求的示例(Post和get)
本文介绍了vue中axios处理http发送请求的示例(Post和get),分享给大家,具体如下: axios中文文档 https://github.com/mzabriskie/axios#using-applicationx-www-form-urlencoded-format axios文档 在处理http请求方面,已经不推荐使用vue-resource了,而是使用最新的axios,下面做一个简单的介绍. 安装 使用node npm install axios 使用cdn <scrip
-
Vue 中的compile操作方法
在 Vue 里,模板编译也是非常重要的一部分,里面也非常复杂,这次探究不会深入探究每一个细节,而是走一个全景概要,来吧,大家和我一起去一探究竟. 初体验 我们看了 Vue 的初始化函数就会知道,在最后一步,它进行了 vm.$mount(el) 的操作,而这个 $mount 在两个地方定义过,分别是在 entry-runtime-with-compiler.js(简称:eMount) 和 runtime/index.js(简称:rMount) 这两个文件里,那么这两个有什么区别呢? // entr
-
vue中使用cropperjs的方法
用vue的项目里需要对图片进行裁剪,于是使用了cropperjs,在使用的过程中也踩过一些坑,以下是在.vue文件里cropperjs的使用方法和经验教训总结: 在使用之前,先引入: 在项目里,运行: npm install cropperjs -save 在template里: <div id="demo"> <!-- 遮罩层 --> <div class="container" v-show="panel">
随机推荐
- Sublime Text新建.vue模板并高亮(图文教程)
- 【Linux】VMware虚拟机中如何配置静态IP详解
- 复习Python中的字符串知识点
- $("").click与onclick的区别示例介绍
- VBS教程:函数-TypeName 函数
- js判断是否含有GBK以外的字符的函数
- iOS实现侧拉栏抽屉效果
- 浅谈javascript中的 “ && ” 和 “ || ”
- net操作access数据库示例分享
- 图文详解phpstorm配置Xdebug进行调试PHP教程
- H5用户注册表单页 注册模态框!
- jquery实现动画菜单的左右滚动、渐变及图形背景滚动等效果
- 利用jquery动画特效和css打造的侧边弹出垂直导航
- jQuery标签替换函数replaceWith()的使用例子
- JQuery实现鼠标移动到图片上显示边框效果
- 理解javascript中的with关键字
- 电脑操作大忌之硬盘毁灭性误操作
- Java对文件的随机读写以及压缩处理操作
- 一次编写,随处运行
- Android下的CMD命令之关机重启及重启recovery

