React详细讲解JSX和组件的使用
目录
- 一、React JSX
- 1.1 JSX简介
- 1.2 JSX表达式
- 1.3 JSX条件表达式
- 1.4 JSX循环表达式
- 1.5 JSX样式表达式
- 1.6 JSX注释表达式
- 二、React组件
- 2.1 类组件
- 2.2 函数组件
- 2.3 React Props
一、React JSX
1.1 JSX简介
JSX是全称是(JavaScript XML)按照React 官方的解释,JSX 是一个 JavaScript 的语法扩展,类似于模板语法,或者说是一个类似于 XML 的 ECMAScript 语法扩展,并且具备 JavaScript 的全部功能。
例如:
const element = <h1>Hello, world!</h1>;
或者:
function App(){
return (
<p>Hello React!</p>
)
}
可以看到,定义的element和函数的返回值既不是字符串,也不是变量,而是html元素。
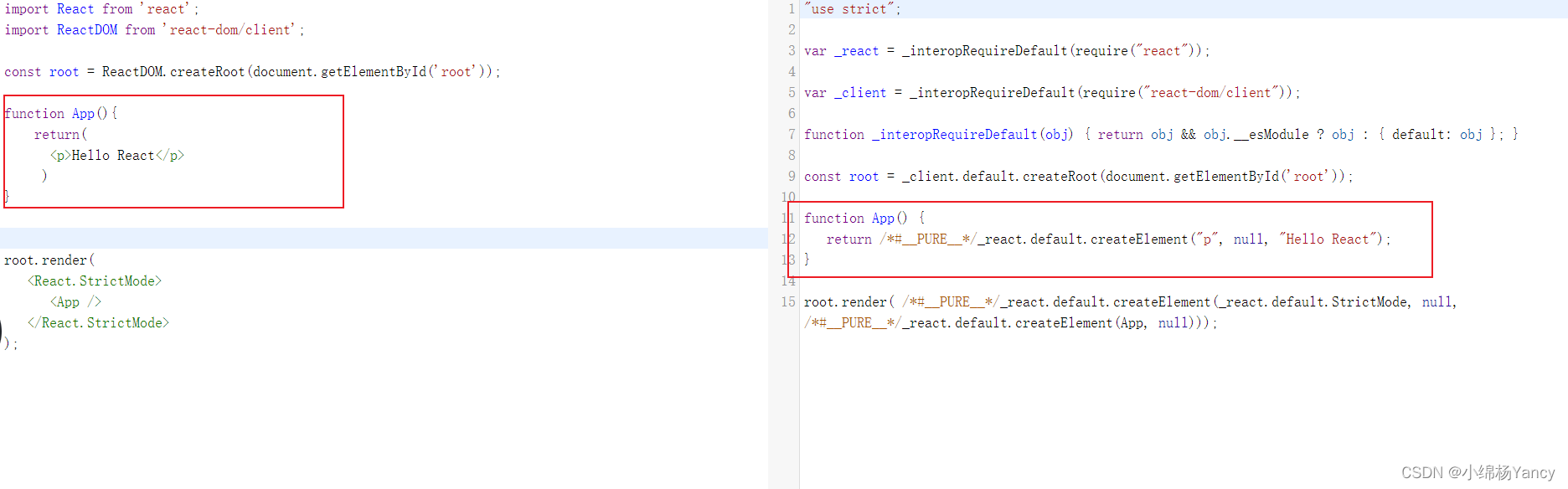
JSX 会被编译为 React.createElement(), React.createElement() 将返回一个叫作“React Element”的 JS 对象。

JSX与React.createElement()相比,在实际功能效果一致的前提下,JSX 代码层次分明、嵌套关系清晰;而 React.createElement 代码则给人一种非常混乱的“杂糅感”,这样的代码不仅读起来不友好,写起来也费劲。
JSX 语法糖允许我们开发人员像写 HTML 一样来写我们的 JS 代码,也就是在js中写html代码,在降低学习成本的同时还提升了我们的研发效率和研发体验。
1.2 JSX表达式
React JSX使用的就是JavaScript语法,那么自然也 可以使用JavaScript表达式。但是,在React JSX中使用JavaScript表达式要使用大括号"{ }"括起来。
例如:
ReactDOM.render(
<p>Hello React! {alert('Hello!')}</p>,
document.getElementById('app')
);

React JSX是支持嵌入表达式的,什么意思呢?简单的来讲,我们可以在JSX中引用JSX外定义的变量。
例如:
const name = "yancy";
ReactDOM.render(
<p>Hello React! {alert(`Hello ${name}!`)}</p>,
document.getElementById('app')
);

1.3 JSX条件表达式
React JSX中的JavaScript表达式时无法使用if条件语句的,React也没有提供类似vue的v-if的指令来实现条件判断逻辑。
我们可以使用三元表达式来实现条件表达式。
ReactDOM.render(
<p>1 === 1 ? { 1 === 1 ? "true" : "false"}</p>,
document.getElementById('app')
);

我们还可以通过在jsx中调用函数表达式来实现逻辑判断的目的,调用的函数可以返回一个jsx,因为,jsx可以作为参数传递并且嵌套在另一个jsx中。
1.4 JSX循环表达式
在jsx中不能直接使用for表达式,可以使用map方法来实现数组的遍历。
const hobby = ["sing","jump","rap","basketball"];
ReactDOM.render(
(<ul>
{hobby.map(i => <li>{ i }</li>)}
</ul>),
document.getElementById('app')
);

1.5 JSX样式表达式
react语法不支持内联形式的CSS样式,因此可以使用JSX样式表达式来实现页面样式。
ReactDOM.render(
<p style={{fontSize: 1.2+'rem',color: "red"}}>Hello React!</p>,
document.getElementById('app')
);

可以看到style属性绑定的其实是一个js对象,请和css的样式表区分,如果我们将这个对象直接提取出来,那么就比较明了了。
const p_style = { fontSize: 1.2 + "rem", color: "red" };
ReactDOM.render(
<p style={p_style}>Hello React!</p>,
document.getElementById("app")
);
效果是一样的。
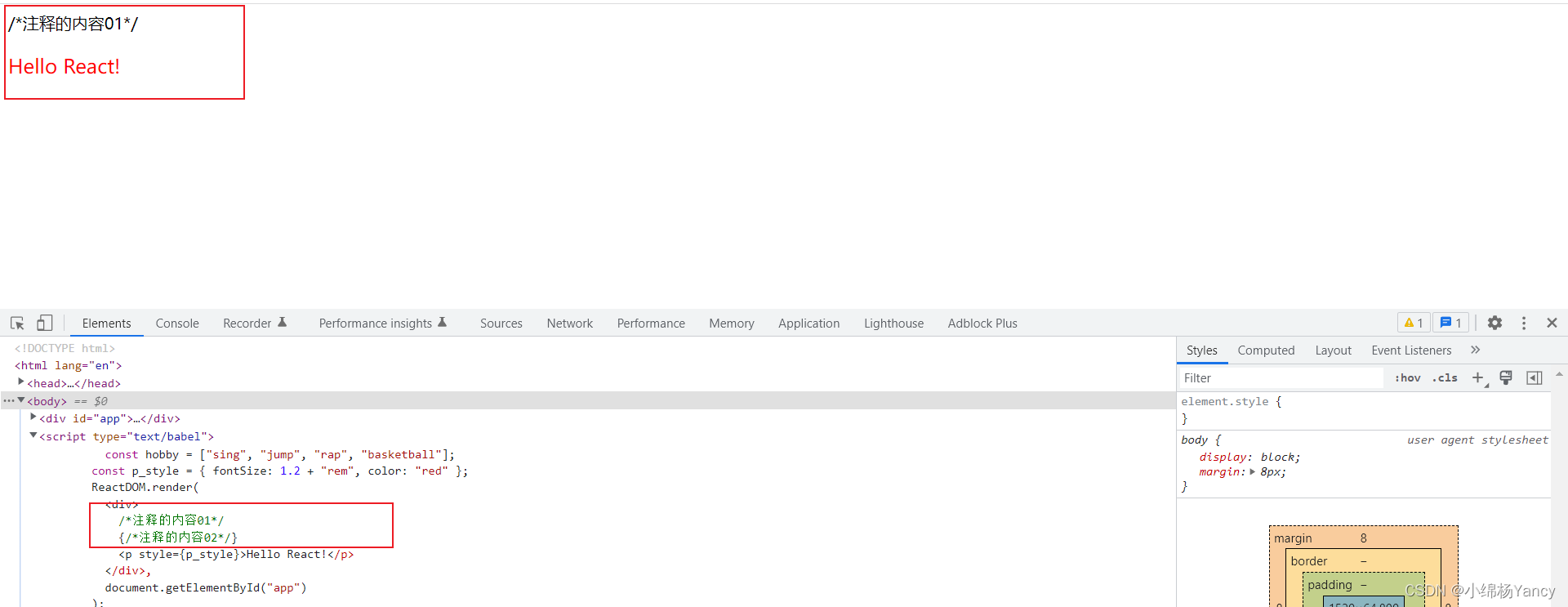
1.6 JSX注释表达式
注释内容需要写在大括号“{}”中,负责注释的内容会直接在页面上展示出来。

二、React组件
组件化开发是react的重要思想之一,组件就是UI切分成一些独立的、可复用的部件,例如头部、底部、一个弹窗组件等。React组件通过props可以接收任意的输入值,因此props也可以理解外参数的概念。
React组件有两种形式:类组件和函数组件。
2.1 类组件
class HelloComponent extends React.Component {
render() {
return <p>Hello React!</p>;
}
}
ReactDOM.render(<HelloComponent />, document.getElementById("app"));
React v16.8 之前的版本只支持类组件,所以很多以前项目是使用类组件写的,但是现在新项目几乎都是使用函数组件了,所以这里简单地提一下类组件。
2.2 函数组件
function Hello() {
return <p>Hello React!</p>;
}
ReactDOM.render(
<div>
<Hello />
</div>,
document.getElementById("app")
);
注意组件名第一个字母必须大写!
2.3 React Props
组件需要被复用,那么可以通过接收不同的参数来实现复用。
例如:
function MyDialog(props) {
return (
<dialog open>
<p>Hello {props.name}</p>
</dialog>
);
}
ReactDOM.render(
<div>
<MyDialog name="yancy" />
</div>,
document.getElementById("app")
);

可以看到,props其实就是包含了组件标签的属性。
虽然React Props很好用,但是React规定Props是不能被修改的,也就是说Props是只读的参数,我们不能在组件中试图修改prop的内容。
到此这篇关于React详细讲解JSX和组件的使用的文章就介绍到这了,更多相关React JSX和组件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

