Vue关于对象直接赋值的坑及解决
目录
- Vue对象直接赋值的坑
- Vue对象的赋值Object.assign({}, row)
Vue对象直接赋值的坑
受JavaScript的限制,Vue不能监听到对象属性的添加或删除。如果这样做了,你会发现添加或删除的属性不是响应式的,即无法及时更新视图。
如果我们需要将a对象赋值给b对象时,要么把b对象的所有属性都在a对象中定义一下,要么 使用this.$set(this.object,key,value)将b对象中有a对象中没有的属性set进去,或者使用Object.assign(this.a,this.b) 将所有可枚举属性的值从b对象复制到a对象并返回a对象。(如果有同名属性的话,b属性的值会覆盖a属性的值)
注意:目前IE浏览器不兼容Object.assign(),如果需要兼容IE的话最好不要直接使用这个方法。
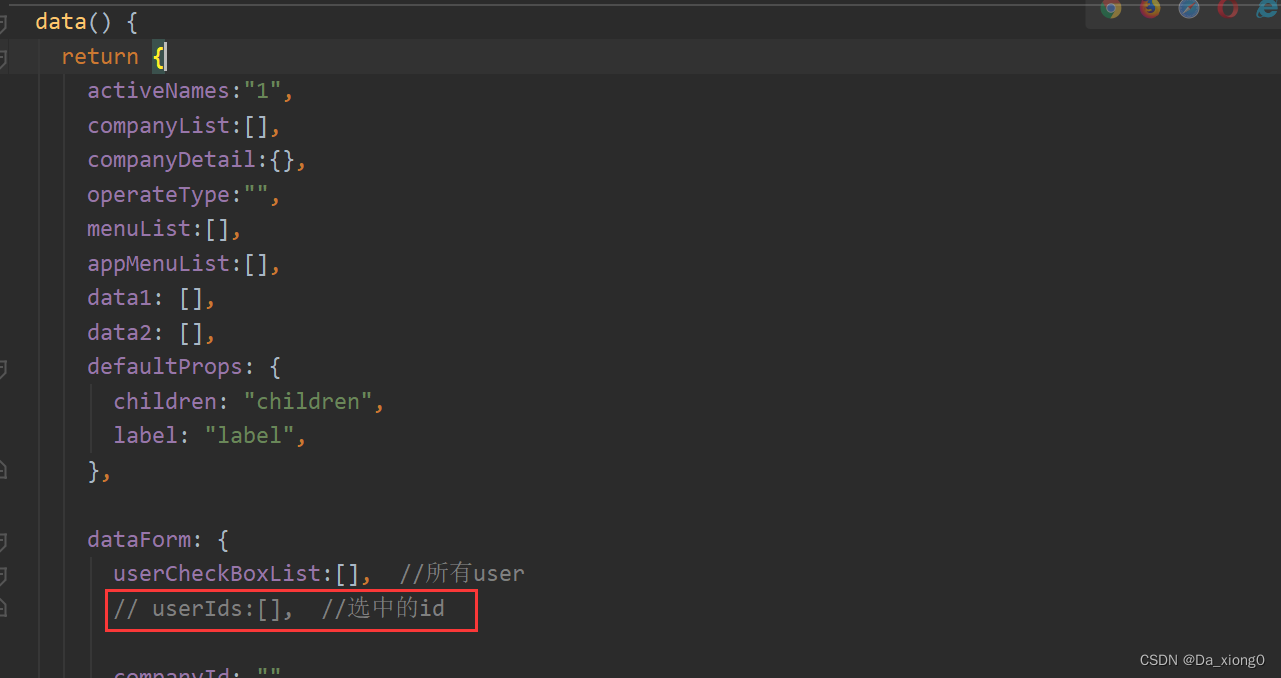
比如,我们在页面上绑定了一个dataForm.userIds

但我们并没有在data中对dataForm.userIds进行初始化的话,

即使我们在页面created的时候给它赋值了, 赋值是能赋进去的

但这个userIds属性仍然不是响应式的,他的值改变不会触发视图的渲染

我们可以这样做来避免这个问题:
初始化userIds属性

或 使用this.$set(this.object,key,value)添加对象的userIds属性,这时候添加的属性是响应式的。

Vue对象的赋值Object.assign({}, row)
复制功能,想单独去掉id不传过去,思路设置局部变量,把整个row对象赋值给newData变量,使用 Object.assign({}, row);使用delete方法删除newData中的id
copyStep(index,row){
// 将对象赋值给一个变量
let newData = Object.assign({}, row)
delete newData.id
将处理完的变量传给下面的两个方法
this.addStep(index,newData);
this.showEditDialog(index + 1,newData,true);
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue对象的深度克隆方式
目录 vue对象的深度克隆 方法1 方法2 方法3 vue克隆对象时遇到的问题 vue对象的深度克隆 方法1 通过js序列化,将js转换成字符串,然后再将字符串转换成js对象 var olbObj = {a:1}; var str = JSON.stringify(obj); //序列化对象 var newobj = JSON.parse(str); //还原 //相当于 var newObj = JSON.parse(JSON.stringify(olbObj )) 方法2 ES6语法对象展开
-
Vue3响应式对象Reactive和Ref的用法解读
目录 一.内容简介 二.Reactive 1. 关键源码 2. 源码流程分析 三.代理拦截操作 1. 数组操作 2.Get操作 3. Set操作 4. 其余行为拦截操作 四.Ref对象 1. 思考一个问题 2. 简要说明 3. 关键源码 四. 源码解析 五.总结 一.内容简介 本篇文章着重结合源码版本V3.2.20介绍Reactive和Ref.前置技能需要了解Proxy对象的工作机制,以下贴出的源码均在关键位置备注了详细注释. 备注:本篇幅只讲到收集依赖和触发依赖更新的时机,并未讲到如何收集依赖
-
vue对象复制方式(深拷贝,多层对象拷贝方式在后面)
目录 vue对象复制 更新 我的理解 vue对象复制的坑--对象深度拷贝 错误描述 解决办法 vue对象复制 使用:es6中的“对象扩展运算符 ”,如下 // 对象深拷贝 obejctCopy() { // 源对象小李 const source = { name: '小李', age: 18, gender: '男', school: '清华大学' } // 拷贝小李 const copy1 = { ...source } // 拷贝小李,并修改名字为小张 const copy2 = { ...
-
vue如何查找数组中符合条件的对象
目录 查找数组中符合条件的对象 根据id找出数组里的对象 查找数组中符合条件的对象 let val = 1; let list = [ {id:1,name:'张三'}, {id:2,name:'李四'}, {id:3,name:'王五'}, ]; let arr = list.filter((i) => { return val == i.id; }); 根据id找出数组里的对象 dsChange(id){ let selectedName = {}; selecte
-
vue路由传参接收以及传参对象为对象时的问题及解决
目录 路由传参接收以及传参对象为对象时的问题 场景 接收路由参数 vue路由传参总结 Vue路由传参 路由传参接收以及传参对象为对象时的问题 具体代码如下所示: 场景 <div @click='toDetail'>查看详情</div> 路由传参不能直接传一个对象,需要使用JSON.stringify()方法将其转换成一个字符串,然后在其他页面接受的时候再使用JSON.parse()方法转换成一个对象 const router = useRouter() const toDetail
-
vue3接口数据赋值对象,渲染报错问题及解决
目录 vue3接口数据赋值对象,渲染报错 vue在渲染数据的时候的一些报错问题 问题描述 解决方法 vue3接口数据赋值对象,渲染报错 const app = require('express')() // 跨域设置 app.all("*", function (req, res, next) { res.setHeader("Access-Control-Allow-Credentials", true); res.setHeader("Access-C
-
Vue关于对象直接赋值的坑及解决
目录 Vue对象直接赋值的坑 Vue对象的赋值Object.assign({}, row) Vue对象直接赋值的坑 受JavaScript的限制,Vue不能监听到对象属性的添加或删除.如果这样做了,你会发现添加或删除的属性不是响应式的,即无法及时更新视图. 如果我们需要将a对象赋值给b对象时,要么把b对象的所有属性都在a对象中定义一下,要么 使用this.$set(this.object,key,value)将b对象中有a对象中没有的属性set进去,或者使用Object.assign(this.
-
vue data对象重新赋值无效(未更改)的解决方式
vue存在一个比较深的问题就是data中的属性对象如果在初始化的时候为{},那么后面在方法用普通的js语法赋值会无效 这里是data data() { return { model: {} }; } 这里是方法里的普通赋值 afterUpload(response) { this.model.icon = response.url; } 普通方法会无效,需要使用vue提供的方法重新显示声明 afterUpload(response) { this.$set(this.model,'icon',r
-
浅谈vue引入css,less遇到的坑和解决方法
在使用vux开发手机页面时,引入vux的公共样式less一直报错,通过各种百度,Google都没有解决,走了很多弯路.最后才发现钻牛角尖了,可以换一种方法引入. 1.报错的使用:在App中 @ ./~/css-loader?{"minimize":false,"sourceMap":false}!./~/vux/src/styles/reset. less 3:10-115 @ ./~/css-loader?{"minimize":false,&
-
vue中对象的赋值Object.assign({}, row)方式
目录 对象的赋值Object.assign({},row) Object.assign()需要注意的一个小知识点 对象的赋值Object.assign({}, row) 复制功能,想单独去掉id不传过去,思路设置局部变量,把整个row对象赋值给newData变量,使用 Object.assign({}, row):使用delete方法删除newData中的id copyStep(index,row){ // 将对象赋值给一个变量 let newData = Obj
-
feign GET请求不支持对象传参的坑及解决
目录 GET请求不支持对象传参 问题 解决方法 feign发get请求遇到的坑 问题 原因分析 加上@RequestParam后问题解决 GET请求不支持对象传参 问题 @GetMapping("/getByParam") String hello(Student student) throws Exception; 如上,feign调用报错500. 解决方法 增加@SpringQueryMap @GetMapping("/getByParam") String h
-
解决vue 绑定对象内点击事件失效问题
突然的发现某段 html 代码中点击事件失效了. 仔细观察才发现,这段代码内的元素都在 vue 绑定对象中. 因此失效. 解决办法是将绑定对象内的元素点击事件换成 v-on:click. 以上这篇解决vue 绑定对象内点击事件失效问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
vue如何给数组添加新对象并赋值
目录 给数组添加新对象并赋值 方法一 方法二 数组赋值踩过的坑及解决 给数组添加新对象并赋值 方法一 适用于数组就只有一组 listData: [{name:"张三",age:18}], //直接添加对象 listData.sex="男" 方法二 适用于数组中有多组信息 listData:[], list:[{"张三","李四"}] //比如想把另外一个数组中编列出来的值加入到这个数组中 for (let index =
-
解决vue A对象赋值给B对象,修改B属性会影响到A的问题
实际在vue中 this.A = this.B,没有进行深层赋值,只是把this.A的地址指向了与this.B相同的地址,所有对于A的修改会影响到B. 解决相互影响的思路是在this.A必须是新建的一个对象,这样才能保证不被指向同一地址,属性修改不会相互影响. 解决方式: this.A=JSON.parse(JSON.stringify(this.B)); 将对象转成字符串剔除对象属性后,再转换成对象赋值,这样能解决指向相同地址修改会相互影响的问题. 以上这篇解决vue A对象赋值给B对象,修改
-
vue+freemarker中遇到的坑及解决
目录 vue+freemarker遇到的坑 在这个过程中遇到了几个坑 freemarker的一些坑问题 1.对空对象十分敏感 2.freemarker中的${}与js中的${}冲突 3.渲染数字时出现逗号分隔 4.拼接渲染 5.将对象或数组渲染进js vue+freemarker遇到的坑 java后端开发者做后台管理系统,用模版技术还是挺方便的,但是如果在页面上对数据进行修改,怎么办呢? 可以用jQuery选中各个dom节点的值,然后组装成后台接口中需要的Form,再用ajax请求后台,这种方式
-
基于Vue实例对象的数据选项
前面的话 一般地,当模板内容较简单时,使用data选项配合表达式即可.涉及到复杂逻辑时,则需要用到methods.computed.watch等方法.本文将详细介绍Vue实例对象的数据选项 data data是Vue实例的数据对象.Vue将会递归将data的属性转换为getter/setter,从而让data属性能响应数据变化 [注意]不应该对data属性使用箭头函数 <div id="app"> {{ message }} </div> <script&
随机推荐
- 修改ini文件的批处理与vbs代码
- delphi实现将BMP格式图形转化为JPG格式图形的方法
- Ajax教程实例详解
- PowerShell获取字符串长度的方法
- 在Oracle PL/SQL中游标声明中表名动态变化的方法
- python操作数据库之sqlite3打开数据库、删除、修改示例
- PHP以mysqli方式连接类完整代码实例
- 详解Docker挂载本地目录
- IOS如何在Host App 与 App Extension 之间发送通知
- jquery图形密码实现方法
- VBS教程:VBscript语句-Exit 语句
- 6G数据库的导入 报各种错误的解决办法
- Python使用RethinkDB总结
- jQuery带进度条全屏图片轮播特效代码分享
- new和malloc的区别深入解析
- 在Swift中使用JSONModel 实例代码
- ASP编程入门进阶(三):接触脚本程序
- 玩电脑或看电视时,是开灯好还是关灯好
- 净化网络杀机 手工绞杀未知病毒
- Lucene实现索引和查询的实例讲解

