idea运行main方法或Test避免编译整个应用的实现方法
目录
- idea运行main方法或Test避免编译整个应用方法
- 最后总结下
idea运行main方法或Test避免编译整个应用方法
在idea,我常常会遇到这样的问题,我写个main或者Test,明明就想运行一个简单的函数测试下某个简单的方法,但一运行就需要编译整个项目,非常的耗时
这里我给出一个idea简单的修改配置就可以解决问题,我的idea版本是2021.2,其它版本可以参考也是类似的
如下所示:

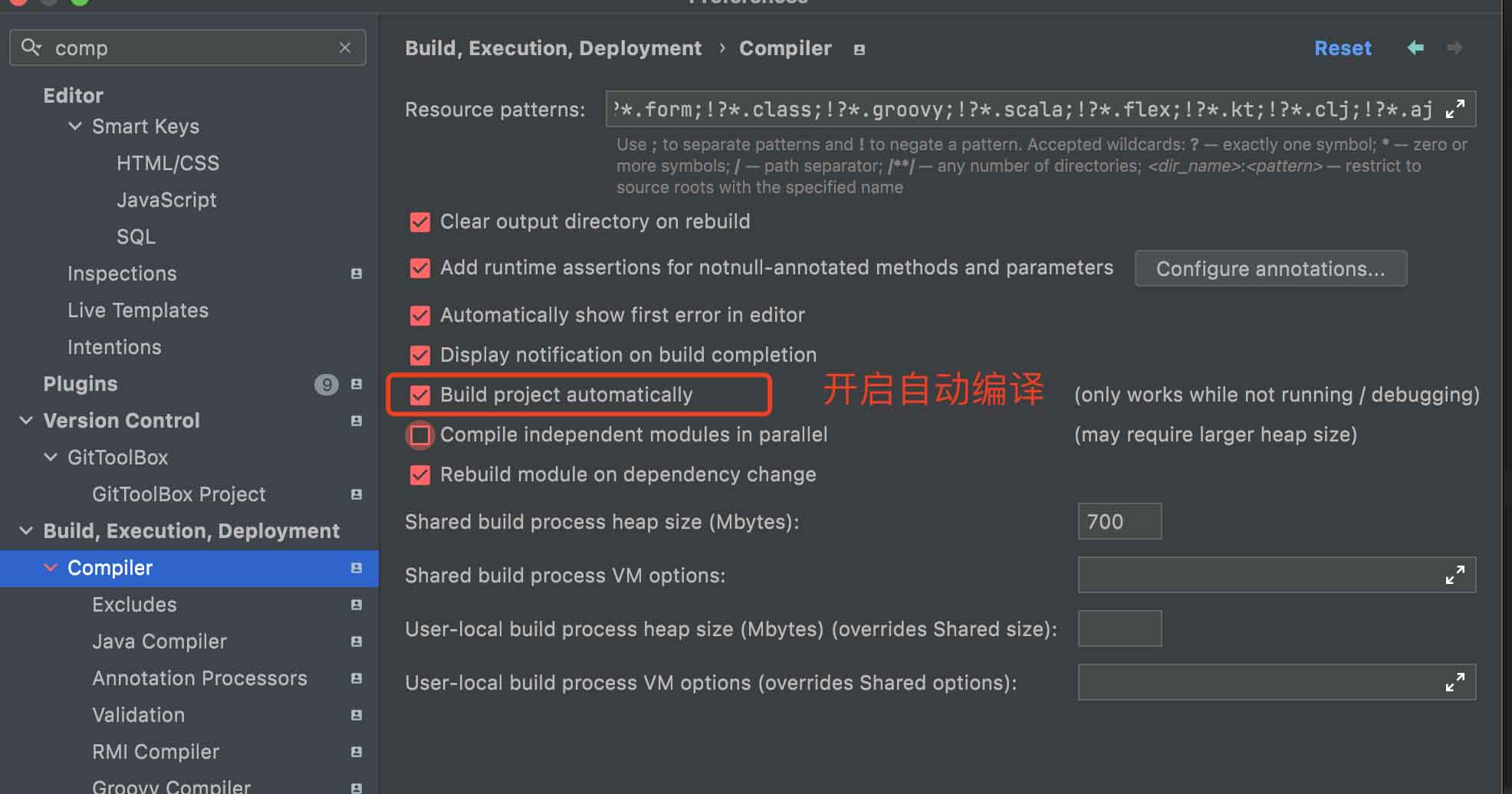
把Do not build before run勾上

自动编译勾上(PS:junit同理,相同配置)
这样之后,你会发现你运行main方法,@Test方法变得非常快,因为省去了前期编译的过程。
But。。。。
你会发现一旦你修改的过快,一改完就想运行,那往往运行的就是改之前写的参数。
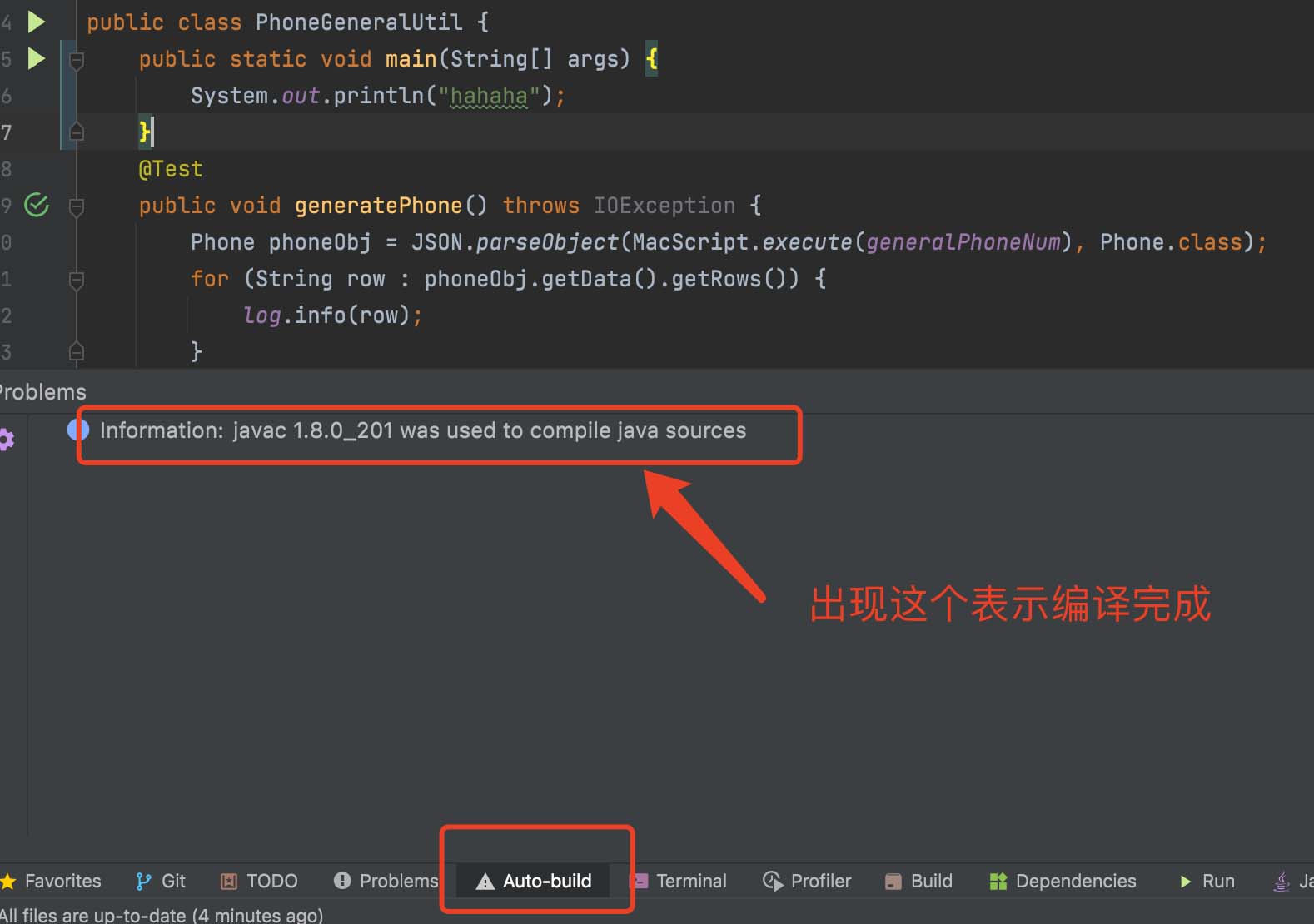
那么如何确定代码已经自动编译了,
看下图:

经过上面一顿操作,我发现还是不能实现我想一改就快速运行这个梦想。。
我的本质需求其实就是想对没改动过的代码可以直接运行@Test方法不需要编译,对于刚刚修改的代码则是需要一运行就快速编译并执行
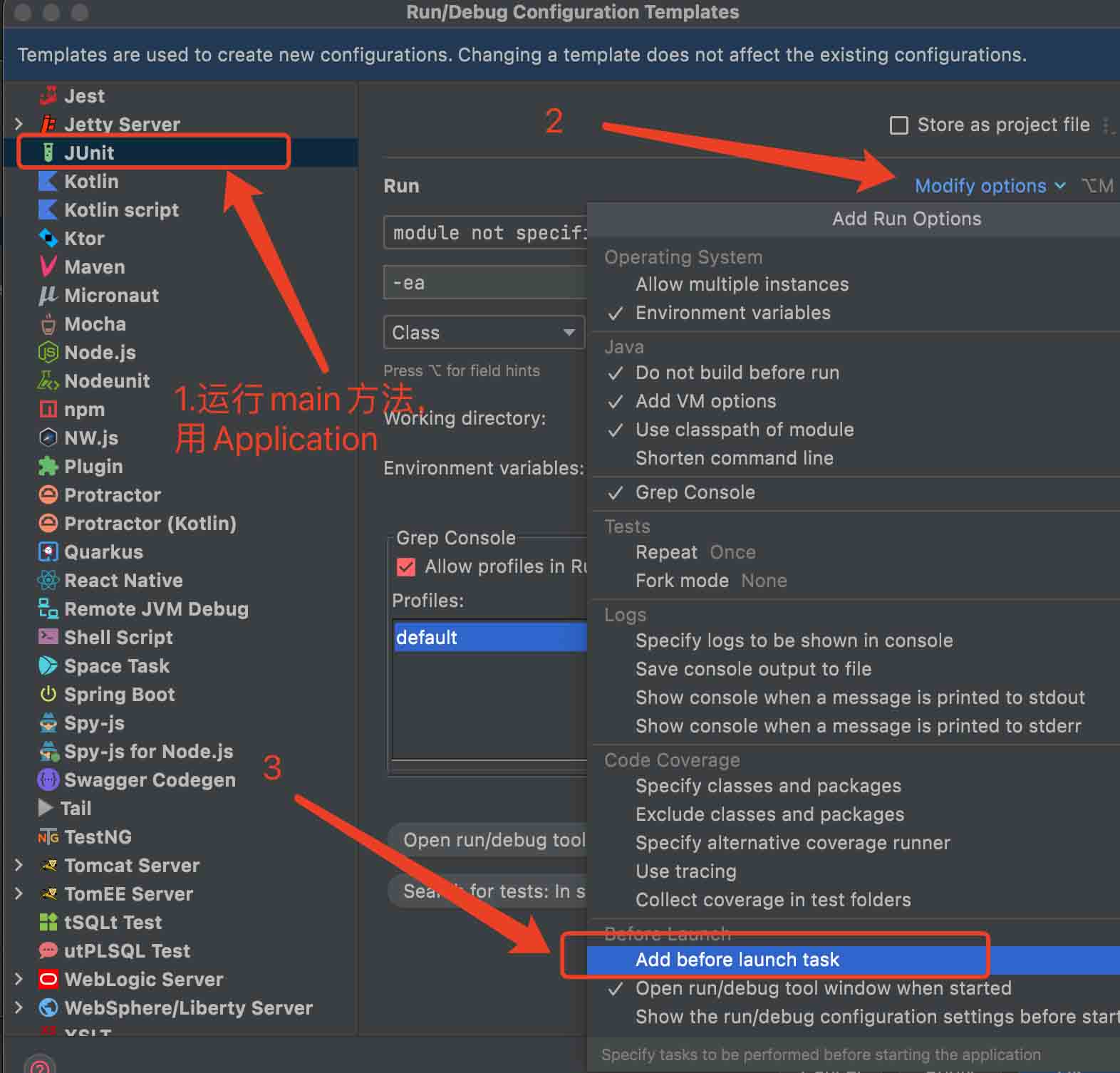
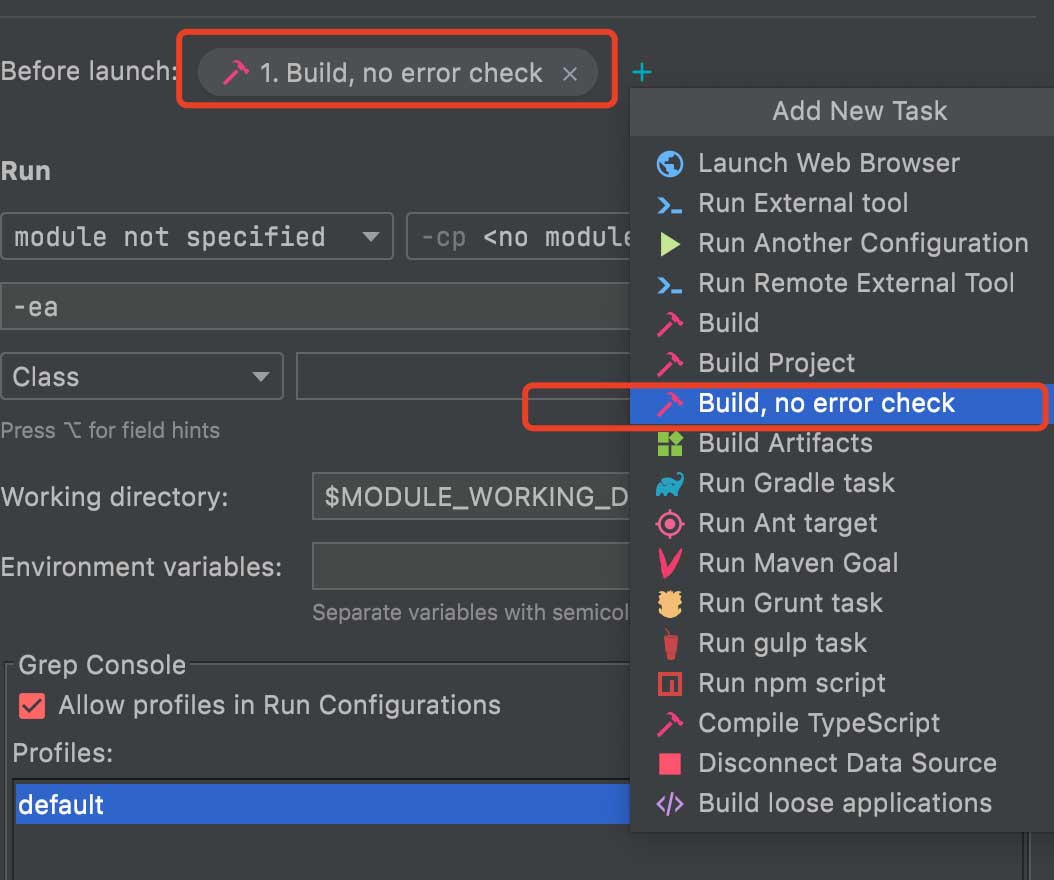
于是我参考了这篇文章,有了灵感,把我上面的配置结合全局的junit配置不就可以实现了,于是


结合上面两步,运行简单的main方法,test方法快的飞起
最后总结下
关闭运行前编译,防止每次运行都全项目编译开启自动编译,对于老代码可以做到直接去运行而不用编译,因为通常都自动编译完了开启全局级别的运行前不校验且编译配置,可以做到实时修改代码运行实时快速编译
最后ps:修改完配置后,移除原来已经运行过的方法,重新找到代码的位置运行才能生效,否则运行的还是老配置
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Intellij IDEA 2018配置Java运行环境的方法步骤
个人觉得eclipse提示较少,所以今天就写了这篇文章.使用Intellij IDEA 2018实现Hello,World的时候我遇到了一些问题,解决了,所以希望能够帮到大家. 配置运行环境 前提是您一定是安装了JDK的!JDK配置的方法步骤:https://www.jb51.net/article/137386.htm 新建模块 把安装好的JDK加载进来. 输入名称后,选择你要保存的文件路径. 完成之后点击菜单上的File. 配置SDK,选择安装的JDK路径. 在com.demo的模块下的sr
-
深入理解Java main方法详解
目录 1. 深入理解 main 方法 2. 在 Idea 下如何传递参数 总结 1. 深入理解 main 方法 解释main方法的形式:public static void main(String[] args){} 1..main方法是虚拟机调用的 2.java虚拟机需要调用类的main()方法,所以该方法的访问权限必须是public 3.java虚拟机在执行main()方法时不必创建对象,所以该方法必须是static 4.该方法接收String类型的数组参数,该数组中保存执行java命令时传
-
IDEA不编译除了.java之外的文件的解决办法(推荐)
- 遇到问题 今天在IDEA里面运行项目的时候报了一个错,如下图所示: - 找到问题根源 其实控制台给出的错误信息提示说的很明显:类加载器加载文件的时候没有找到指定的文件,于是我看了一下项目编译的二进制文件,如下图所示: 我们可以很清楚的看到我的源文件sixbit和threebit目录和目录下的文件并没有被编译到target二进制文件里面去,所以项目在运行的时候要用到sixbit和threebit目录下的文件时,需要去编译号的classes里面去找相对应的二进制文件,发现根本没有,于是就报错了.
-
Android studio 运行main 函数的方法
标题Gradle构建问题 切换到Project工程下.idea/gradle.xml添加属性 <option name="delegatedBuild" value="false" /> 图例 PS:下面通过示例代码看下JAVA中的main函数 package com.han; public class HanTest { public static void main(String[] args){ if(args==null){ throw new
-
Linux下编译redis和phpredis的方法
本文讲述了Linux下编译redis和phpredis的方法.分享给大家供大家参考,具体如下: 1.准备工作 下载软件:本站下载地址. 操作系统:CentOS 5.5 redis 版本:redis-2.6.9 2.编译安装 tar zxvf redis-2.6.9.tar.gz //解压 cd redis-2.6.9 make //编译 如果出现如下错误: zmalloc.o: In function `zmalloc_used_memory': /data/redis-2.6.9/src/zm
-
C#实现将javascript文件编译成dll文件的方法
本文实例讲述了C#实现将javascript文件编译成dll文件的方法.分享给大家供大家参考,具体如下: 第一步:新建项目 添加js文件 写个测试Function (JScript.js) 单击JS文件属性.将 生成操作 改成嵌入的资源 第二步:在项目文件中添加一个类文件 该 类继承System.Web.UI.WebControl类 并重写控件预呈现的方法 代码如下: public class ClientScript:System.Web.UI.WebControls.WebControl
-
IDEA安装lombok插件设置Enable Annotation Processing后编译依然报错解决方法
IDEA导入的项目中有依赖lombok的get set注解,build项目时报错:找不到get/set方法. 查找网上资料,安装lombok插件,如图: 安装好插件后,重启IDEA后还是编译报错,又在设置中勾选了Enable Annotation Processing 如下图: 完成了所有这些设置后编译还是报错找不到get/set方法 经过了很多次尝试后 (更换JDK1.8.清空项目缓存等等)发现项目中引用的lombok jar包是1.16版本的,下载了官网的最新jar包并替换后重新编译,编译通
-
教你编译pjsip源码的方法
操作系统 : Windows 10_x64 [版本 10.0.19042.685] pjsip版本 : 2.10 pjsip官网:https://www.pjsip.org/ 1. 下载pjsip源代码 直接从pjsip官网给的github地址下载 https://github.com/pjsip/pjproject/archive/2.10.tar.gz 2. 使用VS2015编译 双击pjproject-vs14.sln 为了防止编译报错,首先进入这个目录: pjproject-2.10\p
-
使用jQuery的ajax方法向服务器发出get和post请求的方法
打算写个ajax系列的博文,主要是写给自己看,学习下ajax的相关知识和用法,以更好的在工作中使用ajax. 假设有个网站A,它有一个简单的输入用户名的页面,界面上有两个输入框,第一个输入框包含在一个form表单里用来实现form提交,第二个输入框是单独的.没有包含在form里,下面就用这两个输入框来学习下jQuery的ajax. 1,前端的html和javascript代码 页面html <main style="text-align: center; margin: 200px aut
-
jQuery使用after()方法在元素后面添加多项内容的方法
本文实例讲述了jQuery使用after()方法在元素后面添加多项内容的方法.分享给大家供大家参考.具体分析如下: jQuery可通过after()方法在元素后面添加多项内容,after()可以带多个参数,在指定元素后面添加多项内容 <!DOCTYPE html> <html> <head> <script src="js/jquery.min.js"> </script> <script> function af
-
使用jQuery的toggle()方法对HTML标签进行显示、隐藏的方法(示例)
这是一个示例: <html> <head> <script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(".btn1").cl
-
JS中使用apply方法通过不同数量的参数调用函数的方法
apply()方法定义 函数的apply()方法和call方法作用相同,区别在于接收的参数的方式不同. apply()方法接收两个参数,一个是对象,一个是参数数组. apply()作用 1.用于延长函数的作用域 示例: var color='red'; var o={color:'blue'}; function sayColor(){ console.log(this.color); } sayColor();//"red" sayColor.apply(o);//"blu
-
JavaScript 特有方法计算二进制中1的个数 split方法
代码如下: 复制代码 代码如下: function g(n){ var n = n.toString(2); var count = 0; for(var i=0;i<n.length;i++) { if(n[i] == "1") count++; } return count; } 觉得这样写很麻烦,突然想到是不是可以利用js的split方法来实现计算1的个数,split的参数为正则\0*\,分离字符串中的1.代码如下: 复制代码 代码如下: function f(n){ re
随机推荐
- openresty中使用lua-nginx创建socket实例
- SQLServer2005 没有日志文件(*.ldf) 只有数据文件(*.mdf) 恢复数据库的方法
- JSON 入门指南 想了解json的朋友可以看下
- bootstrap导航栏、下拉菜单、表单的简单应用实例解析
- LVS+Keepalived构建高可用负载均衡配置方法(配置篇)
- Oracle开发之分析函数(Rank, Dense_rank, row_number)
- CodeIgniter框架URL路由总结
- php统计文章排行示例
- asp下查询xml的实现代码
- c#生成站点地图(SiteMapPath)文件示例程序
- Powershell使用WINDOWS事件日志记录程序日志
- javascript简单实现等比例缩小图片的方法
- jQuery修改CSS伪元素属性的方法
- 基于jquery的9行js轻松实现tab控件示例
- jQuery阻止事件冒泡具体实现
- android imageview图片居中技巧应用
- 配置Nginx服务器展示随机首页与空白图片的方法
- PHP5.0正式发布 不完全兼容PHP4 新增多项功能
- PHP中如何判断exec函数执行成功?
- 谈谈PHP语法(5)

