vue+element-ui中form输入框无法输入问题的解决方法
目录
- 一.问题发现:
- 二.正确案例与错误原理:
- 三.问题解决
- 总结
一.问题发现:
笔者在制作登录页面前端时使用elementui+vue技术,发现输入框无法输入任何内容。

在csdn上查阅很多文章后发现都无法解决,于是去elementui官网进行反复查看才发现问题所在。最终发现问题是input标签中v-model写的不恰当导致无法生效/忘记书写v-model。如果有相同问题的可以看看本文有可能能帮助解决您的问题,下列解决过程以供参考。
二.正确案例与错误原理:
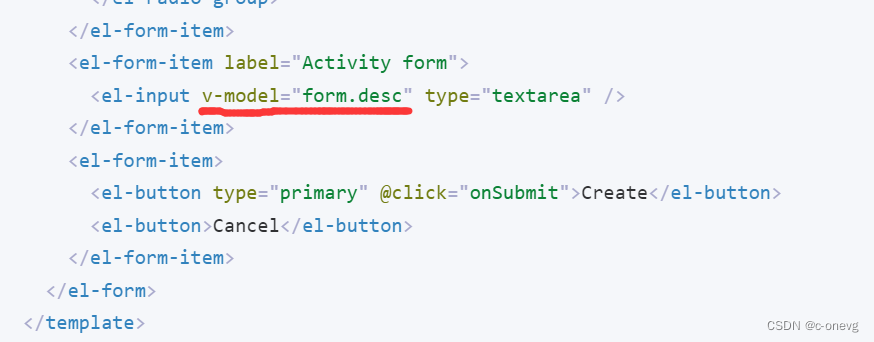
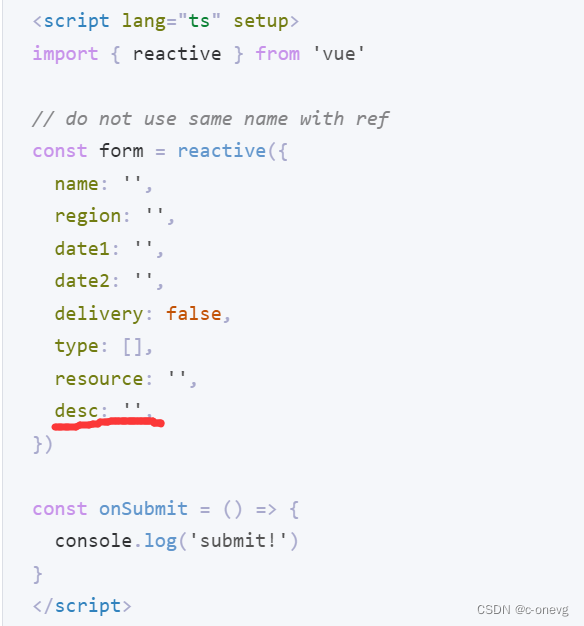
查看官网对于表单Form一栏的使用说明,官网首先给出了一个经典案例,其中就有我们需要的“在form中成功实现input需求"这一功能。例如下图中的Activity form:


...中间其他功能为了便于观看进行了省略,只抓取了重要内容。


可以发现重要的一点,即在<el-form>中写<el-input>必须要在input标签中定义v-model,具体应为v-model:表格model.输入内容名。且之后还需要对表格model中属性进行初始化操作,否则仍然会报错。
三.问题解决
第一种情况: 官网可以解决
可以先尝试使用上面官网给出的写法,在后续的<script>中import reactive,再用const form进行初始化,如果不报错那么就可以成功实现输入功能,如官网演示。

第二种情况:官网不能解决,页面仍无法显示,npm控制台报一个Warning,Waring内容为:export default (reexported as default ) was not found in -!..
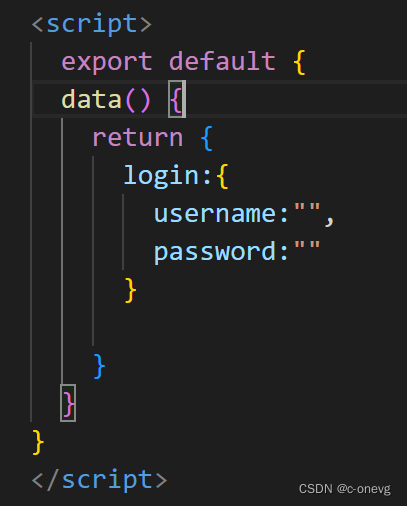
这个问题主要出在<script>中,由于版本等问题该vue文件不支持官网的写法,即无法使用import { reactive} from 'vue'。这也是笔者遇到的问题,下面给出我的一种解决方案:在script标签中使用data返回表中属性来初始化内容。此图中的login是我自己开发过程中定义的表格名,相当于官网中的form,username和password相当于表格需要输入的属性,input标签中 v-model仍然使用v-model:表格model.输入内容名的方式表示。

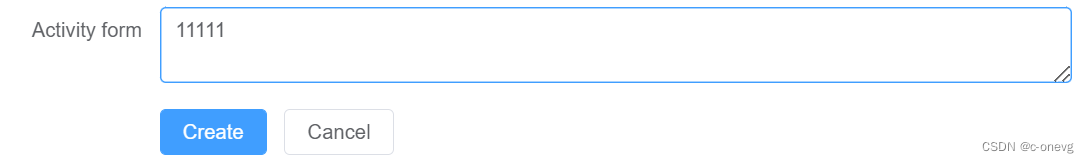
最终实现的效果如下,输入栏中已经可以输入内容,该form中两个input在同一行的原因是form中添加了inline:true内联属性:

总结
到此这篇关于vue+element-ui中form输入框无法输入问题的解决方法的文章就介绍到这了,更多相关element-ui form输入框无法输入内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue element-ui实现input输入框金额数字添加千分位
在util.js中定义方法 包含金额添加过滤千分位,验证金额格式等 const MoneyTest = /((^[1-9]\d*)|^0)(\.\d{0,2}){0,1}$/; // 金额添加千分位 const comdify = function (n) { if(!n) return n; let str = n.split('.'); let re = /\d{1,3}(?=(\d{3})+$)/g; let n1 = str[0].replace(re, "$&,");
-
基于element UI input组件自行封装“数字区间”输入框组件的问题及解决
目录 问题描述 实现效果 实现代码 问题描述 在开发时遇到一个数字区间输入框的需求,如下图: 项目使用的是vue,组件库用的是element UI,但是element UI并没有提供数字区间组件,只提供了InputNumber 计数器输入框,如果用两个计数器输入框进行拼接也能满足需求,但是样式调试起来太过于复杂且不够灵活,不能令人满意,并且该数字区间输入框在其它界面也有这种需求,于是就在element input输入框的基础上自行封装了一个数字区间组件使用. 实现效果 实现效果如下: 使用方式如
-
基于element-ui封装表单金额输入框的方法示例
在日常的迭代开发中通常我们会遇到这样的场景:在一个表单中需要用户输入金额,并校验金额的格式.这个需求你一定遇到过,但是现在,我们还需要做到:当用户离开输入框(失去焦点)时,输入的内容变成了用逗号每隔 3 位分隔的数字,并展示给用户.且最后提交金额时,参数的值仍然是正常数字,不包含逗号. 遇到这种需求,我们首先要想到「表单中的金额输入框」是常见到的功能.既然是常见的功能,我们要将它抽象封装起来,做到随时可用于任何表单中,用一行代码代替重复作业. 像表单项一样,我们需要给组件传递 label,绑定值
-
Vue ElementUI实现:限制输入框只能输入正整数的问题
input输入框中禁止输入小数和负数(*只允许输入正整数 *) 最近在做项目中碰见了这么个问题,需要输入数字,但是只能输入正整数,在网上找的没找到自己想要的,所以就自己想了两个办法,在这里跟大家分享一下.(因为是刚毕业,第一次写博客,所以有点生疏,请各位大佬担待一些) 方法一:利用禁止按键的方法,主要是依靠禁止按下减号以及小数点来完成的 首先要监听keyup(键盘按下)事件,因为elementUi上面的input组件监听事件是没有这个事件的,所以可能会报错,所以我们需要加个vue事件的修饰符 .
-
vue+element-ui中form输入框无法输入问题的解决方法
目录 一.问题发现: 二.正确案例与错误原理: 三.问题解决 总结 一.问题发现: 笔者在制作登录页面前端时使用elementui+vue技术,发现输入框无法输入任何内容. 在csdn上查阅很多文章后发现都无法解决,于是去elementui官网进行反复查看才发现问题所在.最终发现问题是input标签中v-model写的不恰当导致无法生效/忘记书写v-model.如果有相同问题的可以看看本文有可能能帮助解决您的问题,下列解决过程以供参考. 二.正确案例与错误原理: 查看官网对于表单Form一栏的使
-
vue+element项目中过滤输入框特殊字符小结
可以在main.js中写入方法 Vue.prototype.validSe = function (value, number = 255) { value = value.replace(/[`-*~!@#$%^&*()_\-+=<>?:"{}|,./;'\\[\]·~!@#¥%--&*()--\-+={}|<>?:""[].:'',..]/g, '').replace(/\s/g, ""); if (value.
-
Vue+Element UI 实现视频上传功能
一.前言 项目中需要提供一个视频介绍,使用户能够快速.方便的了解如何使用产品以及注意事项. 前台使用Vue+Element UI中的el-upload组件实现视频上传及进度条展示,后台提供视频上传API并返回URL. 二.具体实现 1.效果图展示 2.HTML代码 <div class="album albumvideo"> <div> <p class="type_title"> <span>视频介绍</spa
-
解决Vue+Element ui开发中碰到的IE问题
IE9样式错乱,IE11无法正常加载v-loading等问题 引入了babel-polyfill插件,依然出现"polyfill-eventsource added missing EventSource to window"的奇怪问题(ie所有版本都有出现) 第一步:安装babel-ployfill (已安装请跳过此步骤) yarn add babel-ployfill 修改webpack打包配置文件:webpack.bash.conf.js // 引入babel-ployfill
-
Vue+Element UI 树形控件整合下拉功能菜单(tree + dropdown +input)
这篇博客主要介绍树形控件的两个小小的功能: 下拉菜单 输入过滤框 以CSS样式为主,也会涉及到Vue组件和element组件的使用. 对于没有层级的数据,我们可以使用表格或卡片来展示.要展示或建立层级关系,就一定会用到树形组件了. 使用Vue + Element UI,构建出最基本的树如下图所示: 现在我们就要在这个基础上进行改造,使页面更加符合我们的交互场景. 下拉菜单 将下拉菜单嵌到树节点中,使操作更加简便.紧凑. 效果演示 效果如图: 图示1:悬浮在树节点状态 图示2:点击三个点图标状态
-
总结Vue Element UI使用中遇到的问题
基于 vue2.0 的 element-ui 框架,使用起来还是很方便的,非常适合快速开发,但是在做自己的项目中还是会碰到这样那样的问题,有些问题官方文档并不是很详尽,以下是我在使用 element-ui 过程中一些常用的或碰到的一些问题笔记. 一.DateTimePicker 日期选择范围为当前时间以及当前时间之前 <template> <div> <el-date-picker size="small" clearable :picker-option
-
在vue+element ui框架里实现lodash的debounce防抖
事情起因在:我使用element ui框架里的远程搜索框,在单选时,组件内部已经做了防抖,query是在一段时间内的字符串.但是在多选时,并没有做防抖,而是每输入一个字符都要向后台发一次请求,所以必须防抖,官方推荐使用lodash的debounce 在解决这个问题时,我遇到的坎儿主要有以下: 我首先在项目里用npm安装lodash,先全局安装,然后安装到项目 npm install -g lodash npm install --save lodash 安装后,我就在我要用防抖的组件里,引入lo
-
vue element table中自定义一些input的验证操作
官网原话 Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可. 表单 el-form表单必备以下三个属性: :model="ruleForm" 绑定的数据内容 :rules="rules" 动态绑定的rules,表单验证规则 ref="ruleForm" 绑定的对象 template模块 其实问题关键就在于如何给el-form-item动态绑定p
-
如何利用vue+element ui实现好看的登录界面
目录 界面效果图 下面直接上代码: 附加背景图片 总结 闲暇之余使用vue+element ui制作了个登录界面 话不多说,先上 界面效果图 下面直接上代码: <template> <div class="loginbody"> <div class="logindata"> <div class="logintext"> <h2>Welcome</h2> </div&
-
vue+elementui(对话框中form表单的reset问题)
目录 对话框中form表单的reset问题 解决原理 解决办法 element UI form表单重置无效 实例化是 说下解决 对话框中form表单的reset问题 一般在新增和编辑的时候用的都是同一个对话框和form表单,而在先点击编辑的时候form表单的resetfileds函数就会失效 解决原理 实际上结构是(通过vue类比) data里面有一个form表单的初始值, methods里面定义了一个resetfileds的函数 resetfileds函数的作用:记录在mounted生命周期执
随机推荐
- jquery formValidator插件ajax验证 内容不做任何修改再离开提示错误的bug解决方法
- MySQL表排序规则不同错误问题分析
- 微信小程序图片横向左右滑动案例
- 2016年如何选择Linux发行版
- CHM 文档解包批处理代码
- JavaScript 异步调用框架 (Part 1 - 问题 & 场景)
- zend optimizer在wamp的基础上安装图文教程
- php读取xml实例代码
- Ajax()方法如何与后台交互
- Ajax提交表单页面刷新很快的解决方法
- javascript window.opener的用法分析
- javascript 精确获取样式属性(下)
- C#实现在服务器端裁剪图片的方法
- Java编程Webservice指定超时时间代码详解
- spring security4 添加验证码的示例代码
- vue中本地静态图片路径写法
- 详解SpringBoot开发使用@ImportResource注解影响拦截器
- 详解Android应用main函数的调用
- Python后台开发Django的教程详解(启动)
- Java JDK1.7对字符串的BASE64编码解码方法

